Nipitiri: Difference between revisions
No edit summary |
No edit summary |
||
| Line 208: | Line 208: | ||
</xsl:stylesheet> | </xsl:stylesheet> | ||
</source> | </source> | ||
==Projekti teine osa: veebiteenus ja klientrakendus== | |||
=Analüüs= | |||
Projekti tulemina luuakse keeleõppe keskkond milles õppijal on võimalik testida ning selle käigus laiendada oma sõnavara õpitavas võõrkeeles. | |||
Veebirakendus realiseeritakse JavaScripti abil (AngularJS raamistikku kasutades) ning veebiteenus MVC Web API tehnoloogial. | |||
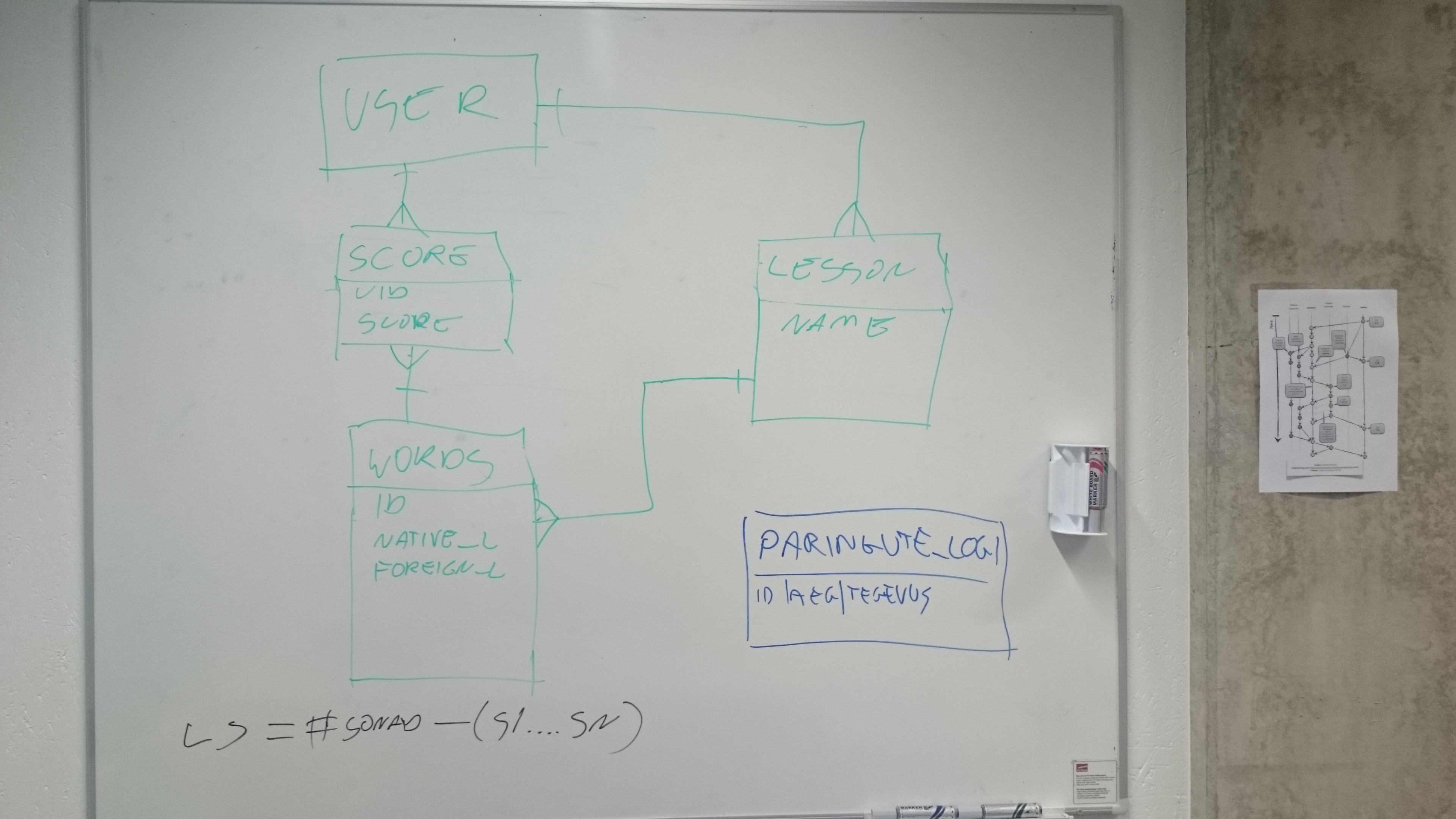
Andmemudel koosneb kolmest olemist (sõnad, õppetükkid, skoor), lisaks hoitakse andmebaasis logi kasutaja tehtud tegevuste kohta ning kasutajate autentimisega seotud olemid (Web API Security). Igal olemil on olemas primaarvõti ID näol. Andmemudel on graafiliselt kujutatud joonisel. | |||
Olemite kirjeldused: | |||
Lesson - siia salvestatakse õppetüki nimi | |||
Word - Sõnad ning nende vasted siht- ja lähtekeeles, seotud Lesson olemiga | |||
Score - Rakenduse kasutaja poolt sõna arvamise tulemus, seotud Word olemiga | |||
Andmemudel: | |||
[[File:2015-06-07_18.48.53.jpg]] | |||
Esialgne API kirjeldus: | |||
[https://docs.google.com/document/d/1zXhUYNPzShb_W9bp3sLxvqbRiLp21K0mGMoCGmfep-o/edit Esialgne API kirjeldus] | |||
Kasutaja vaate kirjeldus: | |||
Rakenduse kasutajale kuvatakse sisselogimisvaade. | |||
Peale sisselogimist saab kasutaja valida õppetüki, mille järel rakendus pakub arvamiseks sõna sellest peatükist veel mittäraarvatud sõnade hulgast. | |||
API kontrollib vastuse ning salvestab tulemuse skooritabelisse. | |||
API's on ka päringud kasutaja õppetükkide hetkeseisu kohta. API tagastab õppetüki kohta äraarvatud sõnade arvu ning sõnade koguarvu. Kui see on võrdne, kuvatakse vastavat õppetükki kasutaja vaates rohelisena ning vastava õppetüki valik mitteaktiivsena. | |||
=Klientrakendus= | |||
Klientrakendus on realiseeritud JavaScriptis, lähtekood asub siin: | |||
[https://bitbucket.org/kpihus/werbum] | |||
=Veebiteenus= | |||
Veebiteenus on realiseeritud ASP.NET MVC Web API vahenditega. | |||
Lähtekood asub siin: | |||
[https://loosers.visualstudio.com/] | |||
Revision as of 09:11, 13 June 2015
Nipitiri
Meeskonna liikmed
- Kristjan Pihus
- Hanno Sirkel
- Rait Ots
- Ago Kütt
- Merje Kungla
Projekti esimene osa: XML
Idee
Luua 4-tasemeline XML definitsioon, näidis sellele ning transleerimised HTML ja XML formaati.
XML
XML fail
<?xml version="1.0" encoding="UTF-8"?>
<tns:autod xmlns:tns="http://www.example.org/autod" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.example.org/autod autod.xsd ">
<tns:auto id="0" mark="Ford" mudel="Sierra">
<tns:mootor>
<tns:kytus>bensiin</tns:kytus>
<tns:kubatuur yhik="ccm">2000</tns:kubatuur>
</tns:mootor>
<tns:kere v2rv="punane"/>
</tns:auto>
<tns:auto id="1" mark="ZAZ" mudel="969">
<tns:mootor>
<tns:kytus>diisel</tns:kytus>
<tns:kubatuur yhik="ccm">2500</tns:kubatuur>
</tns:mootor>
<tns:kere v2rv="roheline"/>
</tns:auto>
<tns:auto id="2" mark="Saab" mudel="9-5">
<tns:mootor>
<tns:kytus>bensiin</tns:kytus>
<tns:kubatuur yhik="ccm">1500</tns:kubatuur>
</tns:mootor>
<tns:kere v2rv="sinine"/>
</tns:auto>
<tns:auto id="3" mark="Volvo" mudel="960">
<tns:mootor>
<tns:kytus>elekter</tns:kytus>
</tns:mootor>
<tns:kere v2rv="sinine"/>
</tns:auto>
<tns:auto id="4" mark="Volvo" mudel="V40">
<tns:mootor>
<tns:kytus>diisel</tns:kytus>
<tns:kubatuur yhik="ccm">2400</tns:kubatuur>
</tns:mootor>
<tns:kere v2rv="must"/>
</tns:auto>
<tns:auto id="5" mark="Volvo" mudel="V70">
<tns:mootor>
<tns:kytus>gaas</tns:kytus>
<tns:kubatuur yhik="ccm">2000</tns:kubatuur>
</tns:mootor>
<tns:kere v2rv="valge"/>
</tns:auto>
</tns:autod>
XSD fail
<?xml version="1.0" encoding="UTF-8"?>
<schema xmlns="http://www.w3.org/2001/XMLSchema"
targetNamespace="http://www.example.org/autod"
xmlns:tns="http://www.example.org/autod"
elementFormDefault="qualified">
<simpleType name="kytusSimpleType">
<restriction base="string">
<enumeration value="bensiin"></enumeration>
<enumeration value="diisel"></enumeration>
<enumeration value="elekter"></enumeration>
</restriction>
</simpleType>
<complexType name="mootorComplexType">
<sequence>
<element name="kytus" type="tns:kytusSimpleType"
maxOccurs="1" minOccurs="0">
</element>
<element name="kubatuur" maxOccurs="1" minOccurs="0">
<complexType>
<simpleContent>
<extension base="int">
<attribute name="yhik" use="required">
<simpleType>
<restriction base="string">
<enumeration value="ccm"/>
<enumeration value="l"/>
</restriction>
</simpleType>
</attribute>
</extension>
</simpleContent>
</complexType>
</element>
</sequence>
</complexType>
<complexType name="autoComplexType">
<sequence>
<element name="mootor" type="tns:mootorComplexType"></element>
<element name="kere" type="tns:kereComplexType"
maxOccurs="1" minOccurs="1">
</element>
</sequence>
<attribute name="id" type="int"></attribute>
<attribute name="mark" type="string"></attribute>
<attribute name="mudel" type="string"></attribute>
</complexType>
<simpleType name="v2rvSimpleType">
<restriction base="string">
<enumeration value="punane"></enumeration>
<enumeration value="roheline"></enumeration>
<enumeration value="sinine"></enumeration>
</restriction>
</simpleType>
<complexType name="kereComplexType">
<attribute name="v2rv" type="tns:v2rvSimpleType"></attribute>
</complexType>
<element name="autod" type="tns:AutodListComplexType"></element>
<complexType name="AutodListComplexType">
<sequence>
<element name="auto" type="tns:autoComplexType" maxOccurs="unbounded" minOccurs="0"></element>
</sequence>
</complexType>
</schema>
XSLT failid
XML -> HTML
<?xml version="1.0" encoding="UTF-8"?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"
xmlns:tns="http://www.example.org/autod">
<xsl:output encoding="UTF-8" method="html" />
<xsl:template match="/">
<html>
<body>
<h2>Autode nimekiri</h2>
<table border="1">
<tr><td>Mark</td><td>Mudel</td><td>Värv</td><td>Mootor</td></tr>
<xsl:for-each select="tns:autod/tns:auto">
<tr>
<td><xsl:value-of select="@mark"/></td>
<td><xsl:value-of select="@mudel"/></td>
<td><xsl:value-of select="tns:kere/@v2rv"/></td>
<td><xsl:value-of select="tns:mootor/tns:kytus"/> <xsl:text> </xsl:text> <xsl:value-of select="tns:mootor/tns:kubatuur"/><xsl:value-of select="tns:mootor/tns:kubatuur/@yhik"/></td>
</tr>
<p> </p>
</xsl:for-each>
</table>
</body>
</html>
</xsl:template>
</xsl:stylesheet>
XML -> XML
<?xml version="1.0" encoding="utf-8"?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"
xmlns:tns="http://www.example.org/autod">
<xsl:output method="xml" indent="yes"/>
<xsl:template match="/">
<tns:autod>
<xsl:for-each select="tns:autod/tns:auto">
<xsl:if test="@mark='Volvo'">
<auto>
<mark>
<xsl:value-of select="@mark"/>
</mark>
<mudel>
<xsl:value-of select="@mudel"/>
</mudel>
</auto>
</xsl:if>
</xsl:for-each>
</tns:autod>
</xsl:template>
</xsl:stylesheet>
Projekti teine osa: veebiteenus ja klientrakendus
Analüüs
Projekti tulemina luuakse keeleõppe keskkond milles õppijal on võimalik testida ning selle käigus laiendada oma sõnavara õpitavas võõrkeeles. Veebirakendus realiseeritakse JavaScripti abil (AngularJS raamistikku kasutades) ning veebiteenus MVC Web API tehnoloogial.
Andmemudel koosneb kolmest olemist (sõnad, õppetükkid, skoor), lisaks hoitakse andmebaasis logi kasutaja tehtud tegevuste kohta ning kasutajate autentimisega seotud olemid (Web API Security). Igal olemil on olemas primaarvõti ID näol. Andmemudel on graafiliselt kujutatud joonisel.
Olemite kirjeldused: Lesson - siia salvestatakse õppetüki nimi Word - Sõnad ning nende vasted siht- ja lähtekeeles, seotud Lesson olemiga Score - Rakenduse kasutaja poolt sõna arvamise tulemus, seotud Word olemiga
Andmemudel:
Esialgne API kirjeldus:
Kasutaja vaate kirjeldus:
Rakenduse kasutajale kuvatakse sisselogimisvaade. Peale sisselogimist saab kasutaja valida õppetüki, mille järel rakendus pakub arvamiseks sõna sellest peatükist veel mittäraarvatud sõnade hulgast. API kontrollib vastuse ning salvestab tulemuse skooritabelisse. API's on ka päringud kasutaja õppetükkide hetkeseisu kohta. API tagastab õppetüki kohta äraarvatud sõnade arvu ning sõnade koguarvu. Kui see on võrdne, kuvatakse vastavat õppetükki kasutaja vaates rohelisena ning vastava õppetüki valik mitteaktiivsena.
Klientrakendus
Klientrakendus on realiseeritud JavaScriptis, lähtekood asub siin: [1]
Veebiteenus
Veebiteenus on realiseeritud ASP.NET MVC Web API vahenditega. Lähtekood asub siin: [2]