I-menu: Difference between revisions
No edit summary |
|||
| (22 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
Tegemist on tagasihoidliku katsega luua digitaalse menüü prototüüpi jaoks teenused ja klient kes neid kasutaks. | Tegemist on tagasihoidliku katsega luua digitaalse menüü prototüüpi jaoks teenused ja klient kes neid kasutaks. | ||
Projekti kestvus: 10/2010 - 01/2011. | |||
== Idee == | == Idee == | ||
| Line 6: | Line 7: | ||
Suure mõttetegevuse tulemusena leppisime kokku milline võiks välja näga XML mudel ning selle kujutamine veebilehel. | Suure mõttetegevuse tulemusena leppisime kokku milline võiks välja näga XML mudel ning selle kujutamine veebilehel. | ||
== Tiimi liikmed == | |||
*Mart Potter | |||
*Margus Mihkelsoo | |||
*Valter Kitsberg | |||
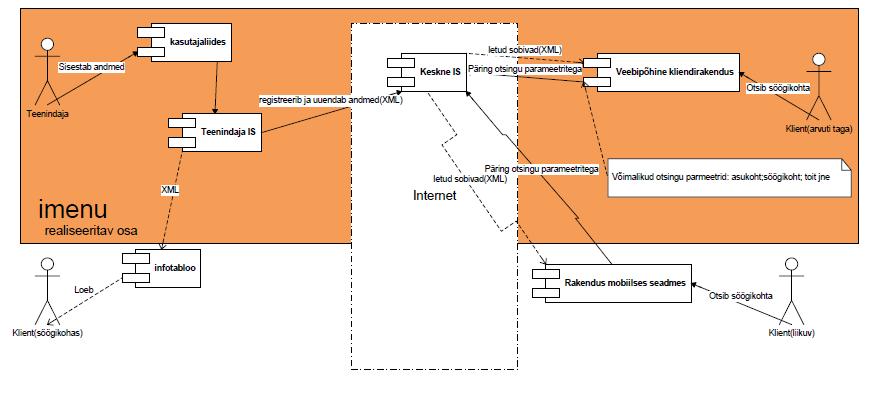
== Arhitektuur == | == Arhitektuur == | ||
| Line 15: | Line 22: | ||
[[File:imenu2011.jpg]] | [[File:imenu2011.jpg]] | ||
== | == XML == | ||
[http://wiki.itcollege.ee/images/9/92/Imenu_xml.pdf XML esialgne versioon] mille peale said ka XSL stiil ehitatud on projekti edenedes lihtsustunud ja mugavdatud (mis tuleb ka teenusest välja). | |||
== XSL == | |||
Vastavalt [http://wiki.itcollege.ee/images/8/82/Menyy_xsl.pdf XSL algupärasele lähtekoodile] käib süsteem XML for-each tsükliga läbi kõigepealt tüübid ja siis ka toidud | |||
1. Teeme ''for-each'' päringu läbi einetüüpide ''<xsl:for-each select="//tyyp[not(. = following::tyyp)]">'' | |||
1.1. Koostame vastavalt igale tüübile tabeli, kus esimene rida on tüüpi nimi ''<xsl:value-of select="."/>'' | |||
1.2 Teeme ''for-each'' päringu läbi toitude mis on selle tüübiga ''<xsl:for-each select="//toit[tyyp=current()]">'' | |||
1.2.1. Kuvame toidu nimetuse ''<xsl:value-of select="nimetus"/>'' | |||
1.2.1. Kuvame toidu hinna kroonides ''<xsl:value-of select="hind"/>'' | |||
1.2.3. Kuvame toidu hinna kroonides * EURO kurss, ümardame ''<xsl:value-of select="round(hind * 15.6466 * 100) div 100"/>'' | |||
1.2.4. Kuvame toidu kehtivuse ''<xsl:value-of select="kehtibKuni"/>'' | |||
2. Defineerime astuse aadressist lähtuvalt muututaja nimega ''coordinates'' mis sisaldab laius ja pikkuskraade | |||
''<xsl:variable name="coordinates">'' | |||
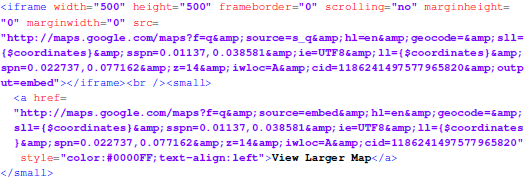
2.1. Kasutame saatud muutujat et kuvada Google pakkutava teenuse abiga pilt teenuse pakkuja asukoga Google Maps keskkonnas | |||
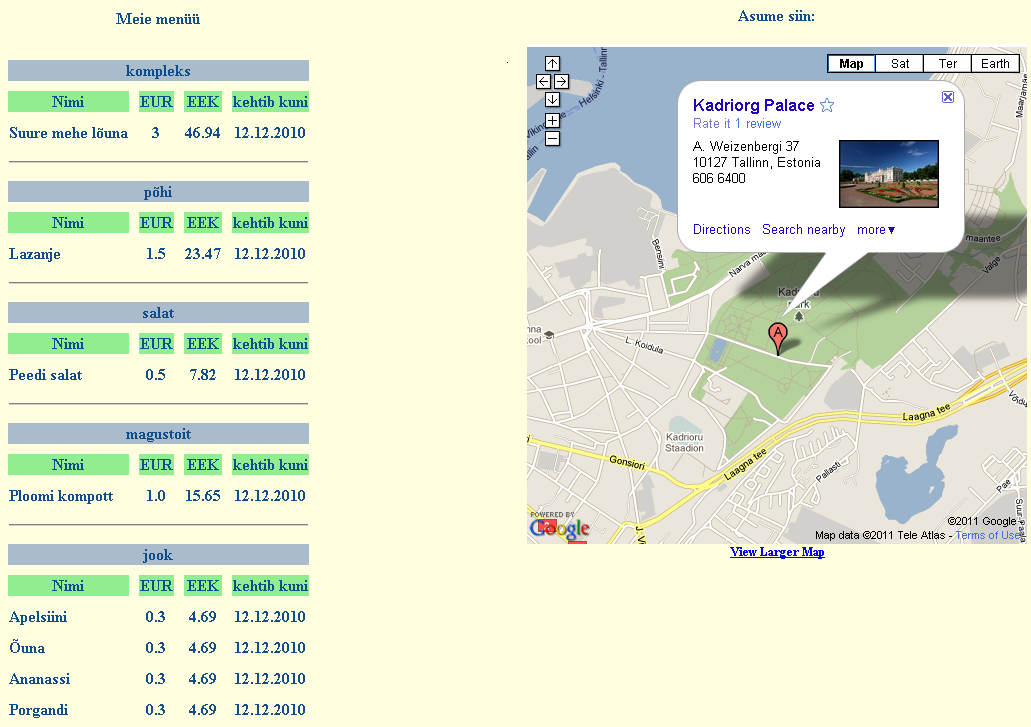
[[File:imenu_googleMaps.png]] | |||
Tulemus on XML vaatamisel siis umbes selline: | |||
[[File:imenuXSLnaide.png]] | |||
== Teenused == | |||
Selline on kogu teenuste nimekiri mis vähem-või rohkem töötada üritab: | |||
*SessiooniUuendamine | *SessiooniUuendamine | ||
| Line 33: | Line 71: | ||
*naitaToidukohad | *naitaToidukohad | ||
*otsiKasutajaGrupiID | *otsiKasutajaGrupiID | ||
Lisa: [http://wiki.itcollege.ee/images/a/a2/ImenuWebService1asmx.pdf Teenuste asmx fail] | |||
Võtame näiteks Tootedete kuvamise. Teenus nimega naitaToidud suudab tagastada vastava XML kuju kõikidest toitudes. | |||
Selleks, et tulemust kätte saada, teeme SQL päringu, saadud tulemuse kammime rida-realt wile tsükkliga läbi ning lisame tulemusse | |||
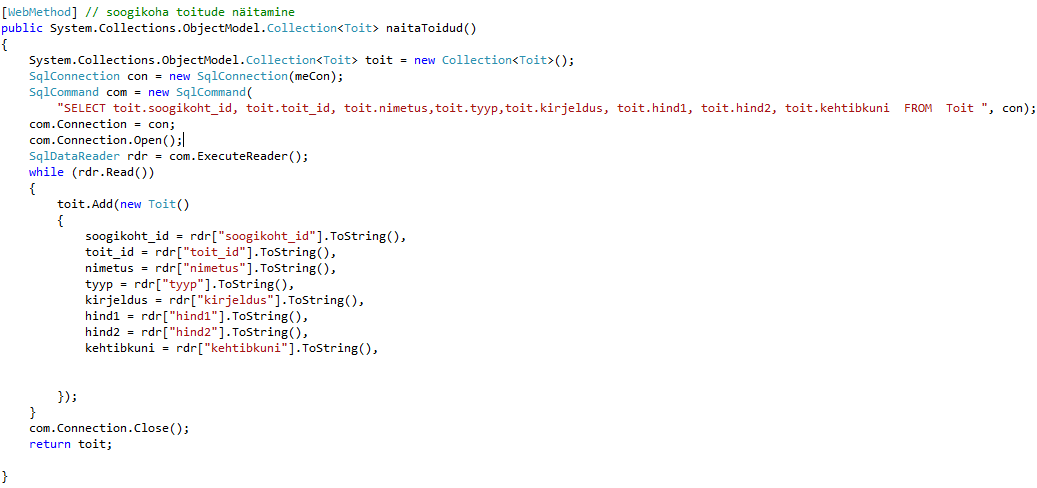
[[File:ImenuNaitaToidudTeenus.png]] | |||
ja tulemus on XML kujul selline: | |||
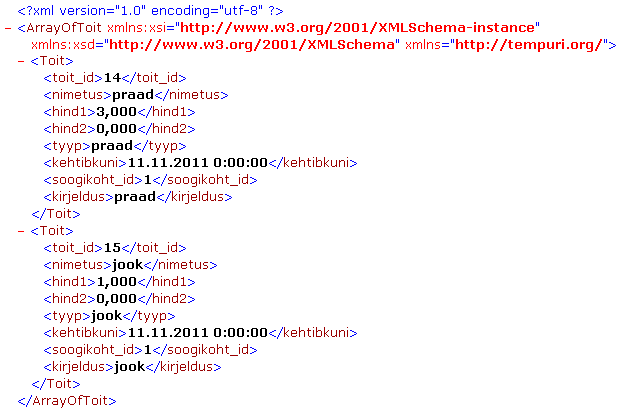
[[File:Imenu_naitaToidudTeenus.png]] | |||
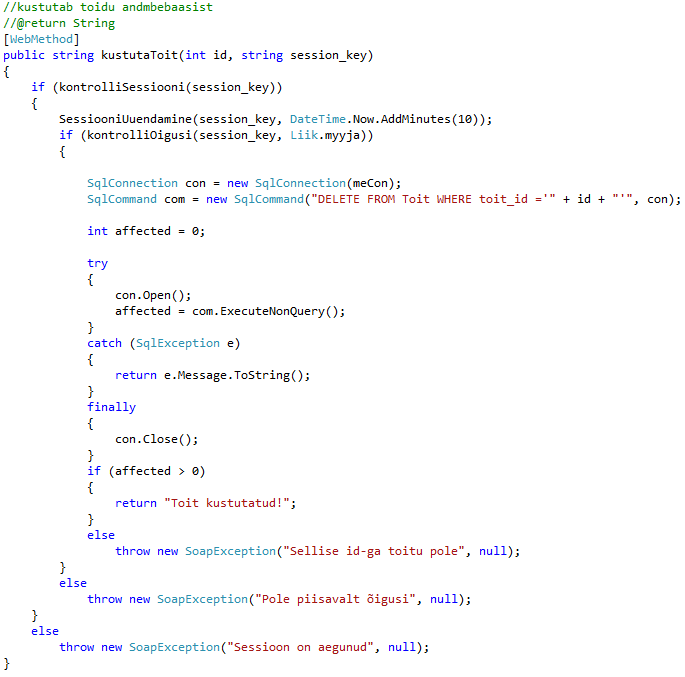
Samas toit mis on valesti lisatud tuleks ka kustutada, selleks on meile teenus ''kustutaToit'', mis vastavalt etteantud id'le läheb taas SQL baasi kallale ja üritab vastava rea ära koristada kui see on vähegi võimalik. Võib aga ka juhtuda, et soovitud id baasis (enam pole), puuduvad vastavad privileegid või aegub audentitud sessioon. | |||
[[File:ImenuKustutaToodeTeenus.png]] | |||
== Klient == | |||
Kliendirakendus hakkab kasutaja audentimise (test kasutajanimi jub password bub) / või registreerimisega | |||
[[File:Imenu_auth.png]] | |||
[[File:Imenu_reg.png]] | |||
Pärast audentimist on üsna kohmakal kujul võimalik näha, lisada ja kustutada kliente. Seda kõike aga kasutades juba eelnevalt tehtud teenuseid, et Front End kiht jääks võimalikult õhukeseks ja hallatavaks. | |||
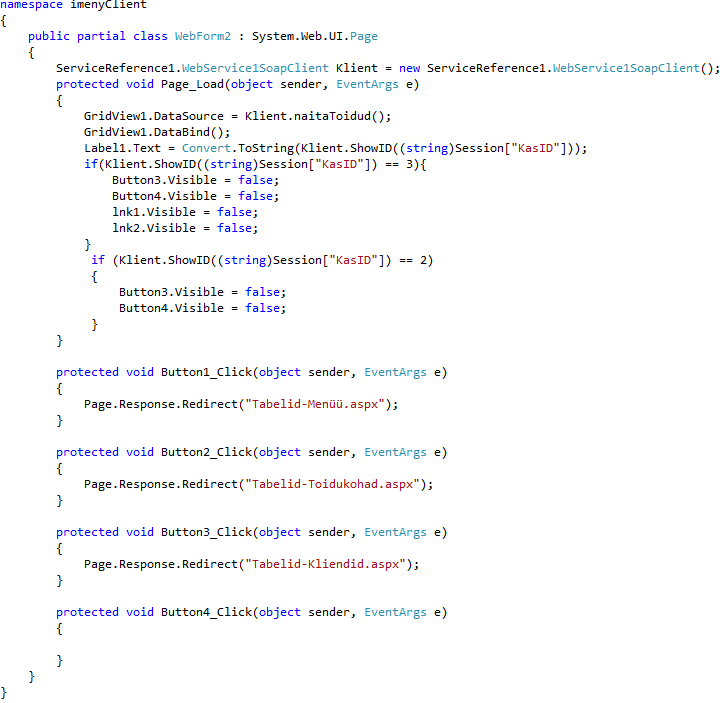
Näiteks, menüü kuvamiseks kasutame andmeallika teenust ''naitaToidud'' mida juba eelnevalt kirjeldasime ja vastavalt audetitud sessioonile teeme ''string'' tüüpi muutujaks saadud tulemuse, et seda veebilehel näidata. Samal defineerime administatiivsed lingid toidu lisamiseks ja kustutamiseks ning näitame neid vastavalt autimisele (kas sisse on login "admin" (kasutaja jub, parool bub) või "guest" (kasutaja, parool 123). | |||
[[File:ImenuKlientNaitaToidud.png]] | |||
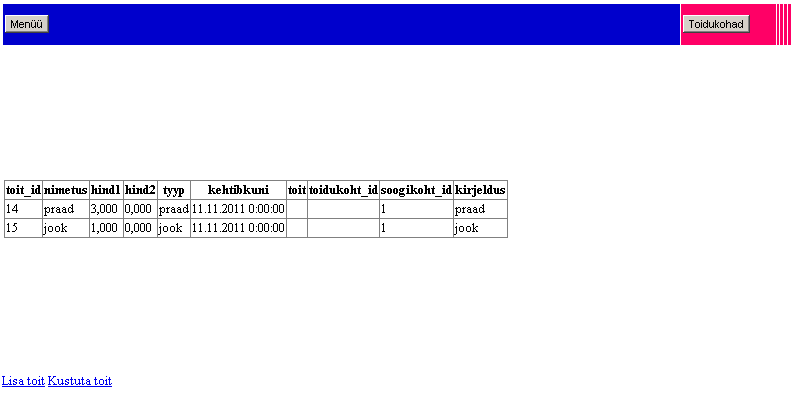
Triviaalselt kujuntadud klient näitab tulemus hetkel nii: | |||
[[File:imenuKlientMenyyTulemuse.png]] | |||
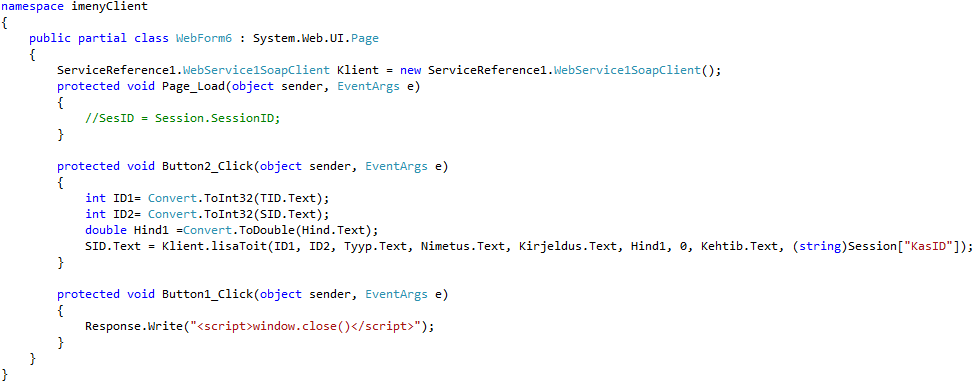
Kui kasutaja on ilusti audenitud, ja tegemist oli administraatoriga, siis on võimalik lisada uus toit. Uue toidud lisamise vorm avaneb uues aknas, kus defineeritakse ära sisendadandmed, küsitakse erinevaid väärtusi ning lõpuks kutsutakse esile teenus ''lisaToit'' vastvastavate sisendparameetritega, mis sisestab toidu SQL baasi. | |||
[[File:ImenuKlientLisaToit.png]] | |||
Vorm ise aga näeb välja selline: | |||
[[File:ImenuKlientLisaToitVorm.png]] | |||
== Projekti kood == | |||
Kokkupakitud lähtekoodi leiab [https://docs.google.com/leaf?id=0B-poBpiKsIskMmUwODhiZTEtOTNlZC00YmFjLWExMjEtNGU3YTI0MDE1OWU0&hl=en_GB Google Docs] keskkonnast | |||
Latest revision as of 12:31, 14 January 2011
Tegemist on tagasihoidliku katsega luua digitaalse menüü prototüüpi jaoks teenused ja klient kes neid kasutaks. Projekti kestvus: 10/2010 - 01/2011.
Idee
Algse idee pakkus välja Heiki Tähis loengus. Digitaalne menüü on midagi mis oleks tore kasutada (eriti taskust, miks mitte ka veebilehel) kuid sellist rakendust tegelikult täna kasutuses pole. Ise on hea aga nagu alati siis pole päristöö ja päriselu kõrvalt tavaliselt eriti aega (ega oskusi Visual Studio / C# valdkonnas), et ambitsioonid täide viia.
Suure mõttetegevuse tulemusena leppisime kokku milline võiks välja näga XML mudel ning selle kujutamine veebilehel.
Tiimi liikmed
- Mart Potter
- Margus Mihkelsoo
- Valter Kitsberg
Arhitektuur
Visualiseerisime oma idee sellest kesksest menüü teenusest. Sellest minigi osa võiks valmis teha (eeldasin oraži osa). Ettepanekud oodatud Joonistasin/kirjutasin mingi XML valmis, kohendan veidi ja panen selle 20.okt õhtul välja, misked selgitused ka juurde. Ehk siis konsolideerime oma nägemused.
XML
XML esialgne versioon mille peale said ka XSL stiil ehitatud on projekti edenedes lihtsustunud ja mugavdatud (mis tuleb ka teenusest välja).
XSL
Vastavalt XSL algupärasele lähtekoodile käib süsteem XML for-each tsükliga läbi kõigepealt tüübid ja siis ka toidud
1. Teeme for-each päringu läbi einetüüpide <xsl:for-each select="//tyyp[not(. = following::tyyp)]">
1.1. Koostame vastavalt igale tüübile tabeli, kus esimene rida on tüüpi nimi <xsl:value-of select="."/>
1.2 Teeme for-each päringu läbi toitude mis on selle tüübiga <xsl:for-each select="//toit[tyyp=current()]">
1.2.1. Kuvame toidu nimetuse <xsl:value-of select="nimetus"/>
1.2.1. Kuvame toidu hinna kroonides <xsl:value-of select="hind"/>
1.2.3. Kuvame toidu hinna kroonides * EURO kurss, ümardame <xsl:value-of select="round(hind * 15.6466 * 100) div 100"/>
1.2.4. Kuvame toidu kehtivuse <xsl:value-of select="kehtibKuni"/>
2. Defineerime astuse aadressist lähtuvalt muututaja nimega coordinates mis sisaldab laius ja pikkuskraade <xsl:variable name="coordinates">
2.1. Kasutame saatud muutujat et kuvada Google pakkutava teenuse abiga pilt teenuse pakkuja asukoga Google Maps keskkonnas

Tulemus on XML vaatamisel siis umbes selline:
Teenused
Selline on kogu teenuste nimekiri mis vähem-või rohkem töötada üritab:
- SessiooniUuendamine
- ShowID
- kasutajaKustutamine
- kasutajaLoomine
- kontrolliParool
- kontrolliSessiooni
- kustutaToit
- lisaToit
- logIn
- logOut
- looKylaline
- naitaKasutajad
- naitaToidud
- naitaToidukohad
- otsiKasutajaGrupiID
Lisa: Teenuste asmx fail
Võtame näiteks Tootedete kuvamise. Teenus nimega naitaToidud suudab tagastada vastava XML kuju kõikidest toitudes. Selleks, et tulemust kätte saada, teeme SQL päringu, saadud tulemuse kammime rida-realt wile tsükkliga läbi ning lisame tulemusse
ja tulemus on XML kujul selline:
Samas toit mis on valesti lisatud tuleks ka kustutada, selleks on meile teenus kustutaToit, mis vastavalt etteantud id'le läheb taas SQL baasi kallale ja üritab vastava rea ära koristada kui see on vähegi võimalik. Võib aga ka juhtuda, et soovitud id baasis (enam pole), puuduvad vastavad privileegid või aegub audentitud sessioon.
Klient
Kliendirakendus hakkab kasutaja audentimise (test kasutajanimi jub password bub) / või registreerimisega


Pärast audentimist on üsna kohmakal kujul võimalik näha, lisada ja kustutada kliente. Seda kõike aga kasutades juba eelnevalt tehtud teenuseid, et Front End kiht jääks võimalikult õhukeseks ja hallatavaks.
Näiteks, menüü kuvamiseks kasutame andmeallika teenust naitaToidud mida juba eelnevalt kirjeldasime ja vastavalt audetitud sessioonile teeme string tüüpi muutujaks saadud tulemuse, et seda veebilehel näidata. Samal defineerime administatiivsed lingid toidu lisamiseks ja kustutamiseks ning näitame neid vastavalt autimisele (kas sisse on login "admin" (kasutaja jub, parool bub) või "guest" (kasutaja, parool 123).
Triviaalselt kujuntadud klient näitab tulemus hetkel nii:
Kui kasutaja on ilusti audenitud, ja tegemist oli administraatoriga, siis on võimalik lisada uus toit. Uue toidud lisamise vorm avaneb uues aknas, kus defineeritakse ära sisendadandmed, küsitakse erinevaid väärtusi ning lõpuks kutsutakse esile teenus lisaToit vastvastavate sisendparameetritega, mis sisestab toidu SQL baasi.
Vorm ise aga näeb välja selline:
Projekti kood
Kokkupakitud lähtekoodi leiab Google Docs keskkonnast