Talk:Ticketer: Difference between revisions
| (7 intermediate revisions by the same user not shown) | |||
| Line 82: | Line 82: | ||
Klientrakenduse skoobi oleks võinud piiritletumalt sõnastada wiki lehel ja teha vähem funktsionaalsusest, kuid korralikumalt. Üldmulje on see, et hammustati liiga suur tükk analüüsis sõnastatud funktsionaalsusega. Veebiteenuses oleks võinud siis jah implementeerida rohkem, aga klientrakenduses siis viimistetumalt vähem. Tavakasutaja funktsionaalsus töötab isegi täitsa korralikult, kuid administraatori osa on täis pisut pooleliolevat funktsionaalsust igal sammul. | Klientrakenduse skoobi oleks võinud piiritletumalt sõnastada wiki lehel ja teha vähem funktsionaalsusest, kuid korralikumalt. Üldmulje on see, et hammustati liiga suur tükk analüüsis sõnastatud funktsionaalsusega. Veebiteenuses oleks võinud siis jah implementeerida rohkem, aga klientrakenduses siis viimistetumalt vähem. Tavakasutaja funktsionaalsus töötab isegi täitsa korralikult, kuid administraatori osa on täis pisut pooleliolevat funktsionaalsust igal sammul. | ||
=Retsensioon meeskonna Ticketer klientrakendusele= | |||
Retsensioon meeskonna [https://wiki.itcollege.ee/index.php/Ticketer Ticketer] | =Retsensioon meeskonna [https://wiki.itcollege.ee/index.php/Ticketer Ticketer] klientrakendusele meeskonna [https://wiki.itcollege.ee/index.php/Ninjas_in_pyjamas Ninjas in pyjamas] poolt.= | ||
Meie alustasime enda retsensiooni kirjutamist alates meeskonna veebiteenuse analüüsist, klientrakenduse kirjeldusest ja andmemudeli arusaamisest. Esimesed kaks punktid on põhjalikult lahti seletatud ning funktsionaalsus kirjeldatud asjalikult. Andmemudeli kohta võime öelda, et see on kolme kordsa suurem, kui oli õppejõu minimaalsetest nõudest - ehk siis väga ambitsiooniline projekt ja huvitav projekt. Alla laadimisega meil probleeme ei tekkinud, ning saanud ilusti käivitada antud meeskonna klientrakenduse. Nagu oli kirjeldatud Must-have funktsionaalsuses klientrakendus peab töötama igas browseris ja seda me oleme testinud koheselt ka Google Chrome-s, IE-s ja Mozilla Firefox-s - resultaadina klientrakendus töötab nendes browseris korrektselt. Ainsana lehekülje vahetamisel (laadimisel) antud kliendirakendusel vilkuvad Angulari {{ }} expressionid. Tunnis kaitsmise käigus meeskond vist ütles, et jõudnud sellist asja fix-ida, kuna kahekesi kirjutanud koodi, ning see ei olnud nende prioriteedis. | |||
Üldises kliendirakendus ehitus on arusaadav ja loogiline, ning seda mugav kasutada. Üks kõige lihtsam asi, mida meeskond unustas vahetada enda projekti raames on panna jalusse ASP.NET asemel enda meeskonna nimi (see asub neil Views->Shared-> _Layot.cshtml failis 71 real). Veel natuke raskesti oli aru saada ka veebiteenuse faili nimetustest, kuna olid sarnased või lühendatud üksikud, mis on raske leitavad, kui sa ei olnud antud koodi kirjutanud. Kuna antud õppeainel tähtsamad asjad projektis oli autentimine, autoriseerimine, angularid, repositorities ja controllerid ning korrektne andmebaas miinimum 6-st tabelist, siis meie hinnangul antud projekt on tehtud suurepäreselt teades ka sellest, et meeskond alustas kolmekesi ja lõppkokkuvõttes seda teinud ainult kaks isikut. | |||
Kui vaadata aga antud rakendust tavakasutaja poolt, siis meile meeldis, et on olemus sündmuste kirjeldus, et toimis sisse logimine ürituste, algus ja lõpp, ja toimumiskoht, ning | |||
toimis nupp osta pilet, kuid aga kahju, et ei olnud valikut ise valida endale koha antud üritusele ja piletite lisamisega ostukorvile läks kuskil 10 sekundid. Mis veel võiks lisada - on näiteks ürituse kohta pildi/posteri ja loomulikult pärast meeskond, juhul kui arendab edasi antud projekti võiks mõelda disaini peale ka. Veel, mis jäi silma, et registreerimisel ja sisse logimisel, juhul kui täidad midagi valesti, siis sa ei saa sellest kuidagi teada, kuna ei ole ühtegi teavitust mis jäi valesti täidetud. Samas oleks ka tore kätte saada teavitust, kui antud üritusele ei ole enam pileteid ja kõik on ära müüdud - see oleks viisakas kliendi suhtes, kuna siis ta ei peagi mitu clicki tegema, et sellist infot üles leida. | |||
Samas vaadanud ka admin-i sisenemist ja ürituste lisamist kasutajaga o@eesti.ee. Mis oli raske leida on uue ürituste sisestamine. Ürituste sisestamisel on üks suur testimata osa on ürituste pikkus value, kus saab ka valida numbreid miinusega. Samas selles vormis oli võimatu lisada/valida korraldajat. Samas oli võimatu lisada müüki pileteid, ehk siis sellises vaades tundus juba, et meeskond ei jõudnud seda juba korralikult täita ja teostada kõike enda mõtteid. | |||
Mis puudutab koodi osat, siis meie soovitus oleks teha rohkem teste , kuna Angulari {{ }} expressionid lehekülje laadimisel/vahetamisel ei ole ikka ilus. Samas Api kaust meie arvates ikka peab olema eraldi WebApi-st. Nagu eelmine retsendent mainis, obj ja bin failid, mis tulevad lähtekoodi alla laadimisega on mõtetud, kuna neid ei kasutatakse antud projektis ja meeskond võiks neid kustutada. Meil tekkis pigem soovitus, et antud meeskond võiks natuke vähendada enda andmebaasi tabelite numbreid, ja rohkem tegutseda ikka projekti sisuga, et oleks täiuslikum pilt ja oleks natuke kergem iseendal teha. Ja soovituseks võiks pigem kasutada ainult AngularJS-i ilma MVC-t. | |||
Kokkuvõtteks aga võime öelda antud meeskonna projekt on antud aja ja tööjõuga on tehtud korralikult ikka ja vaeva nähtud palju, loomulikult me võiksime palju pakkuda juurde teha ja palju soovitada veel arendada või parandada, kuid õppeaine raames - see on asjalik projekt hea teema valikuga, mis soovi korral võib edasi arendada. Täname antud meeskonna võimaluse eest neid retsenseerida ning selle eest, et nad tublisti kaitsnud enda projekti pühapäeval. | |||
=Retsensioon meeskonna [https://wiki.itcollege.ee/index.php/Ticketer Ticketer] veebiteenusele meeskonna [https://wiki.itcollege.ee/index.php/Ninjas_in_pyjamas Ninjas in pyjamas] poolt.= | |||
Meeskonna eesmärgiks oli luua veebiteenus, mis võimaldab saada infot toimuvate ürituste kohta, sisestada ja kuvada infot antud ürituste kohta, võimalust sisse logida kliendina ning administraatori rollis. Samuti oli ette nähtud, et administraatorid saavad lisada, muuta ja eemaldada kõike üritusi, korraldajaid ja esinejaid. Veel antud veebiteenus võimaldab osta pileteid valitud üritusele ning näitab ostukorvis ka varasemaid ostuid Andmebaasimudel on kirjeldatud väga põhjalikult ning tabelite kirjeldused on ka välja toodud. | |||
Meie arvates on eesmärk enamus osas täidetud, realiseeritud on põhiosa kavandatud must-have funktsionaalsusest. Loodud on veebiteenus, mis kasutab AngularJS REST arhitektuuri ja ASP.NET Web Api tehnoloogiat. | |||
Veebiteenuse struktuur on üles ehitatud vastavalt õppeaine nõudmistele kihiliselt, mis vajadusel sannab võimalusi süsteemi osasid lihtsamaks muuta, täiendada ja vajadusel vahetada. Kihid on jaotatud. Ja nende järjestus on selline: | |||
BL - sisaldab DTO-sid ja vajalikke Factoreid, ning seal on olemas ka Service klassid, milles on kirjas kõik päringud andmebaasist. Service’tele ja Factory’tele on loodud ka Interface’d.ConsoleTestApp - mis testib andmebaasi täitmist. | |||
DAL - kasutatakse EFRepositoryFactory ja EFRepositoryProvidery põhimõtteid. Samas seal asub ka Configuration.cs, kust antakse ette lähteandmete seed’imine. Repositooriumid asuvad enda kaustas, kuhu on lisaks EFRepository-st päritud meetoditele juurde kirjutatud palju erinevaid meetodeid funktsionaalsuse täiendamiseks. | |||
Domain - andmebaasi mudelis on kokku 18 olemit, mis on vastav projekti tegemise nõutele. Üldine andmebaasimudeli ülesehitus on loogiline ning listid on algselt väärtustatud. Mis oli natuke puudu on annotatsioonid, et oleks aru saadavam ja kergem koodist aru saada. Kõikide repositooriumide jaoks on loodud ka interface´d. Samuti leidub seal UOW jaoks interface. | |||
WebApi - Kuna Api on kasutatud WebApi sees, siis raske loetav oli koodist Controlleri osa. Kuid kokku on kasutusel 11 kontrollerit, milles on realiseeritud CRUD meetodid. Samuti on läbi mõeldud, et mõnda meetodit saab kasutada ainult autoriseeritud “Admin”-kasutaja. Näitena võib tuua, et ainult “Admin”, saab salvestada uusi korraldajaid ja esinejaid andmebaasi. | |||
Peame ikka märkida, et kood kirjutamisel võiksed paremini mõelda nimetusi, et ei oleks segadust sarnaste nimedega. Meeskonna enda kommentaare koodis meie ei ole näinud ja kommentaarid olid ainult need, mis automaatselt tulnud. | |||
Kuid aga kokkuvõtteks võib öelda, et tegemist on nagu, me eelmises kliendirakenduse retsensioonis kirjutanud juba, väga hästi mõeldud ja realiseeritud veebiteenusega ja meeskonnaliikmete töö on olnud fantastiline, eriti arvestades seda, et tegemist oli vaid kahe liikmega. | |||
Latest revision as of 23:27, 16 June 2017
Retsensioon meeskonna Ticketer esitatud XML-failidele
Koostaja: [1]
Meeskond Ticketer on kokku esitanud viis faili: XML-faili, skeemifaili, kaks XSLT faili HTML formaati transformeerimiseks ning XSLT faili XML formaati transformeerimiseks. XML fail sisaldab endas nelja loogilist dimensiooni ja lisaks on kasutatud vähemalt kolmel dimensioonil atribuute, mis on enamat kui ID. Kõik andmed on defineeritud atribuutide väärtustena. XML-fail on kergesti jälgitav ning kood läbib validaatori validatsiooni. Plussina võib välja tuua CDATA korrektse kasutuse. Skeemifail (XSD) on korrektselt formuleeritud ning läbis edukalt validaatori kontrolli. HTML formaati genereerimiseks mõeldud kahes XSLT failis on kasutatud enam kui ühte for-each klauslit ning kontrollitud erinevaid tingimusi. Antud transformatsioon on korrektselt koostatud ning esitatud tingimustele vastav. XML formaati transformeerimiseks mõeldud XSLT on samuti korrektselt koostatud ning vastab kodutööle esitatud nõudmistele. Eeltoodu põhjal võibki tõdeda, et antud meeskond on esitanud antud kodutöö raames korrektsed ning õigesti formuleeritud failid.
Retsenseerinud tiim: DevHelp
Retsensioon meeskonna Ticketer esitatud XML failidele
Meeskond Ticketer esitas kodutööna sobiva XML-faili, XSD skeemifaili ja kolm XSLT transformatsiooni. Kaks transformatsiooni olid tehtud HTML-i jaoks, kolmas teistsugusele XML-i kujule transformeermiseks. Transformatsioonides kasutatakse muuhulgas malle, mille abil kirjeldatakse ära, kuidas andmeid väljundis näidata. Malle kasutatakse selleks, et kuvatud info oleks loetav ning korrektne. Mõlemas HTML transformatsioonis kui ka XML transformatsioonis on kasutatud for-each tsükleid. Nimelt on esimeses HTML transformatsioonis 2 for-each tsüklit ja 1 if tingimus, teises HTML transformatsioonis on 2 for-each tsüklit ja 2 if tingimust, kolmandas transformatsioonis, mis teeb uue XML faili on samuti 2 for-each tsüklit ja 2 if tingimust. Loogilisi dimensioone on XML failil rohkem kui püstitatud miinimum 4. XML fail on muuhulgas valideeruv. Seega loodud failid vastavad õppejõu poolt püstitatud ülesande tingimustele.
Elementide "Category", "Municipality", "Category", "Performer", "Description" esinemise hulk on määratud XSD failis tüübiga unbounded, mis on meie arvates õigustatud. Id-atribuutide väärtuste unikaalsus ei ole tagatud. Läbivalt XSD-s on näha, et Id-d ei ole määratud unikaalseks. Näide, kuidas on võimalik teha Id unikaalseks:
<xs:unique name="nimi ">
<xs:selector xpath="Categories"/>
<xs:field xpath="@Id"/>
</xs:unique>
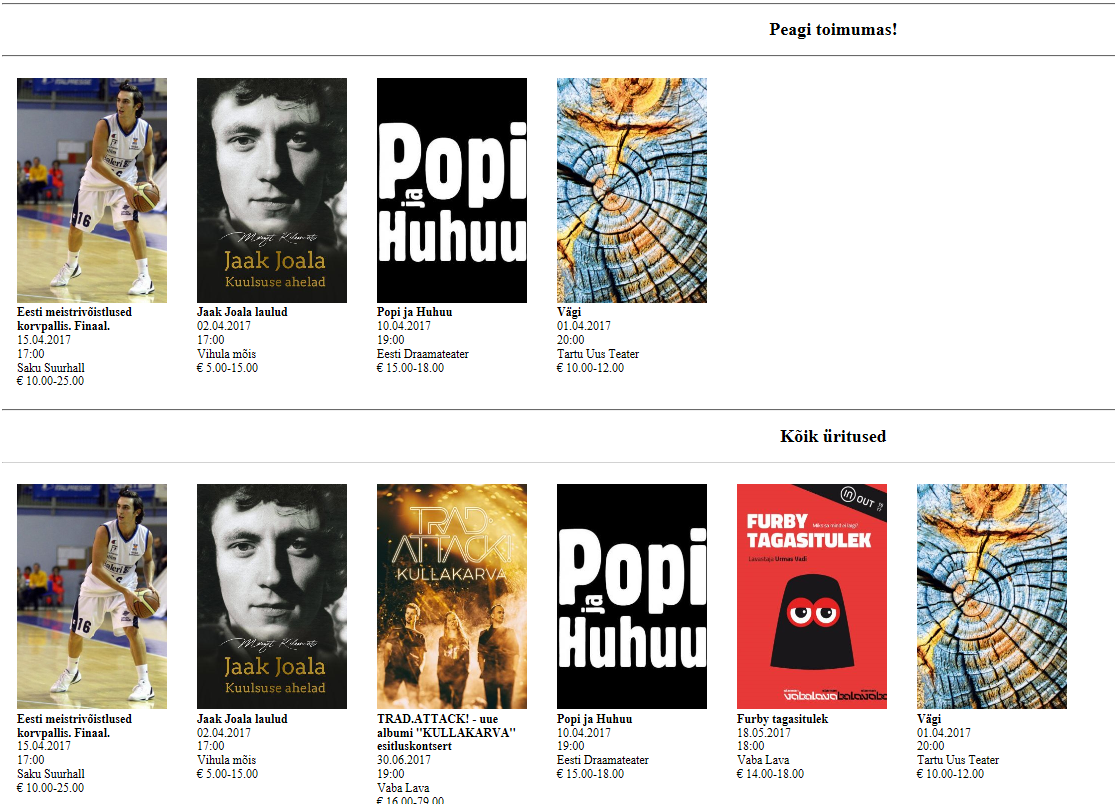
Esimene HTML transformatsioon:
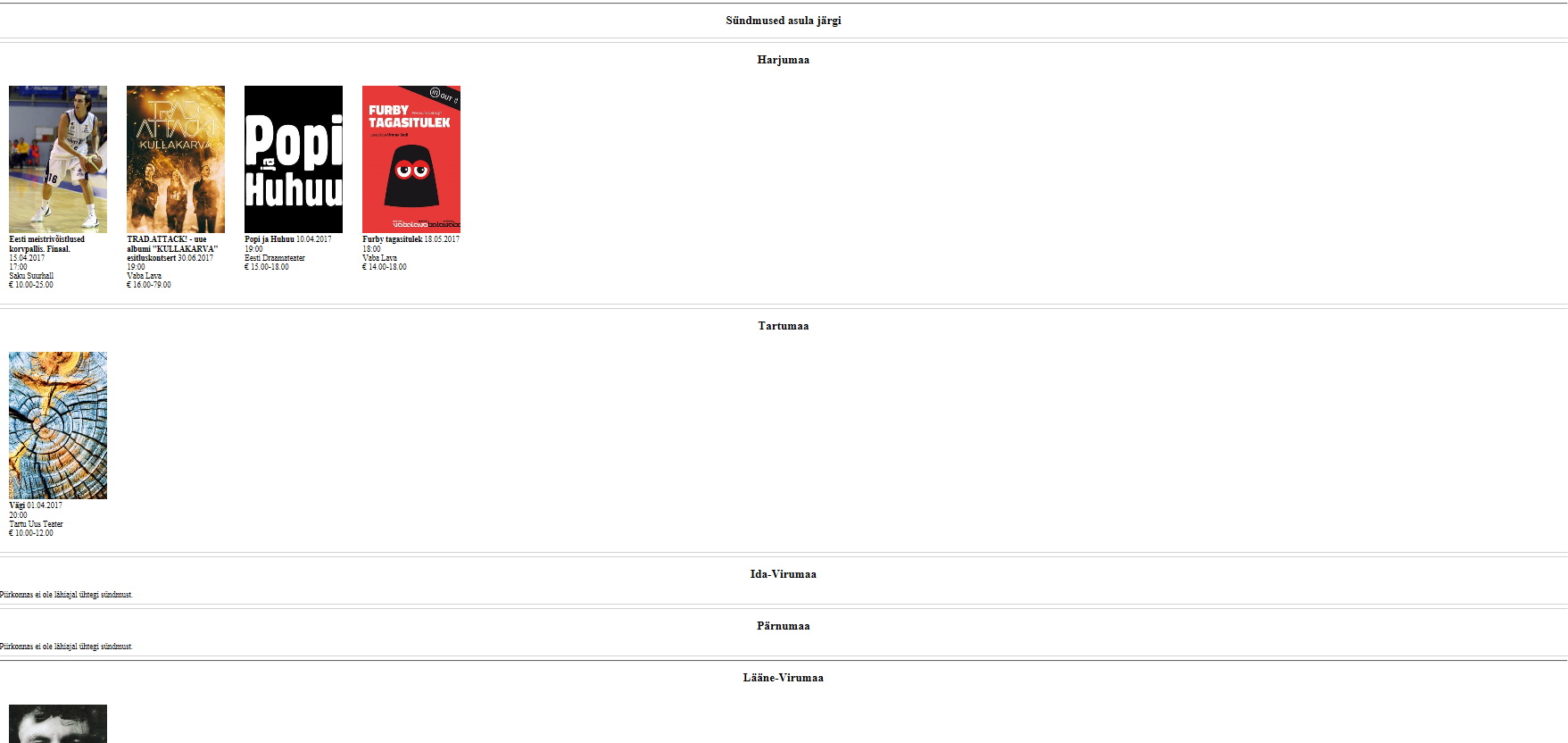
Teine HTML transformatsioon:
Retsensioon meeskonna Ticketer klientrakendusele
Retsensioon meeskonna Ticketer klientrakendusele meeskonna A$unik poolt.
Lähtume klientrakendust vaadates rakenduse kirjelduses välja toodud must-have funktsionaalsuse üles leidmisest ja selle üle vaatamisest. Selle põhjal on koheselt näha, et projektiga on oldud ambitsioonikas. Must-have funktsionaalsusest väljendub, et vähemalt rakenduse analüüs on olnud põhjalik, et mida kasutajad sellega teha peaksid saama. Rakenduse alla laadimisega ning tööle panemisega probleeme ei tekkinud. Lehekülgede loadimisel käivad Angulari {{ }} expressionid vilksamisi läbi, kas selle vältimiseks on arenduse käigus proovitud ng-cloak funktsionaalsust?
Jäi silma üldisele projekti standardile mittevastavad failinimed Events.ctr.js ja EventContentsController.js, kui kõik teised controllerid on x.ctrl.js formaadis. Sellistes asjades võiks olla järjepidev nimetusskeem. Lehe üldises layoutis on jalusesse jäänud projekti loomisest pärit "My ASP.NET Application", mis oleks olnud ilus millegi muu vastu välja vahetada. Klientrakenduse UI disaini koha pealt oleks võinud teha pisut parema töö, sest hetkel tundub, et sisendid ja nupud on kiiruga üksteise otsa topitud ja et nad midagi teeksid. UI disain pole muidugi antud aine fookuseks, aga kui klientrakendust eraldi retsenseerida, siis tuleb sellele kahjuks tähelapenu juhtida.
Tavakasutaja funktsionaalsus:
Üritusi saab vaadata. On tore, et näidatakse ka teisi toimumiskohti, aga samas ei peideta ära seda, mis parasjagu lahti on - API käest saadakse kõik vastava eventContentiga üritused, kliendi poolel võiks näidata ainult neid, mille eventId ei ole parasjagu avatud ürituse oma. Kasutajaks saab registreeruda, aga ei näinud lehelt tagasisidet, kui registreerudes midagi valesti teha, see ongi TODO-ks jäänud. Piletit saab osta, aga soodustusi kahjuks kusagil ei näe, kõige hind on 0 - võib-olla on tegemist andmebaasi seedimise probleemiga. Ostetud pileteid on ostuajaloos näha, ära ostetud pileteid enam osta ei saa. Selle koha peal on aga viga, kood on inglise keeles (enum TicketStatus on inglise keeles ja seda ka API tagastab), kuigi ülejäänud sisu on eesti keeles. See oleks vaja tõenäoliselt kliendi poolel ära tõlkida. Üldiselt tavakasutaja funktsionaalsus töötab, kuigi väike osa must-have funktsionaalsusest ei ole realiseeritud (registreerumisel teenusetingimused ja tagasiside, ürituste otsing ja filtreerimine). Projekti skoopi arvestades võib öelda, et tegemist on korraliku sooritusega.
Administraatori funktsionaalsus ( vaadatud sai kasutajaid a@eesti.ee, o@eesti.ee):
Algselt ei laetud andmebaasi ürituse toimumiskohtasid ja korraldajaid, need pidi ise looma. Sai lisada sündmuse sisu, aga kuidagi pikalt läks aega, et leida admin-kasutajana kohta, kus sündmust ennast lisada. Ürituse sisu muutmine ei tööta ('Salvesta' nupp EventContents/Edit/{id} lehel viitab meetodile, mida ei eksisteeri). Samamoodi ei tööta „Lisa esineja“ nupp. Ürituste sisu sektsioonis kustutamise nupp ei tee midagi. Toimumiskohtade sektsioonis kustutamise nupp küll teeb päringu, aga teenus vastab 500-ga.
Uute kirjete sisestamisvormidel (üritused, toimumiskohad) kui vorm jätta pooltühjaks, siis päring teenuse vastu saab vastuse staatusega 500 (siin ka muidugi klientrakenduse poolsed veateated puudu). See tähendab, et nendes kohtades nii klientrakenduse poolne kui teenuse poolne piisava koguse andmete validatsioon puudu. Klientrakenduse poole peal oleks võinud kas või „required“ atribuuti kasutada input elementidel. Administraatori poolel esinevad suured puudujäägid ja suur osa vajalikust funktsionaalsusest on puudu.
Koodi poole pealt mõned tähelepanekud:
1) Esimese asjana jäi rakendust alla laadides silma see, et pole eemaldatud obj ja bin faile. See teeb lähtekoodi paki mõttetult suureks: ~70MB oli see antud rakenduse puhul. Lihtne variant oleks need kaustad välistada (GIT korral) .gitignore failis ja siis linkida repo kloonimiseks.
2) Rakenduse solutionis on WebApi.Server projektis põhimõtteliselt kaks projekti koos – API ja MVC koos AngularJS-ga. Kui MVC ja AngularJS ühtekokku panemist saab õigustada, et tegemist on klientrakenduse koodiga, siis API osa peaks kindlasti eraldi projektis olema. Siin on probleemiks kaks asjaolu, et 1. see ühes projektis hoidmine teeb projekti struktuurist arusaamise raskeks ning 2. lisaks aine eesmärk on praktiseerida hajussüsteemide arendamist ja praegusel kujul ei oleks kerge klientrakendust ja teenust eri serveritele töötama panna. Eraldi projektis hoides töötaksid need vähemalt lokaalses IIS serveris eri portidel ja saaks ka lihtsasti neid töötama panna täiesti eri serveritel.
3) Tekib küsimus, et miks on AngularJS-i ja MVC-d koos kasutatud. MVC osa on kasutatud põhimõtteliselt veebipäringute suunamiseks/route-miseks ning selle oleks saanud ka lihtsasti lahendada angular-route-ga ning seega saanuks piirduda SPA (single page application) ülesehitusega klientrakenduses. Võib olla on see lihtsalt maitse küsimus, aga praegusel kujul tundub MVC-ga päringute suunamine ning Razor vaadetega Angulari tagastamine üleliigne.
4) Bowerit vist ei kasutata üldse. Selle oleks võinud ka eemaldada projektist.
5) (Pisut maitse küsimus, aga levinum tava tänapäeva AngularJSis:) Angulari kontrollerites võiks funktsioonid ja andmed liita kontrolleri objekti külge (this) ja mitte panna $scope objekti külge. Kontrolleritel võiks kasutada vm (viewmodel) aliast. Teenustes võiks funktsiooni määrata seal, kus ta deklareeritakse teenuse objekti külge.
Kokkuvõte
Klientrakenduse skoobi oleks võinud piiritletumalt sõnastada wiki lehel ja teha vähem funktsionaalsusest, kuid korralikumalt. Üldmulje on see, et hammustati liiga suur tükk analüüsis sõnastatud funktsionaalsusega. Veebiteenuses oleks võinud siis jah implementeerida rohkem, aga klientrakenduses siis viimistetumalt vähem. Tavakasutaja funktsionaalsus töötab isegi täitsa korralikult, kuid administraatori osa on täis pisut pooleliolevat funktsionaalsust igal sammul.
Retsensioon meeskonna Ticketer klientrakendusele meeskonna Ninjas in pyjamas poolt.
Meie alustasime enda retsensiooni kirjutamist alates meeskonna veebiteenuse analüüsist, klientrakenduse kirjeldusest ja andmemudeli arusaamisest. Esimesed kaks punktid on põhjalikult lahti seletatud ning funktsionaalsus kirjeldatud asjalikult. Andmemudeli kohta võime öelda, et see on kolme kordsa suurem, kui oli õppejõu minimaalsetest nõudest - ehk siis väga ambitsiooniline projekt ja huvitav projekt. Alla laadimisega meil probleeme ei tekkinud, ning saanud ilusti käivitada antud meeskonna klientrakenduse. Nagu oli kirjeldatud Must-have funktsionaalsuses klientrakendus peab töötama igas browseris ja seda me oleme testinud koheselt ka Google Chrome-s, IE-s ja Mozilla Firefox-s - resultaadina klientrakendus töötab nendes browseris korrektselt. Ainsana lehekülje vahetamisel (laadimisel) antud kliendirakendusel vilkuvad Angulari {{ }} expressionid. Tunnis kaitsmise käigus meeskond vist ütles, et jõudnud sellist asja fix-ida, kuna kahekesi kirjutanud koodi, ning see ei olnud nende prioriteedis.
Üldises kliendirakendus ehitus on arusaadav ja loogiline, ning seda mugav kasutada. Üks kõige lihtsam asi, mida meeskond unustas vahetada enda projekti raames on panna jalusse ASP.NET asemel enda meeskonna nimi (see asub neil Views->Shared-> _Layot.cshtml failis 71 real). Veel natuke raskesti oli aru saada ka veebiteenuse faili nimetustest, kuna olid sarnased või lühendatud üksikud, mis on raske leitavad, kui sa ei olnud antud koodi kirjutanud. Kuna antud õppeainel tähtsamad asjad projektis oli autentimine, autoriseerimine, angularid, repositorities ja controllerid ning korrektne andmebaas miinimum 6-st tabelist, siis meie hinnangul antud projekt on tehtud suurepäreselt teades ka sellest, et meeskond alustas kolmekesi ja lõppkokkuvõttes seda teinud ainult kaks isikut.
Kui vaadata aga antud rakendust tavakasutaja poolt, siis meile meeldis, et on olemus sündmuste kirjeldus, et toimis sisse logimine ürituste, algus ja lõpp, ja toimumiskoht, ning toimis nupp osta pilet, kuid aga kahju, et ei olnud valikut ise valida endale koha antud üritusele ja piletite lisamisega ostukorvile läks kuskil 10 sekundid. Mis veel võiks lisada - on näiteks ürituse kohta pildi/posteri ja loomulikult pärast meeskond, juhul kui arendab edasi antud projekti võiks mõelda disaini peale ka. Veel, mis jäi silma, et registreerimisel ja sisse logimisel, juhul kui täidad midagi valesti, siis sa ei saa sellest kuidagi teada, kuna ei ole ühtegi teavitust mis jäi valesti täidetud. Samas oleks ka tore kätte saada teavitust, kui antud üritusele ei ole enam pileteid ja kõik on ära müüdud - see oleks viisakas kliendi suhtes, kuna siis ta ei peagi mitu clicki tegema, et sellist infot üles leida.
Samas vaadanud ka admin-i sisenemist ja ürituste lisamist kasutajaga o@eesti.ee. Mis oli raske leida on uue ürituste sisestamine. Ürituste sisestamisel on üks suur testimata osa on ürituste pikkus value, kus saab ka valida numbreid miinusega. Samas selles vormis oli võimatu lisada/valida korraldajat. Samas oli võimatu lisada müüki pileteid, ehk siis sellises vaades tundus juba, et meeskond ei jõudnud seda juba korralikult täita ja teostada kõike enda mõtteid.
Mis puudutab koodi osat, siis meie soovitus oleks teha rohkem teste , kuna Angulari {{ }} expressionid lehekülje laadimisel/vahetamisel ei ole ikka ilus. Samas Api kaust meie arvates ikka peab olema eraldi WebApi-st. Nagu eelmine retsendent mainis, obj ja bin failid, mis tulevad lähtekoodi alla laadimisega on mõtetud, kuna neid ei kasutatakse antud projektis ja meeskond võiks neid kustutada. Meil tekkis pigem soovitus, et antud meeskond võiks natuke vähendada enda andmebaasi tabelite numbreid, ja rohkem tegutseda ikka projekti sisuga, et oleks täiuslikum pilt ja oleks natuke kergem iseendal teha. Ja soovituseks võiks pigem kasutada ainult AngularJS-i ilma MVC-t.
Kokkuvõtteks aga võime öelda antud meeskonna projekt on antud aja ja tööjõuga on tehtud korralikult ikka ja vaeva nähtud palju, loomulikult me võiksime palju pakkuda juurde teha ja palju soovitada veel arendada või parandada, kuid õppeaine raames - see on asjalik projekt hea teema valikuga, mis soovi korral võib edasi arendada. Täname antud meeskonna võimaluse eest neid retsenseerida ning selle eest, et nad tublisti kaitsnud enda projekti pühapäeval.
Retsensioon meeskonna Ticketer veebiteenusele meeskonna Ninjas in pyjamas poolt.
Meeskonna eesmärgiks oli luua veebiteenus, mis võimaldab saada infot toimuvate ürituste kohta, sisestada ja kuvada infot antud ürituste kohta, võimalust sisse logida kliendina ning administraatori rollis. Samuti oli ette nähtud, et administraatorid saavad lisada, muuta ja eemaldada kõike üritusi, korraldajaid ja esinejaid. Veel antud veebiteenus võimaldab osta pileteid valitud üritusele ning näitab ostukorvis ka varasemaid ostuid Andmebaasimudel on kirjeldatud väga põhjalikult ning tabelite kirjeldused on ka välja toodud.
Meie arvates on eesmärk enamus osas täidetud, realiseeritud on põhiosa kavandatud must-have funktsionaalsusest. Loodud on veebiteenus, mis kasutab AngularJS REST arhitektuuri ja ASP.NET Web Api tehnoloogiat. Veebiteenuse struktuur on üles ehitatud vastavalt õppeaine nõudmistele kihiliselt, mis vajadusel sannab võimalusi süsteemi osasid lihtsamaks muuta, täiendada ja vajadusel vahetada. Kihid on jaotatud. Ja nende järjestus on selline: BL - sisaldab DTO-sid ja vajalikke Factoreid, ning seal on olemas ka Service klassid, milles on kirjas kõik päringud andmebaasist. Service’tele ja Factory’tele on loodud ka Interface’d.ConsoleTestApp - mis testib andmebaasi täitmist. DAL - kasutatakse EFRepositoryFactory ja EFRepositoryProvidery põhimõtteid. Samas seal asub ka Configuration.cs, kust antakse ette lähteandmete seed’imine. Repositooriumid asuvad enda kaustas, kuhu on lisaks EFRepository-st päritud meetoditele juurde kirjutatud palju erinevaid meetodeid funktsionaalsuse täiendamiseks. Domain - andmebaasi mudelis on kokku 18 olemit, mis on vastav projekti tegemise nõutele. Üldine andmebaasimudeli ülesehitus on loogiline ning listid on algselt väärtustatud. Mis oli natuke puudu on annotatsioonid, et oleks aru saadavam ja kergem koodist aru saada. Kõikide repositooriumide jaoks on loodud ka interface´d. Samuti leidub seal UOW jaoks interface.
WebApi - Kuna Api on kasutatud WebApi sees, siis raske loetav oli koodist Controlleri osa. Kuid kokku on kasutusel 11 kontrollerit, milles on realiseeritud CRUD meetodid. Samuti on läbi mõeldud, et mõnda meetodit saab kasutada ainult autoriseeritud “Admin”-kasutaja. Näitena võib tuua, et ainult “Admin”, saab salvestada uusi korraldajaid ja esinejaid andmebaasi.
Peame ikka märkida, et kood kirjutamisel võiksed paremini mõelda nimetusi, et ei oleks segadust sarnaste nimedega. Meeskonna enda kommentaare koodis meie ei ole näinud ja kommentaarid olid ainult need, mis automaatselt tulnud.
Kuid aga kokkuvõtteks võib öelda, et tegemist on nagu, me eelmises kliendirakenduse retsensioonis kirjutanud juba, väga hästi mõeldud ja realiseeritud veebiteenusega ja meeskonnaliikmete töö on olnud fantastiline, eriti arvestades seda, et tegemist oli vaid kahe liikmega.