Meeskond: Pildiportaal: Difference between revisions
Created page with 'Pildiportaal' |
|||
| (51 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
Pildiportaal | ==Pildiportaali loomine== | ||
Loodud on meeskond koosseisus: | |||
* Einar Kivisalu (projektijuht) | |||
* Andre Tšernikov | |||
* Indrek Vallsalu | |||
* Aleksandr Laidoner | |||
* Siim Saarik | |||
==Idee olemus == | |||
Meeskonna idee on luua portaal, kuhu kasutajad saavad oma pilte üles laadida ja teiste kasutajate omasid hinnata ja kommenteerida, selles mõttes sarnaneks see paljude juba olemasolevate portaalidega maailmas. Portaali loomine on puhtalt õppeesmärgiline, tahame luua aine raames võimalikult toimiva rakenduse, äriidee leidmine ei ole esmajärguline. | |||
==Analüüs rakendusele == | |||
* Portaal kujutab endast veebikeskkonda, kuhu kasutajad saavad oma pilte üles laadida, teiste kasutajate omasid hinnata ja kommenteerida. Pilte üles saavad laadida ainult registreeritud kasutajad, samuti saavad ainult registreeritud kasutajad pilte hinnata ja kommenteerida. Kõik portaali külastajad saavad pilte ja kommentaare vaadata. Otsustamata on, kas kommentaaatori nimi on kommentaari all nähtav kõigile või ainult sisselogitud kasutjatele. Moderaatorid saavad kommentaare kustutada ja tavaõigustes registreeritud kasutajaid ajutiselt bannida, et need ei saaks teisi kommenteerida. | |||
* Kasutajad saavad oma profiilis ise otsustada, milliseid andmeid nad enda kohta avalikustada tahavad ja kellele (kõigile vs. sõpradele). | |||
* Peale fotode saavad kasutajad lisada ka muud graafikat, selle jaoks saab olema eraldi hierarhia. | |||
====Problemaatika, mis võib esile kerkida==== | |||
Probleeme põhjustab kindlasti see, et inimesed omavad paljudes eri formaatides pilte - .tiff, .jpg, .gif, .png, (pdf?!) jne. Samuti see, et failide mahud võivad olla suhteliselt suured ja see võib tekitada jõudluse probleeme. | |||
Arvatavasti tektitab meile probleeme moderaatori ja administraatori vaadete väljatöötamine. Ilmselt saab keeruline olema ka otsingute ideoloogia väljamõtlemine ja sellele järgnev teostamine. | |||
Probleeme tekitab selle aine raames kindlasti ka see, et projekti osaliste ajaressurss on suhteliselt piiratud ja peab sageli olema valikute ees, et milliseid funktsionaalsuseid antud võimaluste piires realiseerida ja milliseid mitte. | |||
====Funktsionaalsused, mida plaanitakse kindlasti teostada (''Must have'')==== | |||
* Kasutajate iseseisev registreerimine. | |||
* mitmel tasemel kasutajad - lihtkasutajad, moderaatorid, | |||
* piltide üleslaadimise võimalus | |||
* piltide grupeerimine erinevate metaandmete järgi | |||
* piltide täismahus allalaadimise võimalus, kui autor on selleks loa andnud. | |||
* piltide otsimine ja sorteerimine erinevate tunnuste ja metaandmete järgi | |||
* ja kõige lõpuks - näeb ka kena välja ja on hästi kasutatav :-) | |||
====Nimekiri funktsionaalsustest, mis võiks olla, aga mida ei pruugi ajapuuduse tõttu realiseerida.(''Nice to have'')==== | |||
* Piltide konvertimine ühest formaadist teise ja ühest suurusest teise | |||
* kasutajate teavitamine, et mingit liiki pilte on üles laetud | |||
* Piltide hindamine 1-5 | |||
* Piltide kommenteerimine | |||
** Kommenteerijal on oma avatariks parima hinde saanud pilt | |||
* pildi automaatne publitseerimine flickr'sse, facebooki, jms ... (http://imguruploader.codeplex.com/) | |||
* e-maili teavitus, kui keegi, keda soovitakse jälgida on pildi(d) üles laadinud | |||
* Suurte piltide vaatamine LightBox kaudu (http://lbnet.codeplex.com/) | |||
* kasutajad saavad omavahel moodustada võrgustikke a la "minu sõbrad", mis viib teise kasutaja kontole. | |||
* kasutajad saavad oma galerii taustavärvi muuta. | |||
* kasutajate õnnitlemine tema nt. tema sünnipäeva puhul | |||
* "topp'ide" koostamine | |||
* kasutajad saavad koostada oma lemmikgaleriisid, kus saab panna pildid slaididena vahelduma | |||
==== Põhiprotsessi kirjeldus verbaalne USE-CASE ==== | |||
===== Pildi ülesse laadimine ===== | |||
# Kasutaja satub lehele | |||
# Kasutaja näeb suurelt kirja: "Lae oma pildid siia üles, ning saa kuulsaks!" | |||
# Kasutaja vajutab "Alusta siit!" nuppu | |||
# Kasutaja täidab registreerumisvormi | |||
# Peale registreerumist, satub kasutaja enda piltide haldamise lehele, kus üleval teksti-kast, koos "Browse" ja upload nupuga. | |||
# Kasutaja laeb üles pildi. | |||
# Peale pildi üles laadimist, kuvab süsteem pildi eelvaadet ning kõrval Teksti-boksid ja komboboksid vajalike meta-andmete täitmiseks. | |||
# Kasutaja täidab meta-andmed ning vajutab "Salvesta" nuppu (Salvesta nupu kõrval ka linnuke: "näita kõigile") | |||
# Kui kasutaja valis, et näita kõigile, siis kuvatakse pilti ka avalehel "Hiljuti lisatud ..." | |||
===== Piltide sirvimine ja kommenteerimine ===== | |||
# Kasutaja satub avalehele, kus on mitmeid eri-kategooria galeriide valikuid, koos mõningate "Thumbnail" eelvaatega paneelidega. | |||
# Kasutaja klikkab teda huvitava pildi peale. | |||
## avaneb sellele pildile pühendatud leht, kus näha kommentaare ning muid meta-andmeid | |||
## kasutaja klikkab veelkord pildi peal. Ning avaneb pilt suurelt lightbox'is | |||
## kasutaja soovib lisada oma kommentaari | |||
## Lisa-kommentaar nupp suunab kasutaja sisse-logimise aknasse. | |||
## kasutaja logib sisse ning saab endale kommentaari sisestamise akna. | |||
## kasutaja sisestab kommentaari | |||
# Kasutaja klikkab teda huvitava paneelil olevale "veel pilte ..." nupule | |||
## Kasutajale avaneb vastava kategooria piltide galerii vaade | |||
## Kasutaja sirvib eelvaadetes, järgmine leht, eelmine leht. | |||
## Kasutaja klikkab teda huvitava pildi peal ... | |||
====Tööjaotus==== | |||
Tööjaotus on hetkel (16.04) alles kujunemisel. | |||
Meeskond suhtleb omavahel läbi skype, loodetavasti on juba olemas koht, kuhu me saame rakenduse ja andmebaasi paigaldada. Koodi aktuaalsena hoidmiseks hakkame ilmselt kasutama svn-i. | |||
=====Tööd, mis vajavad projekti jooksul tegemist===== | |||
Allolevasse nimekirja lisame nimed taha hiljem. | |||
Ettevalmistustööd | |||
* Projektiplaani koostamine | |||
* Versioonikontrolli ülesse seadmine | |||
* Serveri seadistamine Server 2008 R2 + SQL Server 2008 install + IIS seadistamine | |||
* Live-keskkonna (ja test-keskkona seadistamine) | |||
* Pisike protseduuri kirjeldus, kuidas versiooni-kontrollist muudatused serverisse deploida | |||
* Hello world! | |||
Süsteemi Disain | |||
* Andmemudeli koostamine + dokumentatsioon | |||
* Objekti mudeli koostamine, klasside toorikud - klassi diagrammid | |||
Graafiline Disain | |||
* Veebisaidi ekraanide eskiis | |||
* Master page ja user control componentide kujundamine VS'is | |||
* Vajalik CSS ning kujunduselementide loomine / veebist otsimine | |||
Kodeerimine | |||
* Objektide implementeerimine | |||
* ViewControl teostus (kasutaja sisendi töötlemine ja vastava sisu kuvamine) | |||
** Front-end - kliendi / kasutaja pool | |||
** Back-end - admini / moderaatori pool | |||
==== Arhitektuur ==== | |||
* Server 2008 R2, | |||
* ASP.NET 4.0 | |||
* MVC 4 | |||
* SQL Server 2008 | |||
=== Logi === | |||
==== 26.04.2012 (Serveri seadistamine) ==== | |||
* Andres seadis üles oma serveri-farim Server 2008 R2 koos IIS'ga ning SQL server 2008'ga. Tänud! | |||
===== IIS seadistamine ===== | |||
Vaja oleks, et domeeni nime järgi suunaks õigele IIS saidile. | |||
* Server Manager -> Roles -> Web Server -> Internet Information Services | |||
* Parem klikk "Sites" ikoonile ja "Add Website" | |||
** Täida "Site name" | |||
** Physical path: vali saidi juurkataloog | |||
** IP aadressiks tuleb valida serveri väline IP-aadress | |||
** Host name: serveri FQDN | |||
Esmane seadistus on olemas. Kui valitud juur-kataloogi tekitada faili index.html, võimalik browserist ülalmainitud FQDN kaudu sama leht kätte saada. | |||
<br> | |||
<br> | |||
Vaja ka määrata .NET versioon (vaikimisi on serveris 2.0): | |||
* IIS halduse alt: Application pools | |||
* vastava saidi nime peal teha parem klõps ja "Basic settings" | |||
* valida vastav .NET raamistik | |||
===== SQL kaugelt ligipääs ===== | |||
Vaja oleks, et arendaja arvutist pääseks otse ligi SQL serverisse. | |||
====== Tulemüüris pordi avamine ====== | |||
* Start -> Windows Firewall with Advanced security | |||
* Parem klõps "inbound rules" peal | |||
* Valida "New Rule" ning TCP pordiks määrata 1433 | |||
* kõikidele turvatsoonidele lubada ligipääs | |||
====== Serveripoolne ligipääsu lubamine ====== | |||
* Start -> SQL Server configuration manager | |||
* SQL Server network configuration -> Protocols for MSSQL Server (Parem klõps ja Properties) | |||
* IP Addresses tab alt leida serveri avalik IP-aadress ja Enabled välja väärtuseks valida "Yes" | |||
* OK | |||
* Seejärel SQL service'ile restart. | |||
====== andmebaasi ja vastava kasutaja loomine ====== | |||
Serveris tuleks käivitada SQL management studio ja luua vastav andmebaas. Seejärel luua selle andmebaasi jaoks kasutaja: | |||
* Security -> Logins (Parem klõps ja "New Login...") | |||
* Login name - loodav kasutajatunnus | |||
* Linnuke "SQL Server authentication" | |||
* Määrata password ja OK | |||
* Nüüd tuleks valida vastav andmebaas, ning andmebaasi alampuust valida "Security -> Users" | |||
* "Users" peal parem klõps ja "New user" | |||
* Määrata User name, ning valida eelpool loodud login-name | |||
* Owned Schemas panna linnuke: db_owner | |||
* Role Members panna linnuke: db_owner | |||
* OK | |||
==== 29.04.2012 (Serveri seadistamine 2) ==== | |||
===== FTP kaudu publitseerimise seadistamine ===== | |||
* Serveris IIS halduse alt teha parem klõps vastava saidi peale ja "Add FTP publishing" | |||
* IP-aadressiks valida masina avalik IP-aadress | |||
* pane linnuke "Enable virtual host names", nimeks pane oma pesa FQDN | |||
* pane linnuke "Start FTP site automatically" | |||
* Allow SSL | |||
* Järgmisel lehel Authentication: "Basic" | |||
* Authorizaton "All users", read, write | |||
==== 17.05.2012 (ERD mudel) ==== | |||
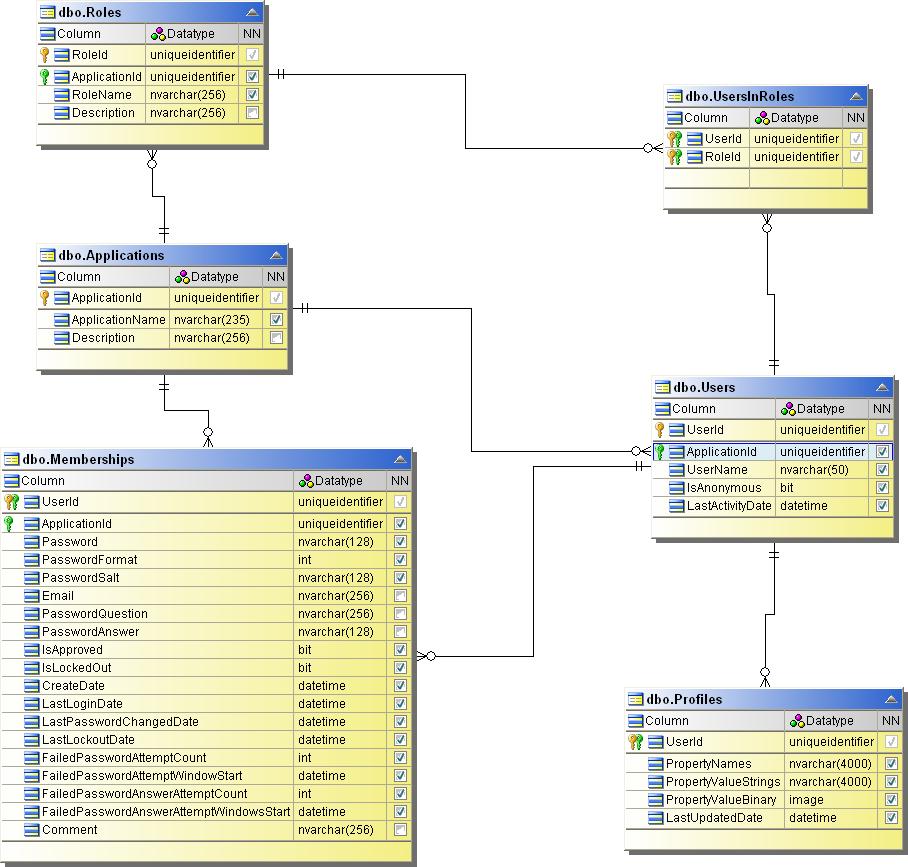
===== .NET audentimise tabelid ===== | |||
[[File:Pildiportaal_Users&Roles.jpg||.NET audentimise tabelid ja suhted]] | |||
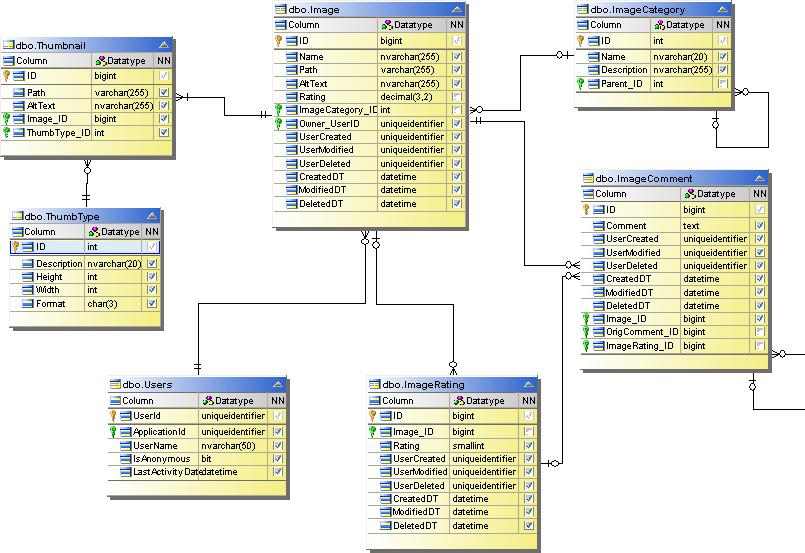
===== Pildiportaal ERD ===== | |||
[[File:Pildiportaal_DomainModel.jpg||Pildiportaal ERD mudel]] | |||
==== 20.05.2012 ==== | |||
===== Entity Framework ===== | |||
* Selgus, et ERD mudelit ja SQL pole vaja teha. | |||
* Sai seadistatud Entity Framework, mis MVC4'ga kaasas on. Vastavalt mudelile Entity Framework moodustab anmdebaasis tabelid. | |||
* Kui mudelis teha muudatusi, siis sai seadistatud nii, et EF kustutab kõik vanad tabelid ja moodustab uued. | |||
* Serveris tuleks peale ASP.NET lahenduse publitseerimist SQL tabelid migreerida oma arvutist serverisse. | |||
===== ImageResizer ===== | |||
* Projektis kasutusel ImageResizer plugin. Portaal kasutab ImageResizer API't, et kasutaja pildi üleslaadimisel moodustab kohe ka vastavad eelvaated (Erinevates suurustes) | |||
===== Projekti staatus ===== | |||
====== Teostatud ====== | |||
* rolli põhised menüüd | |||
** on 3 rolli "admin" "moderator" ja sisse logitud kasutaja | |||
* kasutaja saab ülesse laadida oma pildi ja lisada nime, valida kategooria ja kirjelduse | |||
* piltide resize ja vajalike thumbnail cache moodustamine ketta peale | |||
* admin kasutaja saab hallata kategooriaid | |||
====== TODO ====== | |||
* Kommentaaride ja hinnangute lisamine kasutajate poolt | |||
* Pildtide modereerimise võimalus (moderator rollil) (new, published, rejected) | |||
* Kommentaaride modereerimise võimalus (moderaator rollil) (new, published, rejected) | |||
* Publitseeritud piltide kuvamine portaali külastajale | |||
** PartialView - Galerii vaade (Top rated, newest, most viewed) | |||
* Koodi silumine ja testimine ja silumine ja testimine ja silumine ... | |||
* Disain (CSS'i näppimine selliselt, et näeks enam-vähem välja) | |||
==== 31.05.2012 ==== | |||
Koodi on silutud üksjagu, "Maailma parima pildiportaali" põhifunktsionaalsused töötavad. Otseselt katki midagi väga ootamatult ei tohiks minna, testimise käigus on katsetatud igasuguseid imelikke võimalikke ja võimatuid juhtumeid, mida fantaasia on lubanud. | |||
Projekti avalik pool asub aadressil: http://pildiportaal.akaver.com/ | |||
Projekti lähtekoodi leiab siit: https://docs.google.com/folder/d/0B4zJzU8-kw89OHdtc3ljUjI0VDg/edit | |||
Nice-to-have asjad on jäänud realiseerimata, kuid on suhteliselt selge ettekujutus, kuidas need toimima saada. | |||
====== TODO ====== | |||
* hulganisti nice-to-have funktsionaalsust | |||
Latest revision as of 23:05, 31 May 2012
Pildiportaali loomine
Loodud on meeskond koosseisus:
- Einar Kivisalu (projektijuht)
- Andre Tšernikov
- Indrek Vallsalu
- Aleksandr Laidoner
- Siim Saarik
Idee olemus
Meeskonna idee on luua portaal, kuhu kasutajad saavad oma pilte üles laadida ja teiste kasutajate omasid hinnata ja kommenteerida, selles mõttes sarnaneks see paljude juba olemasolevate portaalidega maailmas. Portaali loomine on puhtalt õppeesmärgiline, tahame luua aine raames võimalikult toimiva rakenduse, äriidee leidmine ei ole esmajärguline.
Analüüs rakendusele
- Portaal kujutab endast veebikeskkonda, kuhu kasutajad saavad oma pilte üles laadida, teiste kasutajate omasid hinnata ja kommenteerida. Pilte üles saavad laadida ainult registreeritud kasutajad, samuti saavad ainult registreeritud kasutajad pilte hinnata ja kommenteerida. Kõik portaali külastajad saavad pilte ja kommentaare vaadata. Otsustamata on, kas kommentaaatori nimi on kommentaari all nähtav kõigile või ainult sisselogitud kasutjatele. Moderaatorid saavad kommentaare kustutada ja tavaõigustes registreeritud kasutajaid ajutiselt bannida, et need ei saaks teisi kommenteerida.
- Kasutajad saavad oma profiilis ise otsustada, milliseid andmeid nad enda kohta avalikustada tahavad ja kellele (kõigile vs. sõpradele).
- Peale fotode saavad kasutajad lisada ka muud graafikat, selle jaoks saab olema eraldi hierarhia.
Problemaatika, mis võib esile kerkida
Probleeme põhjustab kindlasti see, et inimesed omavad paljudes eri formaatides pilte - .tiff, .jpg, .gif, .png, (pdf?!) jne. Samuti see, et failide mahud võivad olla suhteliselt suured ja see võib tekitada jõudluse probleeme.
Arvatavasti tektitab meile probleeme moderaatori ja administraatori vaadete väljatöötamine. Ilmselt saab keeruline olema ka otsingute ideoloogia väljamõtlemine ja sellele järgnev teostamine.
Probleeme tekitab selle aine raames kindlasti ka see, et projekti osaliste ajaressurss on suhteliselt piiratud ja peab sageli olema valikute ees, et milliseid funktsionaalsuseid antud võimaluste piires realiseerida ja milliseid mitte.
Funktsionaalsused, mida plaanitakse kindlasti teostada (Must have)
- Kasutajate iseseisev registreerimine.
- mitmel tasemel kasutajad - lihtkasutajad, moderaatorid,
- piltide üleslaadimise võimalus
- piltide grupeerimine erinevate metaandmete järgi
- piltide täismahus allalaadimise võimalus, kui autor on selleks loa andnud.
- piltide otsimine ja sorteerimine erinevate tunnuste ja metaandmete järgi
- ja kõige lõpuks - näeb ka kena välja ja on hästi kasutatav :-)
Nimekiri funktsionaalsustest, mis võiks olla, aga mida ei pruugi ajapuuduse tõttu realiseerida.(Nice to have)
- Piltide konvertimine ühest formaadist teise ja ühest suurusest teise
- kasutajate teavitamine, et mingit liiki pilte on üles laetud
- Piltide hindamine 1-5
- Piltide kommenteerimine
- Kommenteerijal on oma avatariks parima hinde saanud pilt
- pildi automaatne publitseerimine flickr'sse, facebooki, jms ... (http://imguruploader.codeplex.com/)
- e-maili teavitus, kui keegi, keda soovitakse jälgida on pildi(d) üles laadinud
- Suurte piltide vaatamine LightBox kaudu (http://lbnet.codeplex.com/)
- kasutajad saavad omavahel moodustada võrgustikke a la "minu sõbrad", mis viib teise kasutaja kontole.
- kasutajad saavad oma galerii taustavärvi muuta.
- kasutajate õnnitlemine tema nt. tema sünnipäeva puhul
- "topp'ide" koostamine
- kasutajad saavad koostada oma lemmikgaleriisid, kus saab panna pildid slaididena vahelduma
Põhiprotsessi kirjeldus verbaalne USE-CASE
Pildi ülesse laadimine
- Kasutaja satub lehele
- Kasutaja näeb suurelt kirja: "Lae oma pildid siia üles, ning saa kuulsaks!"
- Kasutaja vajutab "Alusta siit!" nuppu
- Kasutaja täidab registreerumisvormi
- Peale registreerumist, satub kasutaja enda piltide haldamise lehele, kus üleval teksti-kast, koos "Browse" ja upload nupuga.
- Kasutaja laeb üles pildi.
- Peale pildi üles laadimist, kuvab süsteem pildi eelvaadet ning kõrval Teksti-boksid ja komboboksid vajalike meta-andmete täitmiseks.
- Kasutaja täidab meta-andmed ning vajutab "Salvesta" nuppu (Salvesta nupu kõrval ka linnuke: "näita kõigile")
- Kui kasutaja valis, et näita kõigile, siis kuvatakse pilti ka avalehel "Hiljuti lisatud ..."
Piltide sirvimine ja kommenteerimine
- Kasutaja satub avalehele, kus on mitmeid eri-kategooria galeriide valikuid, koos mõningate "Thumbnail" eelvaatega paneelidega.
- Kasutaja klikkab teda huvitava pildi peale.
- avaneb sellele pildile pühendatud leht, kus näha kommentaare ning muid meta-andmeid
- kasutaja klikkab veelkord pildi peal. Ning avaneb pilt suurelt lightbox'is
- kasutaja soovib lisada oma kommentaari
- Lisa-kommentaar nupp suunab kasutaja sisse-logimise aknasse.
- kasutaja logib sisse ning saab endale kommentaari sisestamise akna.
- kasutaja sisestab kommentaari
- Kasutaja klikkab teda huvitava paneelil olevale "veel pilte ..." nupule
- Kasutajale avaneb vastava kategooria piltide galerii vaade
- Kasutaja sirvib eelvaadetes, järgmine leht, eelmine leht.
- Kasutaja klikkab teda huvitava pildi peal ...
Tööjaotus
Tööjaotus on hetkel (16.04) alles kujunemisel. Meeskond suhtleb omavahel läbi skype, loodetavasti on juba olemas koht, kuhu me saame rakenduse ja andmebaasi paigaldada. Koodi aktuaalsena hoidmiseks hakkame ilmselt kasutama svn-i.
Tööd, mis vajavad projekti jooksul tegemist
Allolevasse nimekirja lisame nimed taha hiljem.
Ettevalmistustööd
- Projektiplaani koostamine
- Versioonikontrolli ülesse seadmine
- Serveri seadistamine Server 2008 R2 + SQL Server 2008 install + IIS seadistamine
- Live-keskkonna (ja test-keskkona seadistamine)
- Pisike protseduuri kirjeldus, kuidas versiooni-kontrollist muudatused serverisse deploida
- Hello world!
Süsteemi Disain
- Andmemudeli koostamine + dokumentatsioon
- Objekti mudeli koostamine, klasside toorikud - klassi diagrammid
Graafiline Disain
- Veebisaidi ekraanide eskiis
- Master page ja user control componentide kujundamine VS'is
- Vajalik CSS ning kujunduselementide loomine / veebist otsimine
Kodeerimine
- Objektide implementeerimine
- ViewControl teostus (kasutaja sisendi töötlemine ja vastava sisu kuvamine)
- Front-end - kliendi / kasutaja pool
- Back-end - admini / moderaatori pool
Arhitektuur
- Server 2008 R2,
- ASP.NET 4.0
- MVC 4
- SQL Server 2008
Logi
26.04.2012 (Serveri seadistamine)
- Andres seadis üles oma serveri-farim Server 2008 R2 koos IIS'ga ning SQL server 2008'ga. Tänud!
IIS seadistamine
Vaja oleks, et domeeni nime järgi suunaks õigele IIS saidile.
- Server Manager -> Roles -> Web Server -> Internet Information Services
- Parem klikk "Sites" ikoonile ja "Add Website"
- Täida "Site name"
- Physical path: vali saidi juurkataloog
- IP aadressiks tuleb valida serveri väline IP-aadress
- Host name: serveri FQDN
Esmane seadistus on olemas. Kui valitud juur-kataloogi tekitada faili index.html, võimalik browserist ülalmainitud FQDN kaudu sama leht kätte saada.
Vaja ka määrata .NET versioon (vaikimisi on serveris 2.0):
- IIS halduse alt: Application pools
- vastava saidi nime peal teha parem klõps ja "Basic settings"
- valida vastav .NET raamistik
SQL kaugelt ligipääs
Vaja oleks, et arendaja arvutist pääseks otse ligi SQL serverisse.
Tulemüüris pordi avamine
- Start -> Windows Firewall with Advanced security
- Parem klõps "inbound rules" peal
- Valida "New Rule" ning TCP pordiks määrata 1433
- kõikidele turvatsoonidele lubada ligipääs
Serveripoolne ligipääsu lubamine
- Start -> SQL Server configuration manager
- SQL Server network configuration -> Protocols for MSSQL Server (Parem klõps ja Properties)
- IP Addresses tab alt leida serveri avalik IP-aadress ja Enabled välja väärtuseks valida "Yes"
- OK
- Seejärel SQL service'ile restart.
andmebaasi ja vastava kasutaja loomine
Serveris tuleks käivitada SQL management studio ja luua vastav andmebaas. Seejärel luua selle andmebaasi jaoks kasutaja:
- Security -> Logins (Parem klõps ja "New Login...")
- Login name - loodav kasutajatunnus
- Linnuke "SQL Server authentication"
- Määrata password ja OK
- Nüüd tuleks valida vastav andmebaas, ning andmebaasi alampuust valida "Security -> Users"
- "Users" peal parem klõps ja "New user"
- Määrata User name, ning valida eelpool loodud login-name
- Owned Schemas panna linnuke: db_owner
- Role Members panna linnuke: db_owner
- OK
29.04.2012 (Serveri seadistamine 2)
FTP kaudu publitseerimise seadistamine
- Serveris IIS halduse alt teha parem klõps vastava saidi peale ja "Add FTP publishing"
- IP-aadressiks valida masina avalik IP-aadress
- pane linnuke "Enable virtual host names", nimeks pane oma pesa FQDN
- pane linnuke "Start FTP site automatically"
- Allow SSL
- Järgmisel lehel Authentication: "Basic"
- Authorizaton "All users", read, write
17.05.2012 (ERD mudel)
.NET audentimise tabelid
Pildiportaal ERD
20.05.2012
Entity Framework
- Selgus, et ERD mudelit ja SQL pole vaja teha.
- Sai seadistatud Entity Framework, mis MVC4'ga kaasas on. Vastavalt mudelile Entity Framework moodustab anmdebaasis tabelid.
- Kui mudelis teha muudatusi, siis sai seadistatud nii, et EF kustutab kõik vanad tabelid ja moodustab uued.
- Serveris tuleks peale ASP.NET lahenduse publitseerimist SQL tabelid migreerida oma arvutist serverisse.
ImageResizer
- Projektis kasutusel ImageResizer plugin. Portaal kasutab ImageResizer API't, et kasutaja pildi üleslaadimisel moodustab kohe ka vastavad eelvaated (Erinevates suurustes)
Projekti staatus
Teostatud
- rolli põhised menüüd
- on 3 rolli "admin" "moderator" ja sisse logitud kasutaja
- kasutaja saab ülesse laadida oma pildi ja lisada nime, valida kategooria ja kirjelduse
- piltide resize ja vajalike thumbnail cache moodustamine ketta peale
- admin kasutaja saab hallata kategooriaid
TODO
- Kommentaaride ja hinnangute lisamine kasutajate poolt
- Pildtide modereerimise võimalus (moderator rollil) (new, published, rejected)
- Kommentaaride modereerimise võimalus (moderaator rollil) (new, published, rejected)
- Publitseeritud piltide kuvamine portaali külastajale
- PartialView - Galerii vaade (Top rated, newest, most viewed)
- Koodi silumine ja testimine ja silumine ja testimine ja silumine ...
- Disain (CSS'i näppimine selliselt, et näeks enam-vähem välja)
31.05.2012
Koodi on silutud üksjagu, "Maailma parima pildiportaali" põhifunktsionaalsused töötavad. Otseselt katki midagi väga ootamatult ei tohiks minna, testimise käigus on katsetatud igasuguseid imelikke võimalikke ja võimatuid juhtumeid, mida fantaasia on lubanud.
Projekti avalik pool asub aadressil: http://pildiportaal.akaver.com/
Projekti lähtekoodi leiab siit: https://docs.google.com/folder/d/0B4zJzU8-kw89OHdtc3ljUjI0VDg/edit
Nice-to-have asjad on jäänud realiseerimata, kuid on suhteliselt selge ettekujutus, kuidas need toimima saada.
TODO
- hulganisti nice-to-have funktsionaalsust