I-menu: Difference between revisions
No edit summary |
|||
| Line 23: | Line 23: | ||
1. Teeme ''for-each'' päringu läbi einetüüpide ''<xsl:for-each select="//tyyp[not(. = following::tyyp)]">'' | 1. Teeme ''for-each'' päringu läbi einetüüpide ''<xsl:for-each select="//tyyp[not(. = following::tyyp)]">'' | ||
1.1. Koostame vastavalt igale tüübile tabeli, kus esimene rida on tüüpi nimi ''<xsl:value-of select="."/>'' | 1.1. Koostame vastavalt igale tüübile tabeli, kus esimene rida on tüüpi nimi ''<xsl:value-of select="."/>'' | ||
1.2 Teeme ''for-each'' päringu läbi toitude mis on selle tüübiga ''<xsl:for-each select="//toit[tyyp=current()]">'' | 1.2 Teeme ''for-each'' päringu läbi toitude mis on selle tüübiga ''<xsl:for-each select="//toit[tyyp=current()]">'' | ||
1.2.1. Kuvame toidu nimetuse ''<xsl:value-of select="nimetus"/>'' | 1.2.1. Kuvame toidu nimetuse ''<xsl:value-of select="nimetus"/>'' | ||
1.2.1. Kuvame toidu hinna kroonides ''<xsl:value-of select="hind"/>'' | 1.2.1. Kuvame toidu hinna kroonides ''<xsl:value-of select="hind"/>'' | ||
1.2.3. Kuvame toidu hinna kroonides * EURO kurss, ümardame ''<xsl:value-of select="round(hind * 15.6466 * 100) div 100"/>'' | 1.2.3. Kuvame toidu hinna kroonides * EURO kurss, ümardame ''<xsl:value-of select="round(hind * 15.6466 * 100) div 100"/>'' | ||
1.2.4. Kuvame toidu kehtivuse ''<xsl:value-of select="kehtibKuni"/>'' | 1.2.4. Kuvame toidu kehtivuse ''<xsl:value-of select="kehtibKuni"/>'' | ||
2. Defineerime astuse aadressist lähtuvalt muututaja nimega ''coordinates'' mis sisaldab laius ja pikkuskraade | 2. Defineerime astuse aadressist lähtuvalt muututaja nimega ''coordinates'' mis sisaldab laius ja pikkuskraade | ||
''<xsl:variable name="coordinates">'' | ''<xsl:variable name="coordinates">'' | ||
2.1. Kasutame saatud muutujat et kuvada Google pakkutava teenuse abiga pilt teenuse pakkuja asukoga Google Maps keskkonnas | 2.1. Kasutame saatud muutujat et kuvada Google pakkutava teenuse abiga pilt teenuse pakkuja asukoga Google Maps keskkonnas | ||
''<iframe width="500" height="500" frameborder="0" scrolling="no" marginheight= | ''<iframe width="500" height="500" frameborder="0" scrolling="no" marginheight= | ||
Revision as of 10:44, 14 January 2011
Tegemist on tagasihoidliku katsega luua digitaalse menüü prototüüpi jaoks teenused ja klient kes neid kasutaks.
Idee
Algse idee pakkus välja Heiki Tähis loengus. Digitaalne menüü on midagi mis oleks tore kasutada (eriti taskust, miks mitte ka veebilehel) kuid sellist rakendust tegelikult täna kasutuses pole. Ise on hea aga nagu alati siis pole päristöö ja päriselu kõrvalt tavaliselt eriti aega (ega oskusi Visual Studio / C# valdkonnas), et ambitsioonid täide viia.
Suure mõttetegevuse tulemusena leppisime kokku milline võiks välja näga XML mudel ning selle kujutamine veebilehel.
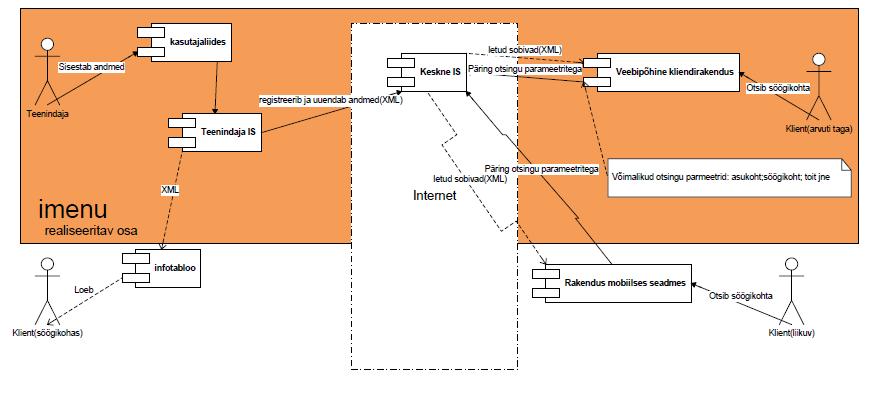
Arhitektuur
Visualiseerisime oma idee sellest kesksest menüü teenusest. Sellest minigi osa võiks valmis teha (eeldasin oraži osa). Ettepanekud oodatud Joonistasin/kirjutasin mingi XML valmis, kohendan veidi ja panen selle 20.okt õhtul välja, misked selgitused ka juurde. Ehk siis konsolideerime oma nägemused.
XML
XSL
Vastavalt Menyy_xsl.pdf XSL lähtekoodile käib süsteem XML for-each tsükliga läbi kõigepealt tüübid ja siis ka toidud
1. Teeme for-each päringu läbi einetüüpide <xsl:for-each select="//tyyp[not(. = following::tyyp)]">
1.1. Koostame vastavalt igale tüübile tabeli, kus esimene rida on tüüpi nimi <xsl:value-of select="."/>
1.2 Teeme for-each päringu läbi toitude mis on selle tüübiga <xsl:for-each select="//toit[tyyp=current()]">
1.2.1. Kuvame toidu nimetuse <xsl:value-of select="nimetus"/>
1.2.1. Kuvame toidu hinna kroonides <xsl:value-of select="hind"/>
1.2.3. Kuvame toidu hinna kroonides * EURO kurss, ümardame <xsl:value-of select="round(hind * 15.6466 * 100) div 100"/>
1.2.4. Kuvame toidu kehtivuse <xsl:value-of select="kehtibKuni"/>
2. Defineerime astuse aadressist lähtuvalt muututaja nimega coordinates mis sisaldab laius ja pikkuskraade <xsl:variable name="coordinates">
2.1. Kasutame saatud muutujat et kuvada Google pakkutava teenuse abiga pilt teenuse pakkuja asukoga Google Maps keskkonnas
<iframe width="500" height="500" frameborder="0" scrolling="no" marginheight=
"0" marginwidth="0" src=
"http://maps.google.com/maps?f=q&source=s_q&hl=en&geocode=&sll=
{$coordinates}&sspn=0.01137,0.038581&ie=UTF8&ll={$coordinates}&
spn=0.022737,0.077162&z=14&iwloc=A&cid=1186241497577965820&outp
ut=embed"></iframe>
<a href=
"http://maps.google.com/maps?f=q&source=embed&hl=en&geocode=&
sll={$coordinates}&sspn=0.01137,0.038581&ie=UTF8&ll={$coordinates
}&spn=0.022737,0.077162&z=14&iwloc=A&cid=1186241497577965820"
style="color:#0000FF;text-align:left">View Larger Map</a>
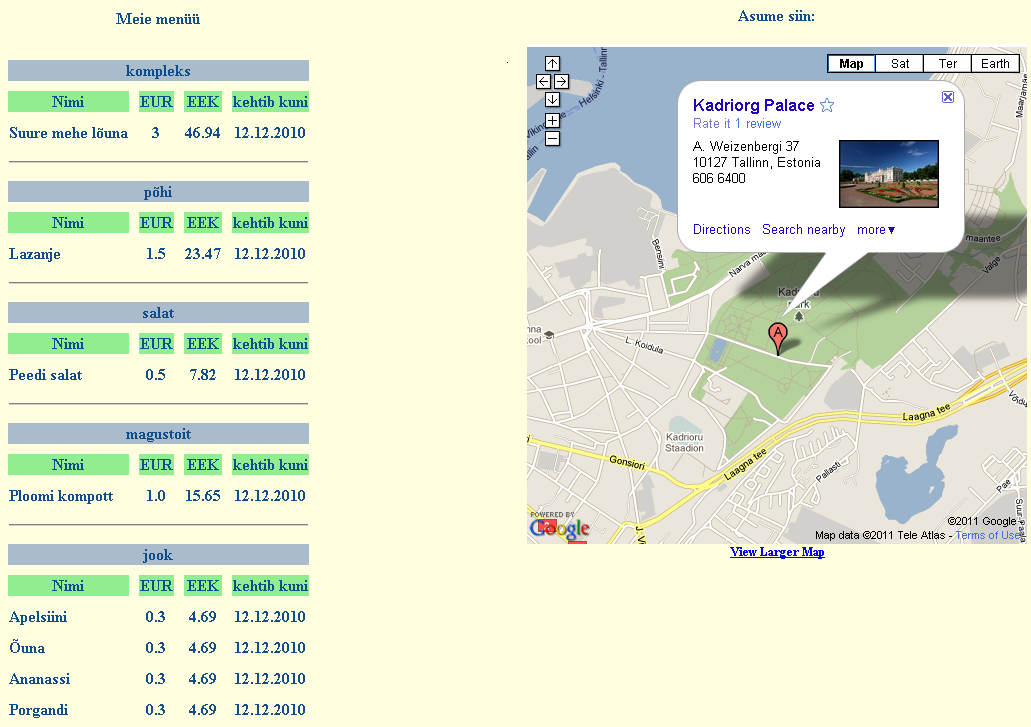
Tulemus on XML vaatamisel siis umbes selline:
Teenuste nimikiri
The following operations are supported. For a formal definition, please review the Service Description.
- SessiooniUuendamine
- ShowID
- kasutajaKustutamine
- kasutajaLoomine
- kontrolliParool
- kontrolliSessiooni
- kustutaToit
- lisaToit
- logIn
- logOut
- looKylaline
- naitaKasutajad
- naitaToidud
- naitaToidukohad
- otsiKasutajaGrupiID