Brainery
Meeskonna nimi
Brainery
Meeskond
- Madis Lugus - projektijuht
- Elina Kuldkepp
- Berit Põldoja
- Taavi Teearu
Idee
Luua keskkond, mis võimaldab õpetada teooriat ning lisaks sellele ka viia läbi teste teadmiste kontrolliks. Nii teste kui ka teooriat saab vastavalt oma äranägemisele luua teiste jaoks.
Tehnoloogiad
- C#
- WPF
- XAML
- SQL
- TFS
Versioonihaldus
https://tteearu.visualstudio.com/Brainery
Analüüs
Rakenduse eesmärgiks on teooria õpetamise võimaldamine ning lisaks sellele ka teadmisi kontrollivate testide läbi viimine. Nii teste kui ka teooriat peaks saama vastavalt oma äranägemisele luua nii enesekontrolliks kui ka teiste inimeste teadmiste proovile panekuks.
Rakenduse loomisel kasutame andmebaasi, kuhu lisatakse nii õppematerjale kui ka nendele vastavaid teste, mis koosnevad erinevatest vastusevariantidega küsimustest. Administraator saab ka kustutada ja muuta andmebaasis olevaid õppematerjale ning küsimustikke. Kuna meil on tähtis, et seda oleks võimalikult mugav kasutada, siis valmib lõpp-produkt WPF rakendusena.
Lõpp-toote abil peaks tavakasutaja saama antud rakendusega õppida nii teooriat mõnel vabalt valitud teemal kui ka kontrollida varasemalt omandatud teadmisi. Lisada ise erinevaid materjale, teemasid kui ka luua mitmekülgseid teste nii olemasolevate kui ka uute teemade kohta,
Tööjaotus
- Madis - Peatükkide puuline ülesehitus
- Taavi - Testide ülesehitus
- Berit - WPF design
- Elina - Baas backend
Mitmeid töid saab ka koos lahendatud, näiteks andmebaasiga tegelemine ja mvvm
Must have
- Tavakasutaja view
Tavakasutaja näeb oma vaates ainult õppematerjale ning nendele vastavaid teste.
- Valik erinevate õppeainete vahel
Õppematerjal tuleb esialgselt programmi looja poolt andmebaasina, kuid lisafunktsionaalsuse all on plaanis ka administraatori vaade, mis võimaldab nii teooriat kui ka teste ise luua ja täiustada
- Teha erinevaid teste ning näha ka oma tulemusi
Õppeainel saab olla mitmeid teste, nii üleüldiselt õppeainele endale kui ka õppeaine peatükkidele. Kasutaja näeb testi lõppedes kuidas tal läks, ning on võimalik näha ka eelnevaid tulemusi.
- Peatükkidega käivad kaasas ka pildid/illustratsioonid
Peatükke lugedes on võimalik näha ka teemakohaseid illustreerivaid pilte.
- Kogu materjal on salvestatud andmebaasi ega kao progammi sulgedes ära.
Nice to have
- Admin view
Admin view’se saab igaüks minna, et lisada endale uut õppematerjali, mis on võetud netist või ise kokku pandud. Administaator näeb ainult võimalusi juurde lisada uusi õppematerjale või teste.
- Võimalik sisestada õppematerjali
Admin vaates saab lisada õppematerjale, lisades uue aine või teema ning hakates lisama sellele peatükke ja pilte.
- Luua teste kindlale õppematerjalile või selle erinevatele peatükkidele
Admin saab lisada õppeainele teste või eraldi õppeaine peatükkidele teste. Testid koosnevad küsimustest ja valikvastustest. Vastuste lisamisel tuleb märkida ka õiged vastused Iga küsimuse kohta peab olema vähemalt üks õige vastus.
- Kustutada või muuta olemasolevaid õppematerjale ja teste.
Admin-views on võimalik juba olemasolevaid õppenained ja teste muuta või üldse kustutada.
- Kasutaja saab lisada märkmeid
Kasutaja saab lisada enda jaoks märkmeid peatükkide kõrvale, mis soodustaks õppimist.
Raskused
Antud projekti raames võivad osutuda problemaatiliseks:
- TFS-i kasutusele võtt
- Ajaplaneerimine
- Tiimisisesed suhted
- Liigendatud peatükkide süsteemi kuvamine ning selle loomine kasutaja enda poolt.
Lõpptoode
Kasutusjuhend
Kõigepealt jõuab kasutaja pealehele, kust edasi saab ta vaadata:
- Aineid ehk teemasid, mille kohta saab lugeda huvitavaid peatükke
- Teste, mida on loodud teatud peatükkidele.
- Vaadata tulemusi, kuidas on testide lahendamine läinud.
Kui teema valida, saabub kasutaja selle peatükkide juurde, kus saab:
- Lugeda antud teema/aine kohta
- liikuda peatükkide vahel
- ning kui peatükile on loodud test, seda otse tegema minna
Testi lehele minnes peab kasutaja sisestama oma nime, et oleks teada kes testi tegema hakkab. testi lehel saab kasutaja:
- Vastata antud testile
- Test lõpetades näha oma tulemust
- pöörduda tagasi peamenüüsse või peatükkide juurde kust antud test pärit on.
Arenguprotsess
Brainery idee sai alguse juba septembri alguses, sest plaanisime olla tublid tudengid ja juba varakult hakata tööga pihta. Paraku läks nii nagu tudengitel ikka ning septembris saime ainult nime valitud, mis ei olnud üldse nii kerge protsess nagu esmapilgul tunduda võib. Punkt, mis me tõime välja ka analüüsis, “tiimikaaslastega tülli minek”, sai kohe ka realiseeritud. Ning pakkusime tiimi nimeks ka #lähenotsinendaleuuetimi. Aeg läks, lehed kukkusid puudelt maha, kuid tudengisündroom püsis ikka oma kõrghetkeis. Kuid ühel kaunil päeval saime siiski kokku ja otsustasime teha andmebaaside mudeli. See protsess läks palju valutumalt, kui nime valimine ning peagi oli tahvlile skitseeritud andmebaas jõudnud ka meie armsasse Visual Studiosse. Tänu sellele tekkis meil motivatsioon ka reaalselt arendusega peale hakata. Jaotasime tööülesanded, kuid kahjuks seda motivatsiooni jätkus ainult selleks päevaks.Täpselt paras aeg BO-de valmimiseks. Kuid märkamatult oli aeg jõudnud sinnamaale, kus oli aeg esitada prototüüp. Sellele eelnev öö näis lõputu. Väljend ”Parem õudne lõpp, kui lõputa õudus” sai hoopis teise tähenduse, mida rohkem olime tutvunud Visual Studio “meeldivate” vigade või funktsionaalsustega. Visual Studio lemmiktegevuste hulka kuulub suvalisel ajal suvaliste errorite viskamine, kuid pole hullu, õppisime neid erroreid lahendama ning juhul kui eksisteeriks Visual Studio tech support siis saaksime sinna kohe ilma mingi vaevata tööle. Lõpuks kui polnud enam võimalik arendust edasi lükata võtsime end kokku ja tegime nädalaga asja valmis. Kõik koos midagi väga paika ei pannud, kõigil olid oma ülesanded ning lahendasime neid enda äranägemise järgi OOP-i tavasi arvestades. Vahepeal mõne raskema asjaga pidasime nõu ka. Kõige suuremaks probleemiks osutus see, et ei osanud täpselt vastavalt enda vajadustele korralikku andmebaasi luua ning pidime seda pidevalt muutma. Vähemalt klahvikombinatsioon CTRL + S on nüüd ka unepealt selge. Asi, mida me koos arutasime oli front-end. Selles vallas tekkisid ka erimelsused. Kas teha minimaalne disain, sest tegemist on ikkagi õppimisplatvormiga, kus liiga kirju disain võib hakata õppimist segama või teha ekstravagantsem disain, et programm ei näeks välja nagu aastast, kui Õnne13’ne esimene osa välja tuli.
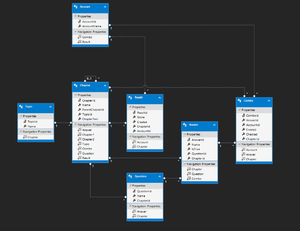
Andmebaas