I253 Presessional Informatics
General information
Oh no, I am not cyber warrior! No worries, just head over to Estonian translation of the same course.
ECTS : 2
Grading: Test + homework
Lecturer: Lauri Võsandi with tutors Arti Zirk, Marvin Martinson, Kristjan Peterson, Taavi Teearu, Mohanad Aly
Prerequisites and target audience
Course aims to prepare freshmen for lectures read during fall-semester and to familiarize themselves with IT college's infrastructure. Powerusers are probably able to learn everything on the fly. It is advised to fill your voluntary subject points from other subjects.
Course goals and content
Topics aren't nescessarily in correct order, but to pass this course you should know following things:
- ITC technical manuals, printing, e-mail forwarding and using enos web server.
- Basics of computer hardware, so you know which computer to purchase.
- Keyboard shortcuts for Windows users, for Ubuntu users - it's a bit embarrasing if you are using mouse like a savage instead of Alt + Tab.
- Managing files in Windows, in Ubuntu. You know how to copy, move, delete files. Distinguish files from folders. Can switch on showing file extensions and hidden files.
- Using text editor Notepad++ in Windows, Gedit in Ubuntu. Use correct indentation, line breaks and charset (UTF-8).
- Using SSH to manage servers and other computers via command line (access, copy, relocate, delete, modify files) PuTTY and for GUI access via SFTP WinSCP
- Basics of version control systems, can distinguish software from service e.g. Git vs GitHub. Knows how to add files to version control system (add-commit-push) and open ones code on GitHub.
- Basics of virtualization, can dual-boot between Windows and Ubuntu in a virtual machine and can manage doing the same to personal computer. Has heard of assigning resources to virtual machines, knows the difference between B, KiB, kB, B, MiB, MB, GiB, Gb.
- Can figure out what is connected to where inside the computer (PCI, USB, SATA).
- There will be additional bits and pieces here in the future...
Grading
In order to pass the course:
- Set up a web page in enos web server
- Store your homepage files in Git repository at GitHub
- Set up GitHub authentication using SSH keys
- Complete a test online, time will be set to schedule, probably mid-october
- Edit a page on this wiki, for example by fixing a typo on this page
- Create a page on this wiki by creating a howto page accompanied with screenshots relevant for this course (VirtualBox, FileZilla, WinSCP, Cyberduck etc)
- Grading bot checks your progress once an hour
Homework
- CodeAcademy Linux command-line course
- CodeAcademy HTML & CSS course
Lectures
First session: Introduction to Windows and personalisation of enos homepage
In windows you can log in using user: "kylaline" and password:"kylaline". Log in with ID-card using Chrome or Firefox and reset your password SIS. ID-card does not work with Microsoft Edge! Write down your IT College (ITC) username, which you can find from "My Data". Log out of your guest account and try to log in using the username and password which you obtained from SIS. After that check whether you are able to log in to Wiki as well as e-mail server. When logging into outlook, username is using format "username@itcollege.ee". All necessary links can be found IT College homepage top left corner.
In Windows 'This PC' should have four drives in it:
- C: - Location of running Windows. SSD - not much space, but it's fast
- D: - This is regular HDD, lots of space but slower. Virtual machines should go there in the future.
- H: - This contains everything you have in enos.itcollege.ee server, also contains public_html folder that can be accessed from a web browser using address http://enos.itcollege.ee/~username/
- U: - This is public folder, using which you can share files with one-another. Only for public content - no pirates allowed.
Create a file called index.html onto H: drive into public_html folder. Create content that introduces you - Who are you? Where are you from? Add a picture. Example can be found here. To create index.html get yourself a decent text editor. For example Notepad++, choose portable version in .zip file, because you have no rights to install software to the system. Microsoft word is for word processing. It IS NOT a text editor. Notepad++ should be installed during next week. Since you have no previous knowledge of HTML, don't worry, that's why you are here. You will have a course explaining everything regarding web application development in spring semester.
For now, you can use following code to make yourself an introductive web page:
<html>
<head>
<meta charset="utf-8"/>
</head>
<body>
<p>Hey, I'm Lauri from Tallinn, Estonia</p>
<!-- These two are from cloudfront server -->
<img src="https://d1qb2nb5cznatu.cloudfront.net/users/18344-large?1405448591"/>
<img src="//d1qb2nb5cznatu.cloudfront.net/users/18344-large?1405448591"/>
<!-- These four are from enos server -->
<img src="http://enos.itcollege.ee/~lvosandi/pics/lauri.jpeg"/>
<img src="//enos.itcollege.ee/~lvosandi/pics/lauri.jpeg"/>
<img src="/~lvosandi/pics/lauri.jpeg"/>
<img src="pics/lauri.jpeg"/>
<!-- Examples that definitely will NOT work -->
<img src="/home/lvosandi/public_html/pics/lauri.jpeg"/>
<img src="H:\public_html\pics\lauri.jpeg"/>
<img src="pics\lauri.jpeg"/>
</body>
</html>
If you have done all of the above, try to access files on enos server using FileZilla. FileZilla is preinstalled in Windows. You can also install it to your personal computer or use WinSCP.
Connecting FileZilla:
- hostname: enos.itcollege.ee
- username: <your-SIS-username>
- password: <your-SIS-password>
- port: 22
Make sure you can access your folder, try to upload/download files-
Second session: Introduction to Ubuntu and creating virtual machines
Boot your computer to Ubuntu, if computer is in Windows restart it and while in dualboot menu select Ubuntu (NOT advanced option). You should be able to log in with the same username and password as in SIS, Outlook and Windows environment. In case of emergency keep calm and use username: "student" and password: "student" In that case drive H: will not be attached and you have no access to your files in school server.
In Ubuntu, your home folder will be at /home/username. There are no drives C:, D: or H:, because all those rescources will be attached to folders. Drive H: familiar from Windows will be accessable in folder /home/username/Dokumendid and drive U: will be at /home/username/Avalik and D: can be found at /shared .
To open terminal use Ctrl + Alt + T
Some commands cherry-picked from last years I600 course:
- Use
lsb_release -acommand to see what exact linux version are you running - Use
uname -srcommand to see what kernel version is your computer running - Use
cat /proc/cpuinfocommand to see everything there is to know about the processor your computer is running on. What's the model and how many cores does it have? - Use
archto see whether running configuration is 32- or 64 bit - Use
cat /proc/meminfocommand to see memory information. How much RAM does your computer have? - Use
lspci -t -v -nncommand to see which PCI and PCI Express devices are connected. Try to understand what is where. - Use
lsusbandlsusb -tcommand to show all USB devices. Try to understand what is where. - Use
lsblkcommand to show all drives, how much capacity does your computer's HDD/SSD have? - Use
xrandrcommand to list all video output connectors. Which resolutions are available, which one is in use? - Use
cat /proc/asound/cardscommand to list all audio devices. - Use
dmidecodeto get more information about your computer. For example which frequency is your RAM running on and which socket are they using? In case you need to shop for more RAM. The cheapest upgrade possible for a computer. - Use
ifconfig -aorip addr listcommands to list network adapter settings - Use
htopcommand to list all processes
Download Windows 10 ISO and install it to a virtual machine created with VirtualBox. Assign 8GB of RAM and 100 GB of HDD which is located under /shared. Otherwise SSD will be filled. Download Ubuntu MATE 16.04 ISO and install it to the same virtual machine. During installation choose "Install alongside Windows". If no such option was presented, Windows in the virtual machine was not correctly shut down. If Ubuntu should freeze while booting try to assign more cores to the virtual machine, that model of the processor does not exist with a single core.
Third session: Hello world in different programming languages
Try to create "Hello, World!" in different programming languages using Ubuntu. Try to add functionality to the program. Add asking name and let the program greet user using inserted name. Why is running programs so different in different languages? Name strenghts and weaknesses of used programming languages? Restart your computer, boot into Windows and try to do the same in Visual Studio using C#.
Python
Open gedit text editor, and save the following content into file hello.py.
#!/usr/bin/env python
print "Tere maailm"
Open command line Ctrl + Alt + T and run file you just saved:
python hello.py
Ruby
Create file hello.rb:
#!/usr/bin/env ruby
puts "Hello, world!"
Run the program on the command line:
ruby hello.rb
Bash
Create file hello.sh:
#!/bin/bash
echo "Hello, world!"
Run program on command line:
bash hello.sh
C
Create file hello.c:
#include <stdio.h>
void main() {
printf("Hello, world!\n");
}
Compile program on the command line:
gcc hello.c -o hello
Run program in file hello:
./hello
Java
Create file HelloWorld.java:
class HelloWorld {
public static void main(String[] args) {
System.out.println("Hello World!");
}
}
Compile on command line:
javac HelloWorld.java
Run compiled Java bytecode in file HelloWorld.class
java HelloWorld
Fourth session: Git ja SSH keys
This time we'll take a look how Git works and how to set up public key authentication between your personal computer, GitHub and enos.
Proceed to do the development portion of your homepage on your computer:
- If necessary install Git on your Ubuntu box:
apt install git - Register account at GitHub
- Create a repository for your homepage at GitHub
- Set up SSH authentication between your own computer and GitHub server using
ssh-keygen -t ecdsa -P "", dump public key on the terminal usingcat ~/.ssh/id_ecdsa.puband paste it to GitHub web page (Settings -> SSH and GPG keys), detailed instructions here - Clone the repository to your computer using
git clone git@github.com:username/repo.git,cd repo - Add files to newly created directory, eg index.html and some images
- Tell Git to keep track of the files
git add index.html - Configure your full name for Git commits:
git config --global user.name "First Last" - Configure your e-mail for Git commits:
git config --global user.email first.last@domeen.tld - Make your first commit using
git commit, Git asks for the description, this should answer to question "what was added/changed/deleted?" - Publish your changes using
git push
Now proceed to do the administration portion on enos.itcollege.ee by setting up your homepage there so it is connected to the Git repository
- Set up SSH public key authentication between your computer and enos.itcollege.ee using
ssh-copy-id username@enos.itcollege.ee - Set up public key authentication between your account on enos.itcollege.ee and GitHub, the same way you did for your computer above.
- Move the old webpage with:
mv ~/public_html ~/homepage_backup - Clone the repository to enos:
git clone git@github.com:username/repo.git ~/public_html - Check that your homepage is back up and running by going to http://enos.itcollege.ee/~school-user-account
Now after all the stuff has been set up, the daily development cycle looks like this:
- In your development machine edit files, use
git add filenameto tell Git to remember these changes, make a commit usinggit commitand publish changes usinggit push - In your production environment, that is the enos server you just do
git pull
Get on the track with Git, manual isn't very helpful. Instead try to follow some Git for newbies guide.
Git should track *only* source code files, any kind of temporary/compiled/generated garbage does not belong to Git repo. Use .gitignore file to tell Git to ignore such files:
# Text editor backup files
*~
*.swp
*.bak
*.tmp
# Java project
build/
*.class
# Python project
*.pyc
# C/C++ project
*.so
*.o
Fifth session: Importing virtual appliances
There is a lot of software available as virtual appliances (*.ova files). This means that a piece of software has been packaged as a virtual machine harddisk image plus the accompanying metadata which includes network configuration etc. Many lecturers as well provide a *.ova file to work on the labs.
In this example we'll download a Ubuntu server virtual appliance from http://upload.itcollege.ee/ova/lamp.ova
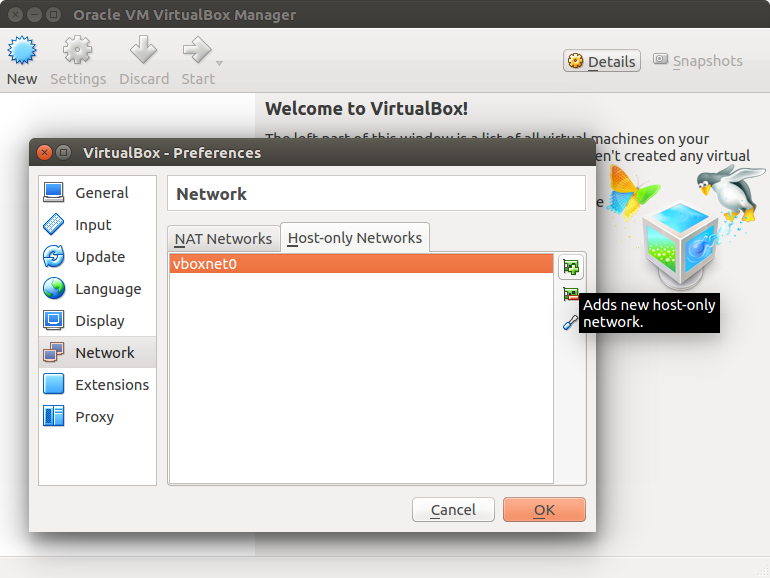
Before importing it to VirtualBox create a host-only adapter in VirtualBox by clicking Preferences in the VirtualBox main windows' menu:
From VirtualBox's main windows' menu select Import Appliance ... and point to the file you just downloaded.
Start the virtual machine and once it has booted up try to:
- In web browser open up http://192.168.56.101
- Try to access MySQL server web interface, username root, password student: http://192.168.56.101/phpmyadmin
- Try to log in:
ssh student@192.168.56.101 - Change the password of user student:
passwd - Change the password of MySQL administrator:
sudo dpkg-reconfigure mysql-server-5.* - Try to access files via sftp://student@192.168.56.101
- Make the web server files editable by user student with:
sudo chown student -R /var/www/html
For practice try to set up your homepage in the virtual machine as we did on enos.itcollege.ee
If you didn't change the password then think again
Sixth session: Keyboard shortcuts
Unplug the mouse from your computer and deal with it.
Windows/Ubuntu:
- Alt-Tab - Switch between windows
- Alt-F4, for dialog windows also Escape - Close window
- Super-Left - Resize window to leftmost half of screen
- Super-Right - Resize window to rightmost half of screen
- Super-Up - Maximize window
- F2 - Rename file
- Ctrl-C - Copy file
- Ctrl-V - Paste file
- Alt-Up, Backspace - Go up in directory tree
- Alt-Left, Alt-Right - Navigate back and forth
- Alt-Enter - Open file properties
- Enter - Enter directory, open file
Windows:
- Super-R - Run command
- Super-D - Show desktop
- Super-L - Lock screen (?)
Ubuntu:
- Ctrl-Alt-T - Open terminal
- Ctrl-Alt-L - Lock screen
- Alt-F2
Firefox/Chrome:
- Alt-Left, Alt-Right - Navigate back and forth
- Ctrl-R - Refresh
- Ctrl-N - Open window
- Ctrl-T - Open tab
- Ctrl-Shift-N - Open new incognito window
- Ctrl-W - Close tab
- Ctrl-L - Open address bar
- Ctrl-K - Search
- Ctrl-Tab - Switch between tabs
- Tab - Focus next clickable element in the web page
- Shift-Tab - Focus previous element
- Enter - Click on an element
- Ctrl-Shift-J - Open developer console
- Ctrl-1, Ctrl-2, ..., Ctrl-9 - Select tab
- Ctrl-Shift-T - Reopen closed tabs
- Ctrl-D - Bookmark
- Ctrl-Plus, Ctrl-Minus, Ctrl-0 - Zoom in, zoom out, reset zoom factor
Midnight commander:
- Tab - Switch between panels
- F4 - Edit file
- F5 - Copy file
- F6 - Move/rename file
- F7 - Create directory
- F8 - Delete file/folder
- F10 - Exit
Text editors/IDE-s:
- Alt-F, Atl-E, ... - Open menu
- Ctrl-S - Save
- Ctrl-O - Open file
- Ctrl-F - Find in file
- Ctrl-H - Search & replace (?)
- Ctrl-Arrows - Jump back and forth by words
- Shift-Arrows - Select text
- Tab - Indent
- Shift-Tab - Unindent
- Page Up/Page Down - Scroll up and down by page
- Home/End - Go to the beginning/end of line
- Alt-1, Alt-2, ..., Alt-9 - Select tab
- Ctrl-Page Up, Ctrl-Page Down - Switch between tabs
Terminal:
- Up/Down - Navigate through command history
- Ctrl-R - Search command history
- Ctrl-C - Kill currently running command
- Ctrl-Z - Background and suspend a command, if accidentally pressed run
fgto resume - Ctrl-D - End of input, on blank command line equivalent with
exit - Ctrl-L - Clear screen, equivalent with
clear