Givela: Difference between revisions
| Line 237: | Line 237: | ||
===Tarvo 2.0=== | ===Tarvo 2.0=== | ||
Kahjuks antud projekti ei õnnestunud käivitada ja selle jaoks puudus ka juhend. Klientrakenduse tööd nägime kaitsmise ajal ning töötas | Kahjuks antud projekti ei õnnestunud käivitada ja selle jaoks puudus ka juhend. Klientrakenduse tööd nägime kaitsmise ajal ning töötas ootuspäraselt. | ||
Revision as of 23:00, 8 June 2016
Kodutöö aines "Võrgurakendused II: hajussüsteemide ehitamine"
Meeskond
- Mikk Raudsepp
- Alar Ameerikas
- Vladimir Rõkovanov
Idee
Üldine kirjeldus
Plaanis on luua mobiilirakendus, kus on võimalik kasutuna seisvaid asju annetada. Asjade vastuvõtjad seevastu aga saavad ettemääratud summas teha rahalise annetuse heategevusele. Näiteks seisab Vladimiril kodus ajahambale jalgu jäänud Goofy kleepsudega laste kirjutuslaud. Kuid seda otseselt müüa ta ei kavatse kuna rahaline väärtus ei ole vaeva väärt. Givela abil saab ta teha lauast pildi, määrata annetuse summa ja see ära andmiseks üles postitada.
Mobiilirakendus pärib andmeid keskserverilt läbi API.
Plaanitavad funtksionaalsused
- Kuulutuse loomine (ära antavast esemest pilt, üldine info).
- Kuulutusele info lisamine (email, telefon, aadress).
- Kuulutusele staatuse lisamine, kas esemele on inimene leitud.
- Kuulutuse infoväljade näitamine ainult väljavalitud eseme saajale (määrab kuulutuse looja, kuna privaatsuse pärast ei ole mõistlik aadresse kuvada vaid ainult piirkonda).
- Kuulutusele soovitusliku või minimaalse annetuse määramine.
- Kuulutuste kuvamine vastavalt kategooriale.
Userflow - Vaated
Eseme postitaja poolne:
Eseme postitamise vaade, kasutajale kes soovib esmest lahti saada ja postitab selle ära andmiseks süsteemi.
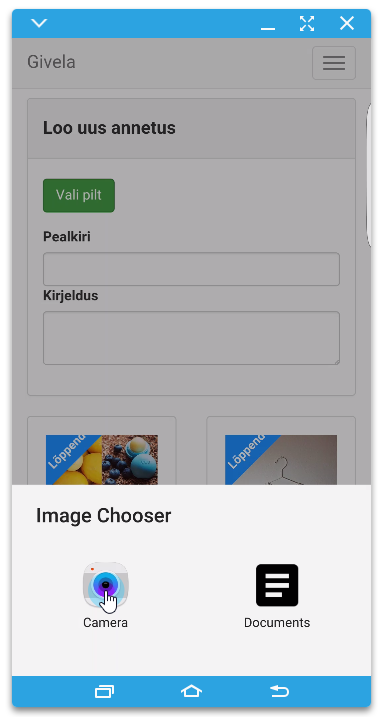
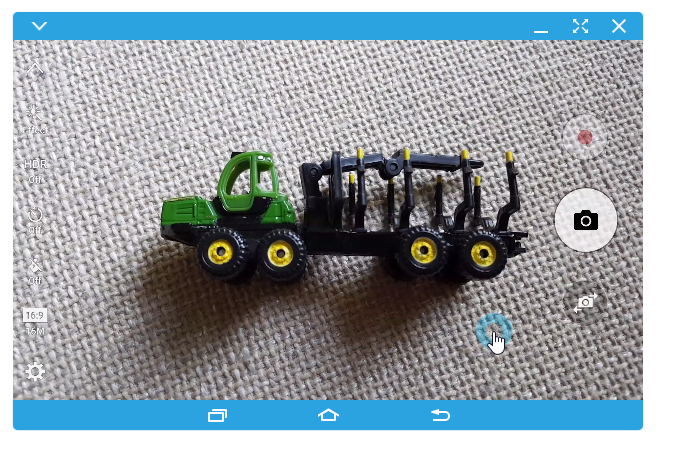
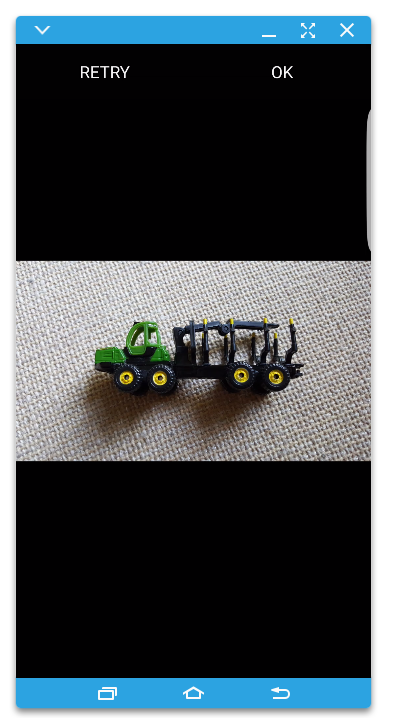
- Kasutaja teeb ära antavast esemest pilti.
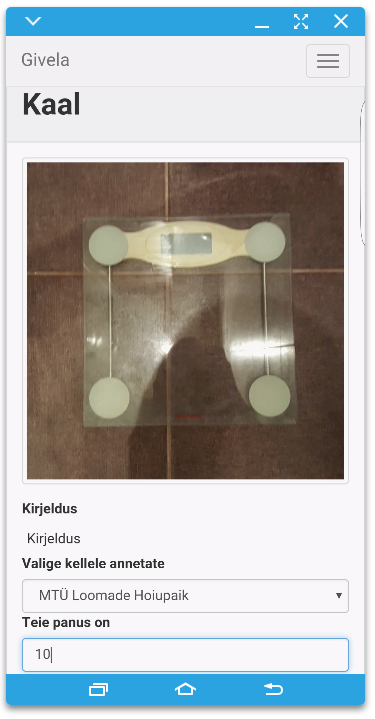
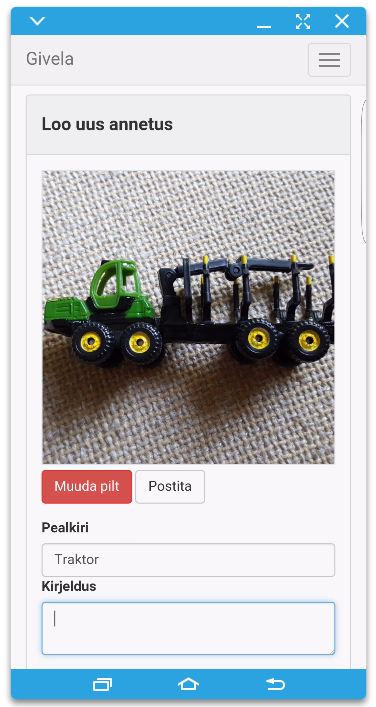
- Saab lisada pealkirja, kirjelduse, minimaalse annetuse koguse, aadressi kust eseme kätte saab.
- Kasutajale antakse võimalus aadress salvestada järgmiseks korraks.
Esemete sirvija poolne:
Postitatud esmete sirvimise vaade, kasutajale, kes soovib soetada ära antavaid esemeid.
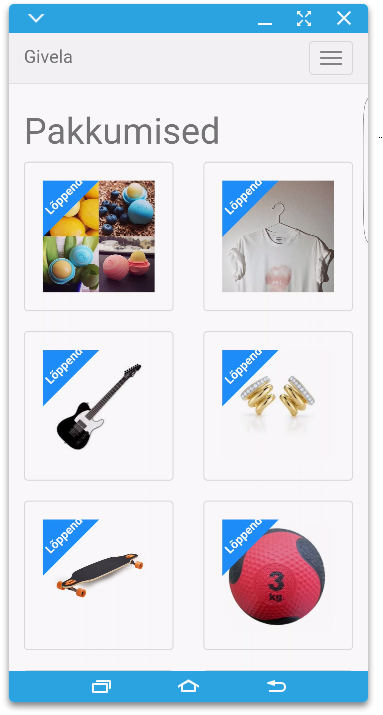
- Kuvatakse ära antavaid esemeid.
- Võimalik facebookis shareda.
- Saab eset vaadata lähemalt. Kuid aadress jääb kuni tehingu kinnitamiseni peidetuks, seda turvalisuse eesmärgil. Kuvatakse ainult maakonda/linna.
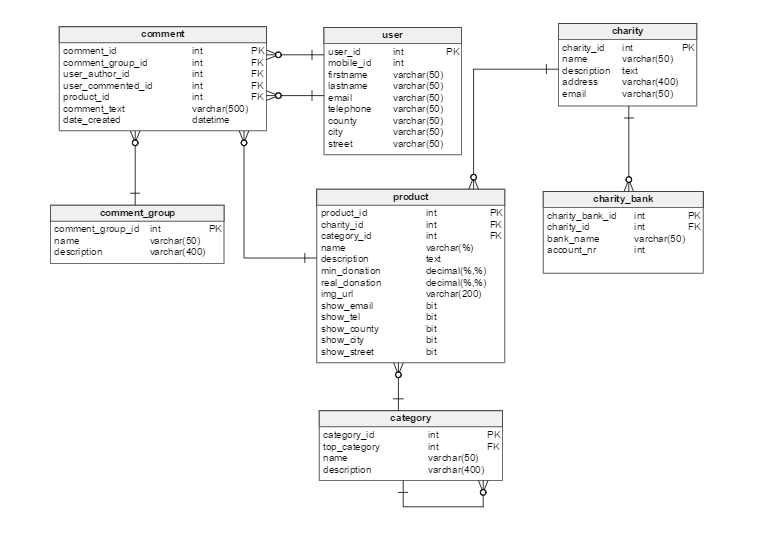
Andmebaas
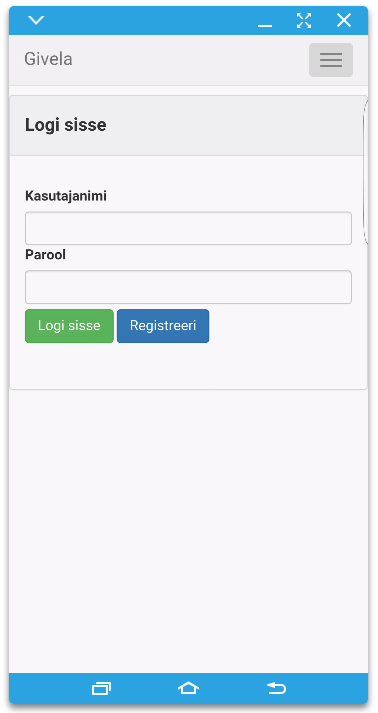
Androidi versioon
Valmislahenduse mobiilse UI näited
Lõpptoode
Lõpptoote link: https://onedrive.live.com/redir?resid=B04DA53E21E8691B!117035&authkey=!AGqMKAO6WOvM5RE&ithint=file%2c7z
Andmebaasi dummy andmete loomiseks: DAL PM> update-database
Admin usr:admin pwd:!College83
XML/XSD/XSLT
XML
<?xml version="1.0" encoding="utf-8" ?>
<Products>
<Persons>
<Person><![CDATA[Mikk]]></Person>
<Person><![CDATA[Alar]]></Person>
<Person><![CDATA[Vladimir]]></Person>
</Persons>
<Categories>
<Category><![CDATA[Riided]]></Category>
<Category><![CDATA[Köögitehnika]]></Category>
</Categories>
<Product>
<Name><![CDATA[Siidisukad 160]]></Name>
<Person><![CDATA[Mikk]]></Person>
<Category><![CDATA[Riided]]></Category>
<ImageUrl>http://enos.itcollege.ee/~vrokovan/haju/sukad.jpg</ImageUrl>
<Comments>
<Comment><![CDATA[Kus asute?]]></Comment>
<Comment><![CDATA[Kas on uued või kasutatud]]></Comment>
</Comments>
</Product>
<Product>
<Name><![CDATA[Külmkapp]]></Name>
<Person><![CDATA[Alar]]></Person>
<Category><![CDATA[Köögitehnika]]></Category>
<ImageUrl>http://enos.itcollege.ee/~vrokovan/haju/kylmik.jpg</ImageUrl>
<Comments>
<Comment><![CDATA[Saatke mõõdud palun]]></Comment>
<Comment><![CDATA[kui vana külmkapp on?]]></Comment>
</Comments>
</Product>
<Product>
<Name><![CDATA[Veekeetja]]></Name>
<Person><![CDATA[Vladimir]]></Person>
<Category><![CDATA[Köögitehnika]]></Category>
<ImageUrl>http://enos.itcollege.ee/~vrokovan/haju/keetja.jpg</ImageUrl>
<Comments>
<Comment><![CDATA[Kas on töökorras?]]></Comment>
<Comment><![CDATA[mitme liitrine on?]]></Comment>
</Comments>
</Product>
</Products>
XSD
<?xml version="1.0" encoding="utf-8"?>
<xs:schema attributeFormDefault="unqualified" elementFormDefault="qualified" xmlns:xs="http://www.w3.org/2001/XMLSchema">
<xs:element name="Products">
<xs:complexType>
<xs:sequence>
<xs:element name="Persons">
<xs:complexType>
<xs:sequence>
<xs:element maxOccurs="unbounded" name="Person" type="xs:string" />
</xs:sequence>
</xs:complexType>
</xs:element>
<xs:element name="Categories">
<xs:complexType>
<xs:sequence>
<xs:element maxOccurs="unbounded" name="Category" type="xs:string" />
</xs:sequence>
</xs:complexType>
</xs:element>
<xs:element maxOccurs="unbounded" name="Product">
<xs:complexType>
<xs:sequence>
<xs:element name="Name" type="xs:string" />
<xs:element name="Person" type="xs:string" />
<xs:element name="Category" type="xs:string" />
<xs:element name="ImageUrl" type="xs:string" />
<xs:element name="Comments">
<xs:complexType>
<xs:sequence>
<xs:element maxOccurs="unbounded" name="Comment" type="xs:string" />
</xs:sequence>
</xs:complexType>
</xs:element>
</xs:sequence>
</xs:complexType>
</xs:element>
</xs:sequence>
</xs:complexType>
</xs:element>
</xs:schema>
XSLT
<?xml version="1.0" encoding="utf-8"?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"
xmlns:msxsl="urn:schemas-microsoft-com:xslt" exclude-result-prefixes="msxsl"
>
<xsl:output method="html" indent="yes"/>
<xsl:template match="/">
<html>
<head>
<title>Tooted</title>
<!-- Essential CSS Files -->
<link rel="stylesheet" href="http://enos.itcollege.ee/~vrokovan/bootstrap/css/bootstrap.min.css"/>
</head>
<body>
<div class="container">
<xsl:for-each select="/Products/Categories/Category">
<xsl:variable name="MainCategory" select="."></xsl:variable>
<!--
<li>
<xsl:value-of select="."/>
</li>-->
<h2>
<xsl:value-of select="$MainCategory"/>
</h2>
<div class="row">
<xsl:for-each select="/Products/Product">
<xsl:variable select="." name="Product"></xsl:variable>
<xsl:if test="Category = $MainCategory">
<div class="col-md-4">
<p>
<b><xsl:value-of select="$Product/Name"/></b>
<br/>
Kasutaja: <xsl:value-of select="$Product/Person"/>
</p>
<img width="100px">
<xsl:attribute name="src" >
<xsl:value-of select="$Product/ImageUrl"/>
</xsl:attribute>
</img>
<!--
<img src="{$Movie/ImageUrl/.}" width="100" height="100" />
-->
<p>Kommentaarid:</p>
<ul>
<xsl:for-each select="Comments/Comment">
<li>
<xsl:value-of select="."/>
</li>
</xsl:for-each>
</ul>
</div>
</xsl:if>
</xsl:for-each>
</div>
</xsl:for-each>
</div>
</body>
</html>
</xsl:template>
</xsl:stylesheet>
Serveri ja klientrakenduste retsensioonid
Tarvo 2.0
Kahjuks antud projekti ei õnnestunud käivitada ja selle jaoks puudus ka juhend. Klientrakenduse tööd nägime kaitsmise ajal ning töötas ootuspäraselt.
Tähelepanekud esitlust ja koodi vaadates:
Positiivne
- Esitlusel programm töötas ja võimaldas märkmeid luua ja hallata.
- Esitlusel näitas detailset dokumentatsiooni, mis oli API tarbeks loodud
- Lisaks on wiki lehel välja toodud projektis kasutatavate tehnoloogiate õpetused ja juhised, mis olid projekti koostamisel abiks ning kasutatud.
- Projekti koodi struktuur on arusaadavalt ülesehitatud ja oli lihtne koodi üle vaadata.
- DAL, BLL, Domain ja muu vahel loogiliselt ülesannete alusel ära jaotatud
Neutraalne
- Ülesande täitmiseks kasutati rikkalikult tehnoloogiat, kuid siiski põhjendamatult.
Negatiivne
- Wiki lehel selgub, et näiteks kasutajate registreerimist, kasutajaandmete ja parooli muutmisvõimalus on "Must have" funktisonaalus.
- Aine nõutest täitmata punktid:
- kasutajate haldamine
- Teenuse kasutajate ja kasutusstatistika üle arve pidamist kasutajate lõikes
- Teenuse poole pöördumiste arvu piiramist ja piirangute haldamist
- WebApi autentimise juures kontrollitakse kasutajanime ja salasõna asemel kaks korda kasutajanime olemasolu.
- Tagasisidet ja veahaldust kasutaja tegevustele minimaalselt
Kokkuvõttes on server ja klientrakendus hästi üles seatud ning funktsionaalsed, kuigi paraku osutus jooksutamine komistuskohaks retsenseerimisel.
VVA
FoodStore
Positiivne
- Koodis annotatsioonid hästi tehtud
- Admin saab lisada tooteid ja kliendid saavad neid enda ostukorvi lisada ja tellida
- Lisatud kategooriad ilmuvad kenasti menüüsse
- Tagasiside on kasutajale peaaegu kõikjal olemas
Neutraalne
- Tagasiside popup-ina kohati. Kuigi kasutaja loomine õnnestus, siis jäi algul mulje, et sain veateate ning see tõttu lõin ühe kasutaja veel.
- Kujundus ja värvid
Negatiivne
- Kahe andmebaasi vahel asjad jaotatud
- Loogika ja ülesehitus:
- Wiki lehe all öeldud, et Domain all paikneb loogika, kuid seda on seal minimaalselt.
- Suurem osa loogikast paikneb WebUI-i all, mis nime järgi jätab mulje, nagu peaks olema front-end.
- Mudelid ja kontrollerites paikneva loogika oleks võinud WebUI alt WebAPI alla ümber paigutada. Praegu web-i osa teeb ise mitmel pool otse andmetest päringuid, selle asemel, et serveri osale palve saata ning andmed see läbi saada.
- Kuna osad on segatud omavahel, siis ei saa lihtsasti eraldiseisvat front-end rakendust juurde lisada, mis kasutaks loodud teenuseid.
- Korv puudub andmebaasist, ning korvi infot ei salvestata ega seota kasutajaga. Selle tõttu on paraku korv jagatud erinevate kasutajate vahel.
- Puudub võimalus kasutaja andmeid muuta.
- Ülemine menüü ei muutu olenemata sellest kas oled sisse loginud või mitte. Ei paku võimalust välja logida. Väljalogimiseks peab praegu teise kasutajaga end sisse logima ja kui ei ole teist kasutajat, siis ühe looma.
VVAClient
Kliendirakendus teeb seda, mida VVA analüüsis sellele ette nägi. Pärib youtube-lt viimased 50 värsket/populaarset videot ja kuvab nende kohta infot ja laseb neid vaadata. Paraku ei tehta kätte saadud informatsiooniga midagi enamat peale selle otsese kuvamise. Võimalikud lisafunktsionaalsused:
- Oleks võinud kuvada kasvõi kõikide videote vaatamiste, like/dislike keskmist.
- Milline hetkel kuvatavatest videotest on kõige kiiremini vaatamisi kogunud (vaatamiste arv tunnis nt)
- Videote omavaheline võrdlemis võimalus
- Lisaks kommentaaride arvule näidata ka kommentaaride sisu, kui kasutaja soovib.
Kokkuvõttes jätab raamistiku mulje, millel on veel funktsionaalsust puudu, et olla kasutatav rakendus.
Logi
- 09.03.16 - Esimene kohtumine.
- 29.04.15 - Projekti põhja loomine.
- 11.05.16 - Projekti tööde nimekirja tegemine.
- 13.05.16 - Projekti tööde nimekirja tööde jaotamine rühmaliikmete vahel.
- 20.05.16 - Projekti koos ülevaatamine, tegemata osade kirjeldamine ning jaotamine.