Angularis klientrakenduse loomine: Difference between revisions
| (9 intermediate revisions by the same user not shown) | |||
| Line 5: | Line 5: | ||
=Eeldused= | =Eeldused= | ||
Enne materjalidega tutvumist peab uuendama ka Visual Studiot. Seda saab teha | *[https://nodejs.org/en/ Kindlasti on vaja ka NodeJS'i] | ||
*Uuenda projetki mallid, käivitades käsurealt käsu: dotnet new --install Microsoft.DotNet.Web.Spa.ProjectTemplates::2.0.0 | |||
**Juhul kui oled hiljuti uuendanud ASP.Net CORE'i versioonilt 2.0 -> 2.1 peale ja teed projekti versiooniga 2.1, siis ei ole vaja seda sammut teha. Muul juhul on see samm kohustuslik, kuna vastasel juhul ei taha projekt kohe käivituda ja võib tagasi anda kummalisi vigu. | |||
*Enne materjalidega tutvumist peab uuendama ka Visual Studiot. Seda saab teha ''Tools -> Exentsions and updates'' ning peale seda tuleb vasakult menüüst valida uuesti ''Updates''. Viimaste uuendustega on uuenenud ka projektide põhjad, mida saab mallidena kasutada. | |||
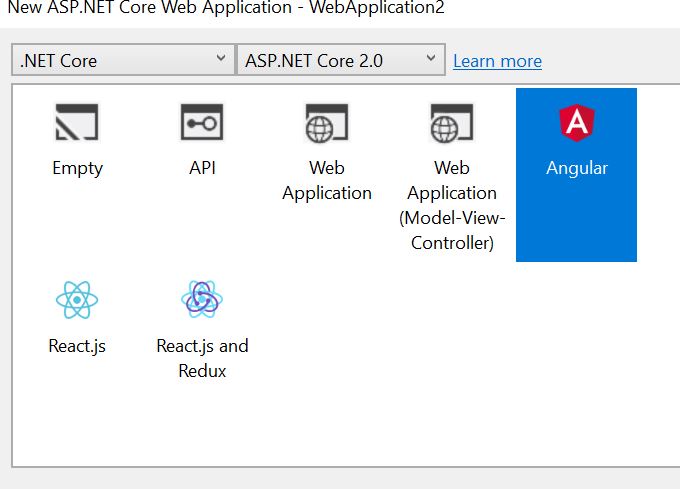
Kui pikas perspektiivis on soov luua klientrakendus ASP.NET Core veebiteenusele ja varasemalt puudub sarnase klientrakenduse arenduskogemus, siis on mõistlik luua ASP.NET Core projekt, kasutades vastavat malli. | |||
[[File:vs_projektivalik.jpg]] | |||
Peale projekti loomist on Angulariga seonduv paigutatud ClientApp kausta. Esialgu võib esineda konsoolil ka mõningaid vigu, kuid rakendus tuleb esmalt kindlasti kävitada. (Näiteks ctrl+f5) | |||
Rohkem saad vaikimisi projekti malli kohta lugeda siit: [https://docs.microsoft.com/en-us/aspnet/core/spa/angular?tabs=visual-studio] | |||
=Materjal= | =Materjal= | ||
Latest revision as of 22:39, 1 April 2018
Eesmärk
See leht koondab endas erinevaid viiteid, mis aitavad luua Angularis klientrakendust REST teenusele. Antud leht keskendub rakenduste loomisel kasutades Angulari. Kindlasti ei tasu seda segi ajada AngularJSiga. Angularis kasutatakse rakenduse loomiseks alati Typescripti. See teeb küll rakenduse loomise esialgu keerukamaks, kuid pikas perspektiivis on kood oluliselt jätkusuutlikum ning erinevad vead avastatakse juba "kompileerimise ajal"(protsess kui typescriptist genereeritakse javascripti).
Siin tuleb jällegi oma korda veel vahet teha Angular2'l ja Angular4'l. AngularJS vs Angular 2 vs Angular 4 võrdlus
Eeldused
- Kindlasti on vaja ka NodeJS'i
- Uuenda projetki mallid, käivitades käsurealt käsu: dotnet new --install Microsoft.DotNet.Web.Spa.ProjectTemplates::2.0.0
- Juhul kui oled hiljuti uuendanud ASP.Net CORE'i versioonilt 2.0 -> 2.1 peale ja teed projekti versiooniga 2.1, siis ei ole vaja seda sammut teha. Muul juhul on see samm kohustuslik, kuna vastasel juhul ei taha projekt kohe käivituda ja võib tagasi anda kummalisi vigu.
- Enne materjalidega tutvumist peab uuendama ka Visual Studiot. Seda saab teha Tools -> Exentsions and updates ning peale seda tuleb vasakult menüüst valida uuesti Updates. Viimaste uuendustega on uuenenud ka projektide põhjad, mida saab mallidena kasutada.
Kui pikas perspektiivis on soov luua klientrakendus ASP.NET Core veebiteenusele ja varasemalt puudub sarnase klientrakenduse arenduskogemus, siis on mõistlik luua ASP.NET Core projekt, kasutades vastavat malli.
Peale projekti loomist on Angulariga seonduv paigutatud ClientApp kausta. Esialgu võib esineda konsoolil ka mõningaid vigu, kuid rakendus tuleb esmalt kindlasti kävitada. (Näiteks ctrl+f5)
Rohkem saad vaikimisi projekti malli kohta lugeda siit: [1]
Materjal
- Typescript(sest Angularis on kasutusel typescript)
- Angulari dokumentatsioon
- Selle osaga soovitan sügvamalt tutvuda peale seda, kui allpool olevad tutorialid on läbi vaadatud.
- Angulari rakenduse loomine
- Seeria, mis koosneb kuuest erinevast postitusest, keskendub rohkem rakenduse ülesehitamisele ja seletatakse ka väga palju lahti
- Kui jõuda artikli lõppu, siis on viide järgmisele postitusele olemas
- Todo rakenduse loomine
- Hea, kuna kasutatakse eeskujulikult ära mudeleid
- BDD stiilis unit testide loomine. Pole projekti jaoks kohustuslik, aga peaks avaradama silmaringi.
- NB! Ära unusta vaadata ka teisi osasid
- Angular2 klientrakenduse loomine
- rakenduse disainimise juhend
- Angulari 2017. aasta konverentsi ettekanded. Need peaksid aitama mõista pigem suurt pilti.