Team SPOT
Kodutöö aines "Võrgurakendused II: hajussüsteemide ehitamine"
Projekti repositoorium (avaneb ainult liikmetele)
Liikmed
- Sigrid Pachel
- Oliver Tiks
Idee
Mõttes on luua spordiklubi(de) veebiteenus ja klientrakendus, mis võimaldaks saada infot pakutavate treeningute kohta, sisestada ja kuvada tunniplaani andmeid, registreerida osalejaid tundidesse ning teha muid asjakohaseid tegevusi nii klubi(de) personalil, liikmetel kui ka juhukasutajatel.
Veebiteenuse analüüs
SPOTi veebiteenus võimaldab saada infot erinevate klubide treeningute kohta ja end neisse registreerida. Kasutaja saab teavet, kus ja millal treeningud toimuvad (tunniplaan), mida treeningus täpsemalt tehakse, mis stiiliga on tegemist, kes on treener, kui palju üks kord maksab jms info. Kasutajakontoga liikmel on võimalik end registreerida soovitud tundi ja hallata oma registreeringuid (muuta, tühistada).
Spordiklubide infot haldavad süsteemi administraatorid, kes saavad lisada, muuta ja kustutada kõike sprodiklubiga seonduvat. Erinevaid treeninguid ja nendega seotud konkreetset infot saavad lisada ja hallata treenerid või spordiklubi esindajad.
Projekti realiseerimiseks kasutame REST arhitektuuri ja ASP.NET MVC Web API tehnoloogiat.
Üldine plaan:
- esialgu üks kett (laienemise võimalusega)
- mitu klubi (asukoht, saalid-treeningualad, võimalikud lisatingimused)
- treeningute info (stiilid ehk kontseptid, litsentsid, …)
- tunniplaan (aeg, koht, instruktorid, max osalejate arv, ühe korra hind)
- registratuur (treeningutest osavõtjad)
Kasutajad (rollid):
- administraatorid (saavad teha muudatusi)
- treenerid (info kvalifikatsiooni, litsentside kohta, õigus treeninguid lisada)
- liikmed (saavad treeningutele registreeruda)
- ülejäänud (näevad klubide ja treeningute infot ning tunniplaani)
Peaks olema:
- kasutajate loomine
- kasutajate tuvastamine ja haldamine
- kasutajate ja kasutusstatistika logimine
- teenuse poole pöördumiste arvu piiramine ja piirangute haldamine
- klubide, treenerite ja treeningute info väljastamine
- tunniplaani info väljastamine
- treeningutesse registreerimine
- registreeringu tühistamine
Võiks olla:
- klubide, treenerite, treeningute lisamine ja muutmine
- tunniplaanis treeningute tühistamine
- sisestatud andmete kustutamine (pehmelt)
- rollide-õiguste määramine (admin)
- asukohad mitmes riigis
- kliendipaketid, arveldus
- kontaktide tsentraliseeritud haldus
- sisselogimine läbi Google’i, Facebooki vmt teenuse
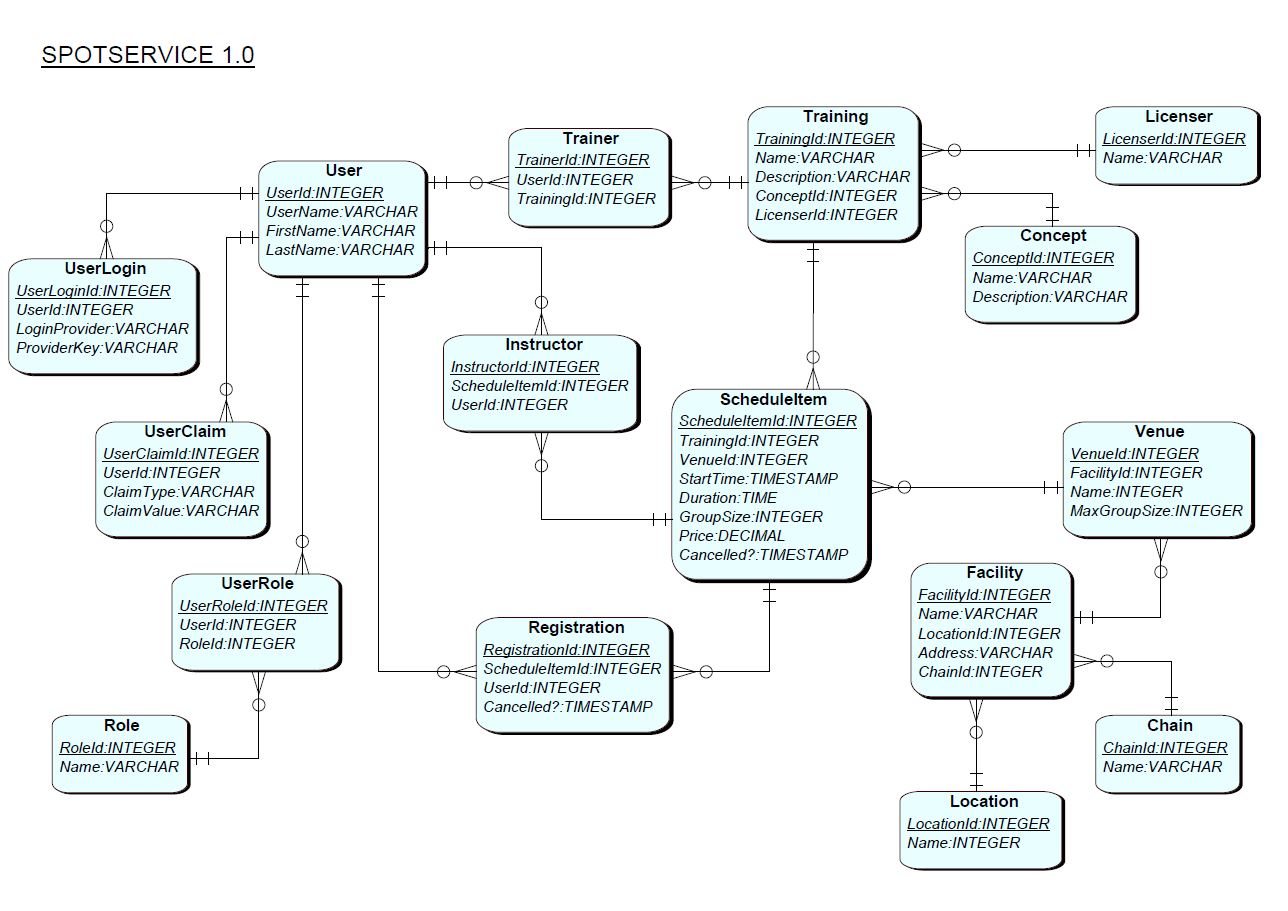
Andmebaasi skeem (lihtsustatud)
Märkus: olemite atribuutidest on välja toodud ainult peamised.
Tabelite kirjeldused
Kasutajahaldus*:
- User - kasutajate andmed
- Role - rollid, millega määratakse kasutajate õigused ("Admin", "Trainer", ...)
- UserRole - kasutajate sidumine rolli(de)ga
- UserLogin - muu teenuse kaudu sisselogimiseks
- UserClaim - muu teenuse kaudu sisselogimiseks
*Kasutajahalduse süsteem toetub Asp.Net Identity valmislahendusele, mida on täiendanud A. Käver.
Klubid:
- Chain (optional) - spordiklubikettide info
- Location - spordiklubi/-rajatise asukoht linna/asula täpsusega
- Facility - spordiklubi/-rajatise andmed, seotud asukohaga ja vajadusel ketiga.
- Venue - spordiklubis/-rajatises kasutatavad saalid ja muud treeningualad
Treeningud:
- Concept (Style) - treeningustiilid ehk kontseptid
- Licenser (optional) - treeninguliikide litsentsid (kui on)
- Training - treeninguliikide andmed, seotud stiili ja vajadusel litsentsiga
- Trainer (User (role: Trainer) + Training) - treeninguliikide sidumine treeneritega
Tunniplaan:
- ScheduleItem - treeningud tunniplaanis
- Instructor (User (role: Trainer) + ScheduleItem) - tundide juhendajad (võib olla mitu)
- Registration (ScheduleItem + User (role: any)) - tundidesse tehtud registreeringud
XML / XSD / XSLT
Projekti esimeses etapis sai loodud XML andmefail, mille ülesehitus on paika pandud XSD skeemifailis. Lisaks on olemas kaks stiilifaili: esimene neist transformeerib andmed HTML-kujule, et kuvada infot veebilehel, teine tekitab samade andmete esitamiseks uue struktuuriga XML faili.
XML
Koodi avamiseks/sulgemiseks klõpsa kõrvaloleval lingil ->
Fail sisaldab andmeid ühes spordiklubis pakutavate treeningute kohta. Andmed on esitatud treeninguliikide kaupa, mille juurde on lisatud ka vastava treeninguliigi tunniplaan. Treeninguliikidel on nimi ja kirjeldus ning vajadusel ära märgitud ka litsents. Failis on eraldi välja toodud treeningustiilid, instruktorid ja ruumid, kus treeningud toimuvad. Iga treeninguliik kuulub ühe või mitme stiili alla. Instruktoritel on tagasiside põhjal saadud hinne. Treeninguruumidel on vaikimisi määratud mahutavus. Tunniplaanis on ära toodud treeningu koht, algusaeg ja kestus ning instruktorid. Vajadusel saab eraldi määrata ka treeningurühma suuruse, kui see erineb tavalisest ruumi mahutavusest. Ka on võimalik treeningutunnile lisada kommentaar. Erinevate elementide andmed on omavahel seotud id-atribuutidega.
<?xml version="1.0" encoding="utf-8"?>
<?xml-stylesheet type="text/xsl" href="trainingsToHtml.xslt"?>
<Trainings>
<Styles>
<Style Id="1"><![CDATA[Cardio]]></Style>
<Style Id="2"><![CDATA[Body&Mind]]></Style>
<Style Id="3"><![CDATA[Strength]]></Style>
<Style Id="4"><![CDATA[Dance&Fun]]></Style>
</Styles>
<Instructors>
<Instructor Id="1" Rating="5">
<Name><![CDATA[Minnie Yogafier]]></Name>
</Instructor>
<Instructor Id="2" Rating="4.7">
<Name><![CDATA[Mickey Mouse]]></Name>
</Instructor>
<Instructor Id="3" Rating="4.6">
<Name><![CDATA[Minnie Mouse]]></Name>
</Instructor>
<Instructor Id="4" Rating="4.2">
<Name><![CDATA[Donald Duck]]></Name>
</Instructor>
<Instructor Id="5" Rating="3.9">
<Name><![CDATA[Goofy]]></Name>
</Instructor>
<Instructor Id="6" Rating="5">
<Name><![CDATA[Arnold Schwarzenegger]]></Name>
</Instructor>
<Instructor Id="7" Rating="4.2">
<Name><![CDATA[Arnold Zumbaschnegger]]></Name>
</Instructor>
<Instructor Id="8" Rating="4.8">
<Name><![CDATA[Kayla Weightlifter]]></Name>
</Instructor>
<Instructor Id="9" Rating="5">
<Name><![CDATA[Margaret Strengthener]]></Name>
</Instructor>
</Instructors>
<Venues>
<Venue Id="1" GroupSize="45"><![CDATA[Main Hall]]></Venue>
<Venue Id="2" GroupSize="30"><![CDATA[Hall 2]]></Venue>
<Venue Id="3" GroupSize="30"><![CDATA[Hall 3]]></Venue>
<Venue Id="4" GroupSize="20"><![CDATA[Hall 4]]></Venue>
<Venue Id="5" GroupSize="20"><![CDATA[Hall 5]]></Venue>
<Venue Id="6" GroupSize="15"><![CDATA[Area 6]]></Venue>
<Venue Id="7" GroupSize="30"><![CDATA[Yoga Hall]]></Venue>
</Venues>
<Training Id="1">
<Name><![CDATA[Yoga]]></Name>
<Description>
<![CDATA[Yoga is a group of physical, mental, and spiritual practices or disciplines which originated in ancient India. ]]>
</Description>
<Styles>
<Style Id="2" />
</Styles>
<Schedule>
<ScheduleItem Id="1" VenueId="7">
<Time Duration="PT60M">2017-03-25T14:00:00</Time>
<Instructors>
<Instructor Id="1"/>
</Instructors>
</ScheduleItem>
<ScheduleItem Id="14" VenueId="7" GroupSize="15">
<Time Duration="PT1H20M">2017-03-28T14:00:00</Time>
<Instructors>
<Instructor Id="1"/>
</Instructors>
<Comment>
<![CDATA[Special class!]]>
</Comment>
</ScheduleItem>
</Schedule>
<VideoUrl>https://www.youtube.com/embed/Nvlxn0EnmbM</VideoUrl>
</Training>
<Training Id="2" Licence="LesMills">
<Name><![CDATA[BodyBalance™]]></Name>
<Styles>
<Style Id="2" />
</Styles>
<Description>
<![CDATA[BODYBALANCE™ is the Yoga, Tai Chi, Pilates workout that builds flexibility and strength and leaves you feeling centered and calm. Based on a carefully structured series of stretches, moves and poses to music it creates a holistic workout that brings the body into a state of harmony and balance. This class will heighten your flexibility and inner strength creating a strong supple body from the inside out. Burn on average 390cals per hour.]]>
</Description>
<Schedule>
<ScheduleItem Id="2" VenueId="3">
<Instructors>
<Instructor Id="2"/>
</Instructors>
<Time Duration="PT1H15M">2017-03-31T12:15:00</Time>
</ScheduleItem>
<ScheduleItem Id="3" VenueId="2" >
<Time Duration="PT1H15M">2017-03-30T13:30:00</Time>
<Instructors>
<Instructor Id="3"/>
</Instructors>
</ScheduleItem>
</Schedule>
<VideoUrl>https://www.youtube.com/embed/jJxA6vBjUqY</VideoUrl>
</Training>
<Training Id="3" Licence="LesMills">
<Name><![CDATA[BodyJam™]]></Name>
<Styles>
<Style Id="4" />
<Style Id="1" />
</Styles>
<Description>
<![CDATA[The Body Jam program is an addictive fusion of the latest dance styles to the hottest new sounds. This class isn’t just for dancers, it’s for everyone because the emphasis is put on not only having fun but also breaking a sweat. So grab a friend, get front and centre … you bring the attitude and we’ll bring the moves!]]>
</Description>
<Schedule>
<ScheduleItem Id="4" VenueId="3" >
<Time Duration="PT60M">2017-03-30T16:10:00</Time>
<Instructors>
<Instructor Id="4"/>
</Instructors>
</ScheduleItem>
<ScheduleItem Id="5" VenueId="5" >
<Time Duration="PT45M">2017-04-01T12:00:00</Time>
<Instructors>
<Instructor Id="5"/>
</Instructors>
</ScheduleItem>
</Schedule>
<VideoUrl>https://www.youtube.com/embed/8PTXyg9si_4</VideoUrl>
</Training>
<Training Id="4" Licence="LesMills">
<Name><![CDATA[BodyPump™]]></Name>
<Description>
<![CDATA[BodyPump classes are 59 minutes long and contain eight separate muscle-group specific songs or "tracks" along with an opening warm up track and closing cool-down track. There are also 45-minute and 30-minute class formats. The classes are performed to music using free weights-plates, barbells and an aerobic step. Participants choose their weights based on the exercise and their personal goals. Major muscle groups are worked via series of compound and isolation-based exercises including squats, presses, dead lifts. The focus is towards muscle endurance by moving light weights at high repetitions, what Les Mills calls the Rep Effect.]]>
</Description>
<Styles>
<Style Id="3" />
</Styles>
<Schedule>
<ScheduleItem Id="6" VenueId="1">
<Time Duration="PT60M">2017-03-30T13:00:00</Time>
<Instructors>
<Instructor Id="6"/>
</Instructors>
</ScheduleItem>
<ScheduleItem Id="7" VenueId="1">
<Time Duration="PT60M">2017-03-23T13:00:00</Time>
<Instructors>
<Instructor Id="6"/>
</Instructors>
</ScheduleItem>
</Schedule>
<VideoUrl>https://www.youtube.com/embed/zU_0XrdO3wo</VideoUrl>
</Training>
<Training Id="5">
<Name><![CDATA[CoreStrength]]></Name>
<Description>
<![CDATA[CoreStrenght is a very hard workout! Not for beginners.]]>
</Description>
<Styles>
<Style Id="3" />
</Styles>
<Schedule>
<ScheduleItem Id="8" VenueId="6" GroupSize="10">
<Time Duration="PT2H">2017-03-23T12:00:00</Time>
<Instructors>
<Instructor Id="9"/>
</Instructors>
<Comment>
<![CDATA[Special challenge!]]>
</Comment>
</ScheduleItem>
<ScheduleItem Id="9" VenueId="6">
<Time Duration="PT60M">2017-03-30T12:00:00</Time>
<Instructors>
<Instructor Id="8"/>
</Instructors>
</ScheduleItem>
<ScheduleItem Id="10" VenueId="6">
<Time Duration="PT60M">2017-04-05T12:00:00</Time>
<Instructors>
<Instructor Id="8"/>
<Instructor Id="9"/>
</Instructors>
</ScheduleItem>
</Schedule>
<VideoUrl>https://www.youtube.com/embed/ZxTVmpvyUt8</VideoUrl>
</Training>
<Training Id="6">
<Name><![CDATA[Zumba®]]></Name>
<Description>
<![CDATA[Zumba involves dance and aerobic movements performed to energetic music. The choreography incorporates hip-hop, soca, samba, salsa, merengue and mambo. Squats and lunges are also included.]]>
</Description>
<Styles>
<Style Id="4" />
</Styles>
<Schedule>
<ScheduleItem Id="11" VenueId="2">
<Time Duration="PT55M">2017-03-26T15:00:00</Time>
<Instructors>
<Instructor Id="7"/>
</Instructors>
</ScheduleItem>
<ScheduleItem Id="12" VenueId="4">
<Instructors>
<Instructor Id="7"/>
</Instructors>
<Time Duration="PT60M">2017-03-28T12:00:00</Time>
</ScheduleItem>
<ScheduleItem Id="13" VenueId="2">
<Time Duration="PT60M">2017-03-30T12:00:00</Time>
<Instructors>
<Instructor Id="7"/>
</Instructors>
</ScheduleItem>
</Schedule>
<VideoUrl>https://www.youtube.com/embed/-ZB6XIkfxnQ</VideoUrl>
</Training>
</Trainings>
XSD
Koodi avamiseks/sulgemiseks klõpsa kõrvaloleval lingil ->
Skeemifail kontrollib eelnevas andmefailis esitatud andmete vastavust kokkulepitud formaadile, samuti õigete andmetüüpide kasutamist. Alamelemendi id-atribuudi väärtus peab olema iga elemendirühma lõikes unikaalne. Kohustuslike elementide ja atribuutide kõrval on ka mõned (nt kommentaar), mille olemasolu pole alati tarvilik. Teatud puhkudel on piiratud maksimaalset elementide arvu (nt treeningutunni algusaeg). Faili üldine struktuur on kindel, aga alati pole alamelementide järjekord oluline (nt treeninguliigi puhul).
<?xml version="1.0" encoding="utf-8"?>
<xs:schema attributeFormDefault="unqualified" elementFormDefault="qualified" xmlns:xs="http://www.w3.org/2001/XMLSchema">
<xs:element name="Trainings">
<xs:complexType>
<xs:sequence>
<xs:element name="Styles">
<xs:complexType>
<xs:sequence>
<xs:element maxOccurs="unbounded" name="Style">
<xs:complexType>
<xs:simpleContent>
<xs:extension base="xs:string">
<xs:attribute name="Id" type="xs:int" use="required" />
</xs:extension>
</xs:simpleContent>
</xs:complexType>
</xs:element>
</xs:sequence>
</xs:complexType>
<xs:unique name="UniqueStyleId">
<xs:selector xpath="Style"/>
<xs:field xpath="@Id"/>
</xs:unique>
</xs:element>
<xs:element name="Instructors">
<xs:complexType>
<xs:sequence>
<xs:element maxOccurs="unbounded" name="Instructor">
<xs:complexType>
<xs:sequence>
<xs:element name="Name" type="xs:string"/>
</xs:sequence>
<xs:attribute name="Id" type="xs:int" use="required" />
<xs:attribute name="Rating" type="xs:decimal" use="required" />
</xs:complexType>
</xs:element>
</xs:sequence>
</xs:complexType>
<xs:unique name="UniqueInstructorId">
<xs:selector xpath="Instructor"/>
<xs:field xpath="@Id"/>
</xs:unique>
</xs:element>
<xs:element name="Venues">
<xs:complexType>
<xs:sequence>
<xs:element maxOccurs="unbounded" name="Venue">
<xs:complexType>
<xs:simpleContent>
<xs:extension base="xs:string">
<xs:attribute name="Id" type="xs:int" use="required" />
<xs:attribute name="GroupSize" type="xs:int" use="required" />
</xs:extension>
</xs:simpleContent>
</xs:complexType>
</xs:element>
</xs:sequence>
</xs:complexType>
<xs:unique name="UniqueVenueId">
<xs:selector xpath="Venue"/>
<xs:field xpath="@Id"/>
</xs:unique>
</xs:element>
<xs:element maxOccurs="unbounded" name="Training">
<xs:complexType>
<xs:all>
<xs:element name="Name" type="xs:string" />
<xs:element name="Description" type="xs:string" />
<xs:element name="Styles">
<xs:complexType>
<xs:sequence>
<xs:element maxOccurs="unbounded" name="Style">
<xs:complexType>
<xs:simpleContent>
<xs:extension base="xs:string">
<xs:attribute name="Id" type="xs:int" use="required" />
</xs:extension>
</xs:simpleContent>
</xs:complexType>
</xs:element>
</xs:sequence>
</xs:complexType>
</xs:element>
<xs:element name="Schedule">
<xs:complexType>
<xs:sequence>
<xs:element maxOccurs="unbounded" name="ScheduleItem">
<xs:complexType>
<xs:all>
<xs:element maxOccurs="1" name="Time">
<xs:complexType>
<xs:simpleContent>
<xs:extension base="xs:dateTime">
<xs:attribute name="Duration" type="xs:duration" use="required" />
</xs:extension>
</xs:simpleContent>
</xs:complexType>
</xs:element>
<xs:element name="Instructors">
<xs:complexType>
<xs:sequence>
<xs:element maxOccurs="unbounded" name="Instructor">
<xs:complexType>
<xs:simpleContent>
<xs:extension base="xs:string">
<xs:attribute name="Id" type="xs:int" use="required" />
</xs:extension>
</xs:simpleContent>
</xs:complexType>
</xs:element>
</xs:sequence>
</xs:complexType>
</xs:element>
<xs:element minOccurs="0" maxOccurs="1" name="Comment" type="xs:string" />
</xs:all>
<xs:attribute name="Id" type="xs:int" use="required" />
<xs:attribute name="VenueId" type="xs:int" use="required" />
<xs:attribute name="GroupSize" type="xs:int" use="optional" />
</xs:complexType>
</xs:element>
</xs:sequence>
</xs:complexType>
</xs:element>
<xs:element name="VideoUrl" type="xs:string" />
</xs:all>
<xs:attribute name="Id" type="xs:int" use="required" />
<xs:attribute name="Licence" type="xs:string" use="optional" />
</xs:complexType>
</xs:element>
</xs:sequence>
</xs:complexType>
<xs:unique name="UniqueTrainingId">
<xs:selector xpath="Training"/>
<xs:field xpath="@Id"/>
</xs:unique>
<xs:unique name="UniqueScheduleItemId">
<xs:selector xpath="Training/Schedule/ScheduleItem"/>
<xs:field xpath="@Id"/>
</xs:unique>
</xs:element>
</xs:schema>
XSLT (html)
Koodi avamiseks/sulgemiseks klõpsa kõrvaloleval lingil ->
Selles transformatsioonifailis on kirjeldatud XML failis olevate andmete kuvamise viis veebilehel. Treeninguliigid on jaotatud stiiliblokkidesse (mõni treening kuulub mitme stiili alla). Iga treeninguliigi all on tabeli kujul esitatud tunniplaan ning lisatud näidisvideo ja kirjeldus.
<?xml version="1.0" encoding="utf-8"?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform" xmlns:msxsl="urn:schemas-microsoft-com:xslt" exclude-result-prefixes="msxsl">
<xsl:output method="html" />
<xsl:template match="/">
<html>
<head>
<title>SuperSportsClub - Trainings</title>
<style>
body {
background:BurlyWood;
text-align: center;
}
.section {
text-align:left;
width:1000px;
padding:20px;
background:Chocolate;
margin: auto;
}
table, th, td, .section {
border: 1px solid black;
}
th {
text-align:left;
padding-left: 10px;
padding-right: 10px;
}
td {
text-align:center;
}
p {
text-align:justify;
}
.description {
vertical-align:top;
padding:10px;
}
</style>
</head>
<body>
<h1>Trainings at SuperSportsClub</h1>
<xsl:for-each select="/Trainings/Styles/Style">
<xsl:sort select="."/>
<xsl:variable select="." name="SelectedStyle" />
<div class="section" >
<h2>
<xsl:value-of select="$SelectedStyle" />
</h2>
<ul>
<xsl:for-each select="/Trainings/Training">
<xsl:sort select="."/>
<xsl:variable name="Training" select="." />
<xsl:if test="Styles/Style/@Id = $SelectedStyle/@Id">
<li>
<h3>
<xsl:value-of select="$Training/Name" />
<xsl:if test="$Training/@Licence">
<xsl:text> (</xsl:text>
<xsl:value-of select="$Training/@Licence" />
<xsl:text>)</xsl:text>
</xsl:if>
</h3>
<table>
<tr>
<th>When:</th>
<th>Duration:</th>
<th>Where:</th>
<th>Instructors:</th>
</tr>
<xsl:for-each select="$Training/Schedule/ScheduleItem">
<xsl:sort select="Time"/>
<xsl:variable name="StartTime" select="Time"/>
<xsl:variable name="Duration" select="$StartTime/@Duration"/>
<tr>
<td width="150" >
<xsl:value-of select="concat(
substring($StartTime, 9, 2),
'.',
substring($StartTime, 6, 2),
'.',
substring($StartTime, 1, 4),
' ',
substring($StartTime, 12, 2),
':',
substring($StartTime, 15, 2))
" />
<xsl:if test="Comment">
<br/>
<div style="color:Green">
<xsl:value-of select="Comment"/>
</div>
</xsl:if>
</td>
<td width="100">
<xsl:value-of select="substring($Duration, 3, 6)" />
</td>
<td width="150">
<xsl:variable name="VenueId" select="@VenueId"/>
<xsl:value-of select="/Trainings/Venues/Venue[@Id=$VenueId]" />
</td>
<td width="250">
<xsl:for-each select="Instructors/Instructor">
<xsl:variable name="InstructorId" select="@Id"></xsl:variable>
<xsl:variable name="SelectedInstructor" select="/Trainings/Instructors/Instructor[@Id=$InstructorId]" />
<xsl:value-of select="$SelectedInstructor/Name"/>
<xsl:text> (</xsl:text>
<xsl:value-of select="$SelectedInstructor/@Rating" />
<xsl:text>)</xsl:text>
<br/>
</xsl:for-each>
</td>
</tr>
</xsl:for-each>
</table>
<br/>
<table>
<tr>
<td>
<xsl:variable name="VideoUrl" select="$Training/VideoUrl" />
<iframe width="420" height="315" src="{$VideoUrl}"></iframe>
</td>
<td class="description" width="420">
<p>
<b>Description:</b>
</p>
<p>
<xsl:value-of select="$Training/Description" />
</p>
</td>
</tr>
</table>
</li>
</xsl:if>
</xsl:for-each>
</ul>
</div>
<br/>
</xsl:for-each>
</body>
</html>
</xsl:template>
</xsl:stylesheet>
HTML (transformeeritud)
Koodi avamiseks/sulgemiseks klõpsa kõrvaloleval lingil ->
Vaata eelneva transformatsiooni tulemust.
<html>
<head>
<META http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>SuperSportsClub - Trainings</title>
<style>
body {
background: BurlyWood;
text-align: center;
}
.section {
text-align: left;
width: 1000px;
padding: 20px;
background: Chocolate;
margin: auto;
}
table, th, td, .section {
border: 1px solid black;
}
th {
text-align: left;
padding-left: 10px;
padding-right: 10px;
}
td {
text-align: center;
}
p {
text-align: justify;
}
.description {
vertical-align: top;
padding: 10px;
}
</style>
</head>
<body>
<h1>Trainings at SuperSportsClub</h1>
<div class="section">
<h2>Body&Mind</h2>
<ul>
<li>
<h3>BodyBalance™ (LesMills)</h3>
<table>
<tr>
<th>When:</th>
<th>Duration:</th>
<th>Where:</th>
<th>Instructors:</th>
</tr>
<tr>
<td width="150">30.03.2017 13:30</td>
<td width="100">1H15M</td>
<td width="150">Hall 2</td>
<td width="250">Minnie Mouse (4.6)<br></td>
</tr>
<tr>
<td width="150">31.03.2017 12:15</td>
<td width="100">1H15M</td>
<td width="150">Hall 3</td>
<td width="250">Mickey Mouse (4.7)<br></td>
</tr>
</table><br><table>
<tr>
<td>
<iframe width="420" height="315" src="https://www.youtube.com/embed/jJxA6vBjUqY"></iframe>
</td>
<td class="description" width="420">
<p><b>Description:</b></p>
<p>
BODYBALANCE™ is the Yoga, Tai Chi, Pilates workout that builds flexibility and strength and leaves you feeling centered and calm. Based on a carefully structured series of stretches, moves and poses to music it creates a holistic workout that brings the body into a state of harmony and balance. This class will heighten your flexibility and inner strength creating a strong supple body from the inside out. Burn on average 390cals per hour.
</p>
</td>
</tr>
</table>
</li>
<li>
<h3>Yoga</h3>
<table>
<tr>
<th>When:</th>
<th>Duration:</th>
<th>Where:</th>
<th>Instructors:</th>
</tr>
<tr>
<td width="150">25.03.2017 14:00</td>
<td width="100">60M</td>
<td width="150">Yoga Hall</td>
<td width="250">Minnie Yogafier (5)<br></td>
</tr>
<tr>
<td width="150">
28.03.2017 14:00<br><div style="color:Green">
Special class!
</div>
</td>
<td width="100">1H20M</td>
<td width="150">Yoga Hall</td>
<td width="250">Minnie Yogafier (5)<br></td>
</tr>
</table><br><table>
<tr>
<td>
<iframe width="420" height="315" src="https://www.youtube.com/embed/Nvlxn0EnmbM"></iframe>
</td>
<td class="description" width="420">
<p><b>Description:</b></p>
<p>
Yoga is a group of physical, mental, and spiritual practices or disciplines which originated in ancient India.
</p>
</td>
</tr>
</table>
</li>
</ul>
</div><br><div class="section">
<h2>Cardio</h2>
<ul>
<li>
<h3>BodyJam™ (LesMills)</h3>
<table>
<tr>
<th>When:</th>
<th>Duration:</th>
<th>Where:</th>
<th>Instructors:</th>
</tr>
<tr>
<td width="150">30.03.2017 16:10</td>
<td width="100">60M</td>
<td width="150">Hall 3</td>
<td width="250">Donald Duck (4.2)<br></td>
</tr>
<tr>
<td width="150">01.04.2017 12:00</td>
<td width="100">45M</td>
<td width="150">Hall 5</td>
<td width="250">Goofy (3.9)<br></td>
</tr>
</table><br><table>
<tr>
<td>
<iframe width="420" height="315" src="https://www.youtube.com/embed/8PTXyg9si_4"></iframe>
</td>
<td class="description" width="420">
<p><b>Description:</b></p>
<p>
The Body Jam program is an addictive fusion of the latest dance styles to the hottest new sounds. This class isn’t just for dancers, it’s for everyone because the emphasis is put on not only having fun but also breaking a sweat. So grab a friend, get front and centre … you bring the attitude and we’ll bring the moves!
</p>
</td>
</tr>
</table>
</li>
</ul>
</div><br><div class="section">
<h2>Dance&Fun</h2>
<ul>
<li>
<h3>BodyJam™ (LesMills)</h3>
<table>
<tr>
<th>When:</th>
<th>Duration:</th>
<th>Where:</th>
<th>Instructors:</th>
</tr>
<tr>
<td width="150">30.03.2017 16:10</td>
<td width="100">60M</td>
<td width="150">Hall 3</td>
<td width="250">Donald Duck (4.2)<br></td>
</tr>
<tr>
<td width="150">01.04.2017 12:00</td>
<td width="100">45M</td>
<td width="150">Hall 5</td>
<td width="250">Goofy (3.9)<br></td>
</tr>
</table><br><table>
<tr>
<td>
<iframe width="420" height="315" src="https://www.youtube.com/embed/8PTXyg9si_4"></iframe>
</td>
<td class="description" width="420">
<p><b>Description:</b></p>
<p>
The Body Jam program is an addictive fusion of the latest dance styles to the hottest new sounds. This class isn’t just for dancers, it’s for everyone because the emphasis is put on not only having fun but also breaking a sweat. So grab a friend, get front and centre … you bring the attitude and we’ll bring the moves!
</p>
</td>
</tr>
</table>
</li>
<li>
<h3>Zumba®</h3>
<table>
<tr>
<th>When:</th>
<th>Duration:</th>
<th>Where:</th>
<th>Instructors:</th>
</tr>
<tr>
<td width="150">26.03.2017 15:00</td>
<td width="100">55M</td>
<td width="150">Hall 2</td>
<td width="250">Arnold Zumbaschnegger (4.2)<br></td>
</tr>
<tr>
<td width="150">28.03.2017 12:00</td>
<td width="100">60M</td>
<td width="150">Hall 4</td>
<td width="250">Arnold Zumbaschnegger (4.2)<br></td>
</tr>
<tr>
<td width="150">30.03.2017 12:00</td>
<td width="100">60M</td>
<td width="150">Hall 2</td>
<td width="250">Arnold Zumbaschnegger (4.2)<br></td>
</tr>
</table><br><table>
<tr>
<td>
<iframe width="420" height="315" src="https://www.youtube.com/embed/-ZB6XIkfxnQ"></iframe>
</td>
<td class="description" width="420">
<p><b>Description:</b></p>
<p>
Zumba involves dance and aerobic movements performed to energetic music. The choreography incorporates hip-hop, soca, samba, salsa, merengue and mambo. Squats and lunges are also included.
</p>
</td>
</tr>
</table>
</li>
</ul>
</div><br><div class="section">
<h2>Strength</h2>
<ul>
<li>
<h3>BodyPump™ (LesMills)</h3>
<table>
<tr>
<th>When:</th>
<th>Duration:</th>
<th>Where:</th>
<th>Instructors:</th>
</tr>
<tr>
<td width="150">23.03.2017 13:00</td>
<td width="100">60M</td>
<td width="150">Main Hall</td>
<td width="250">Arnold Schwarzenegger (5)<br></td>
</tr>
<tr>
<td width="150">30.03.2017 13:00</td>
<td width="100">60M</td>
<td width="150">Main Hall</td>
<td width="250">Arnold Schwarzenegger (5)<br></td>
</tr>
</table><br><table>
<tr>
<td>
<iframe width="420" height="315" src="https://www.youtube.com/embed/zU_0XrdO3wo"></iframe>
</td>
<td class="description" width="420">
<p><b>Description:</b></p>
<p>
BodyPump classes are 59 minutes long and contain eight separate muscle-group specific songs or "tracks" along with an opening warm up track and closing cool-down track. There are also 45-minute and 30-minute class formats. The classes are performed to music using free weights-plates, barbells and an aerobic step. Participants choose their weights based on the exercise and their personal goals. Major muscle groups are worked via series of compound and isolation-based exercises including squats, presses, dead lifts. The focus is towards muscle endurance by moving light weights at high repetitions, what Les Mills calls the Rep Effect.
</p>
</td>
</tr>
</table>
</li>
<li>
<h3>CoreStrength</h3>
<table>
<tr>
<th>When:</th>
<th>Duration:</th>
<th>Where:</th>
<th>Instructors:</th>
</tr>
<tr>
<td width="150">
23.03.2017 12:00<br><div style="color:Green">
Special challenge!
</div>
</td>
<td width="100">2H</td>
<td width="150">Area 6</td>
<td width="250">Margaret Strengthener (5)<br></td>
</tr>
<tr>
<td width="150">30.03.2017 12:00</td>
<td width="100">60M</td>
<td width="150">Area 6</td>
<td width="250">Kayla Weightlifter (4.8)<br></td>
</tr>
<tr>
<td width="150">05.04.2017 12:00</td>
<td width="100">60M</td>
<td width="150">Area 6</td>
<td width="250">Kayla Weightlifter (4.8)<br>Margaret Strengthener (5)<br></td>
</tr>
</table><br><table>
<tr>
<td>
<iframe width="420" height="315" src="https://www.youtube.com/embed/ZxTVmpvyUt8"></iframe>
</td>
<td class="description" width="420">
<p><b>Description:</b></p>
<p>
CoreStrenght is a very hard workout! Not for beginners.
</p>
</td>
</tr>
</table>
</li>
</ul>
</div><br>
</body>
</html>
XSLT (xml)
Koodi avamiseks/sulgemiseks klõpsa kõrvaloleval lingil ->
Selle transformatsiooniga luuakse uus XML fail, milles on treeningute andmed esitatud ühtse tunniplaani kujul. Algses failis erinevate elementide alla paigutatud andmed on nüüd tunniplaani alamelemendis kokku viidud. Sidumine on teostatud id-atribuutide abil. Tunniplaanis on ühes kohas kirjas treeningu nimi, stiil(id), koht, algusaeg, kestus, rühma suurus, instruktorid ja muu täiendav info.
<?xml version="1.0" encoding="utf-8"?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"
xmlns:msxsl="urn:schemas-microsoft-com:xslt" exclude-result-prefixes="msxsl">
<xsl:output method="xml" indent="yes" cdata-section-elements="Name Style Comment"/>
<xsl:template match="/">
<Schedule>
<xsl:for-each select="/Trainings/Training">
<xsl:sort select="Name"/>
<xsl:variable name="SelectedTraining" select="." />
<xsl:for-each select="Schedule/ScheduleItem">
<xsl:sort select="Time"/>
<ScheduleItem>
<xsl:variable name="VenueId" select="@VenueId" />
<xsl:variable name="SelectedVenue" select="/Trainings/Venues/Venue[@Id=$VenueId]" />
<xsl:attribute name="Id">
<xsl:value-of select="@Id"/>
</xsl:attribute>
<xsl:attribute name="GroupSize">
<xsl:choose>
<xsl:when test="@GroupSize">
<xsl:value-of select="@GroupSize"/>
</xsl:when>
<xsl:otherwise>
<xsl:value-of select="$SelectedVenue/@GroupSize"/>
</xsl:otherwise>
</xsl:choose>
</xsl:attribute>
<Venue>
<xsl:attribute name="Id">
<xsl:value-of select="$VenueId"/>
</xsl:attribute>
<xsl:value-of select="$SelectedVenue"/>
</Venue>
<Training>
<xsl:attribute name="Id">
<xsl:value-of select="$SelectedTraining/@Id"/>
</xsl:attribute>
<xsl:if test="$SelectedTraining/@Licence">
<xsl:attribute name="Licence">
<xsl:value-of select="$SelectedTraining/@Licence"/>
</xsl:attribute>
</xsl:if>
<Name>
<xsl:value-of select="$SelectedTraining/Name"/>
</Name>
<Styles>
<xsl:for-each select="$SelectedTraining/Styles/Style">
<xsl:variable name="StyleId" select="@Id" />
<Style>
<xsl:attribute name="StyleId">
<xsl:value-of select="$StyleId"/>
</xsl:attribute>
<xsl:value-of select="/Trainings/Styles/Style[@Id=$StyleId]"/>
</Style>
</xsl:for-each>
</Styles>
</Training>
<Time>
<xsl:attribute name="Duration">
<xsl:value-of select="Time/@Duration"/>
</xsl:attribute>
<xsl:value-of select ="Time"/>
</Time>
<Instructors>
<xsl:for-each select="Instructors/Instructor">
<xsl:variable name="InstructorId" select="@Id"/>
<xsl:variable name="SelectedInstructor" select="/Trainings/Instructors/Instructor[@Id=$InstructorId]"/>
<Instructor>
<xsl:attribute name="Id">
<xsl:value-of select="$InstructorId"/>
</xsl:attribute>
<xsl:attribute name="Rating">
<xsl:value-of select="$SelectedInstructor/@Rating"/>
</xsl:attribute>
<Name>
<xsl:value-of select="$SelectedInstructor/Name"/>
</Name>
</Instructor>
</xsl:for-each>
</Instructors>
<xsl:if test="Comment">
<Comment>
<xsl:value-of select="Comment"/>
</Comment>
</xsl:if>
</ScheduleItem>
</xsl:for-each>
</xsl:for-each>
</Schedule>
</xsl:template>
</xsl:stylesheet>
XML (transformeeritud)
Koodi avamiseks/sulgemiseks klõpsa kõrvaloleval lingil ->
Vaata eelneva transformatsiooni tulemust.
<?xml version="1.0" encoding="utf-8"?>
<Schedule>
<ScheduleItem Id="3" GroupSize="30">
<Venue Id="2">Hall 2</Venue>
<Training Id="2" Licence="LesMills">
<Name><![CDATA[BodyBalance™]]></Name>
<Styles>
<Style StyleId="2"><![CDATA[Body&Mind]]></Style>
</Styles>
</Training>
<Time Duration="PT1H15M">2017-03-30T13:30:00</Time>
<Instructors>
<Instructor Id="3" Rating="4.6">
<Name><![CDATA[Minnie Mouse]]></Name>
</Instructor>
</Instructors>
</ScheduleItem>
<ScheduleItem Id="2" GroupSize="30">
<Venue Id="3">Hall 3</Venue>
<Training Id="2" Licence="LesMills">
<Name><![CDATA[BodyBalance™]]></Name>
<Styles>
<Style StyleId="2"><![CDATA[Body&Mind]]></Style>
</Styles>
</Training>
<Time Duration="PT1H15M">2017-03-31T12:15:00</Time>
<Instructors>
<Instructor Id="2" Rating="4.7">
<Name><![CDATA[Mickey Mouse]]></Name>
</Instructor>
</Instructors>
</ScheduleItem>
<ScheduleItem Id="4" GroupSize="30">
<Venue Id="3">Hall 3</Venue>
<Training Id="3" Licence="LesMills">
<Name><![CDATA[BodyJam™]]></Name>
<Styles>
<Style StyleId="4"><![CDATA[Dance&Fun]]></Style>
<Style StyleId="1"><![CDATA[Cardio]]></Style>
</Styles>
</Training>
<Time Duration="PT60M">2017-03-30T16:10:00</Time>
<Instructors>
<Instructor Id="4" Rating="4.2">
<Name><![CDATA[Donald Duck]]></Name>
</Instructor>
</Instructors>
</ScheduleItem>
<ScheduleItem Id="5" GroupSize="20">
<Venue Id="5">Hall 5</Venue>
<Training Id="3" Licence="LesMills">
<Name><![CDATA[BodyJam™]]></Name>
<Styles>
<Style StyleId="4"><![CDATA[Dance&Fun]]></Style>
<Style StyleId="1"><![CDATA[Cardio]]></Style>
</Styles>
</Training>
<Time Duration="PT45M">2017-04-01T12:00:00</Time>
<Instructors>
<Instructor Id="5" Rating="3.9">
<Name><![CDATA[Goofy]]></Name>
</Instructor>
</Instructors>
</ScheduleItem>
<ScheduleItem Id="7" GroupSize="45">
<Venue Id="1">Main Hall</Venue>
<Training Id="4" Licence="LesMills">
<Name><![CDATA[BodyPump™]]></Name>
<Styles>
<Style StyleId="3"><![CDATA[Strength]]></Style>
</Styles>
</Training>
<Time Duration="PT60M">2017-03-23T13:00:00</Time>
<Instructors>
<Instructor Id="6" Rating="5">
<Name><![CDATA[Arnold Schwarzenegger]]></Name>
</Instructor>
</Instructors>
</ScheduleItem>
<ScheduleItem Id="6" GroupSize="45">
<Venue Id="1">Main Hall</Venue>
<Training Id="4" Licence="LesMills">
<Name><![CDATA[BodyPump™]]></Name>
<Styles>
<Style StyleId="3"><![CDATA[Strength]]></Style>
</Styles>
</Training>
<Time Duration="PT60M">2017-03-30T13:00:00</Time>
<Instructors>
<Instructor Id="6" Rating="5">
<Name><![CDATA[Arnold Schwarzenegger]]></Name>
</Instructor>
</Instructors>
</ScheduleItem>
<ScheduleItem Id="8" GroupSize="10">
<Venue Id="6">Area 6</Venue>
<Training Id="5">
<Name><![CDATA[CoreStrength]]></Name>
<Styles>
<Style StyleId="3"><![CDATA[Strength]]></Style>
</Styles>
</Training>
<Time Duration="PT2H">2017-03-23T12:00:00</Time>
<Instructors>
<Instructor Id="9" Rating="5">
<Name><![CDATA[Margaret Strengthener]]></Name>
</Instructor>
</Instructors>
<Comment><![CDATA[
Special challenge!
]]></Comment>
</ScheduleItem>
<ScheduleItem Id="9" GroupSize="15">
<Venue Id="6">Area 6</Venue>
<Training Id="5">
<Name><![CDATA[CoreStrength]]></Name>
<Styles>
<Style StyleId="3"><![CDATA[Strength]]></Style>
</Styles>
</Training>
<Time Duration="PT60M">2017-03-30T12:00:00</Time>
<Instructors>
<Instructor Id="8" Rating="4.8">
<Name><![CDATA[Kayla Weightlifter]]></Name>
</Instructor>
</Instructors>
</ScheduleItem>
<ScheduleItem Id="10" GroupSize="15">
<Venue Id="6">Area 6</Venue>
<Training Id="5">
<Name><![CDATA[CoreStrength]]></Name>
<Styles>
<Style StyleId="3"><![CDATA[Strength]]></Style>
</Styles>
</Training>
<Time Duration="PT60M">2017-04-05T12:00:00</Time>
<Instructors>
<Instructor Id="8" Rating="4.8">
<Name><![CDATA[Kayla Weightlifter]]></Name>
</Instructor>
<Instructor Id="9" Rating="5">
<Name><![CDATA[Margaret Strengthener]]></Name>
</Instructor>
</Instructors>
</ScheduleItem>
<ScheduleItem Id="11" GroupSize="30">
<Venue Id="2">Hall 2</Venue>
<Training Id="6">
<Name><![CDATA[Zumba®]]></Name>
<Styles>
<Style StyleId="4"><![CDATA[Dance&Fun]]></Style>
</Styles>
</Training>
<Time Duration="PT55M">2017-03-26T15:00:00</Time>
<Instructors>
<Instructor Id="7" Rating="4.2">
<Name><![CDATA[Arnold Zumbaschnegger]]></Name>
</Instructor>
</Instructors>
</ScheduleItem>
<ScheduleItem Id="12" GroupSize="20">
<Venue Id="4">Hall 4</Venue>
<Training Id="6">
<Name><![CDATA[Zumba®]]></Name>
<Styles>
<Style StyleId="4"><![CDATA[Dance&Fun]]></Style>
</Styles>
</Training>
<Time Duration="PT60M">2017-03-28T12:00:00</Time>
<Instructors>
<Instructor Id="7" Rating="4.2">
<Name><![CDATA[Arnold Zumbaschnegger]]></Name>
</Instructor>
</Instructors>
</ScheduleItem>
<ScheduleItem Id="13" GroupSize="30">
<Venue Id="2">Hall 2</Venue>
<Training Id="6">
<Name><![CDATA[Zumba®]]></Name>
<Styles>
<Style StyleId="4"><![CDATA[Dance&Fun]]></Style>
</Styles>
</Training>
<Time Duration="PT60M">2017-03-30T12:00:00</Time>
<Instructors>
<Instructor Id="7" Rating="4.2">
<Name><![CDATA[Arnold Zumbaschnegger]]></Name>
</Instructor>
</Instructors>
</ScheduleItem>
<ScheduleItem Id="1" GroupSize="30">
<Venue Id="7">Yoga Hall</Venue>
<Training Id="1">
<Name><![CDATA[Yoga]]></Name>
<Styles>
<Style StyleId="2"><![CDATA[Body&Mind]]></Style>
</Styles>
</Training>
<Time Duration="PT60M">2017-03-25T14:00:00</Time>
<Instructors>
<Instructor Id="1" Rating="5">
<Name><![CDATA[Minnie Yogafier]]></Name>
</Instructor>
</Instructors>
</ScheduleItem>
<ScheduleItem Id="14" GroupSize="15">
<Venue Id="7">Yoga Hall</Venue>
<Training Id="1">
<Name><![CDATA[Yoga]]></Name>
<Styles>
<Style StyleId="2"><![CDATA[Body&Mind]]></Style>
</Styles>
</Training>
<Time Duration="PT1H20M">2017-03-28T14:00:00</Time>
<Instructors>
<Instructor Id="1" Rating="5">
<Name><![CDATA[Minnie Yogafier]]></Name>
</Instructor>
</Instructors>
<Comment><![CDATA[
Special class!
]]></Comment>
</ScheduleItem>
</Schedule>
Klientrakendus
Angular JS single page application eelnevalt kirjeldatud veebiteenusele. Sisse logimata saab kuvada spordiklubi tunniplaani nädalate kaupa, treeninguliike stiilide kaupa ja treenereid. Võimalik on liituda teenusega ja registreeruda treeningutele, samuti registreeringuid tühistada nii otse tunniplaanist kui ka registreeringute lehel. Esialgu põhineb süsteem ühel spordiklubil. Kasutamise eelduseks on tunniplaani olemasolu andmebaasis.
Autentimine on lahendatud tokenipõhiselt. Eeskuju ja põhjana kasutasime näidisrakendust, mille juhend ja lähtekood on leitav siit.
Lähtekood
Eksamiks valminud veebiteenuse ja klientrakenduse kokkupakitult allalaadimiseks klõpsa sellel lingil. WebApi ja Angular JS klient on eraldi lahendustes. Kliendi testimiseks brauseris (Chrome, Firefox vm) tuleb eelnevalt käivitada ka veebiteenus.
NB! Võib juhtuda, et WebApi esmakordsel käivitamisel loodavasse andmebaasi kõiki andmeid (tunniplaani ja registreerimisi jooksvasse nädalasse) ei lisandu. Sellisel juhul kustuta tekkinud andmebaas ja käivita kõigepealt samas lahenduses olev konsoolirakendus.
Retsensioonid
- JRT meeskonna XML/XSD/XSLT retsensioon
- JRT meeskonna veebiteenuse retsensioon
- JRT meeskonna klientrakenduse retsensioon
Log
- 03.03.17 Esimene kohtumine. Idee.
- 17.03.17 Osa XMList valmis, osa XSLT-st valmis.
- 18.03.17 Teine kohtumine. XMLi täiendamine, esimene ülekäimine XSD-s.
- 19.03.17 XML/XSLT/XSD täiendamine ja lõpetamine.
- 20.03.17 XML fail, skeemifail ja stiilifailid esitatud. Projekti esimese etapi lõpp. Kevade algus.
- 26.03.17 XML/XSLT/XSD retsensioon esitatud.
- 16.04.17 Veebiteenuse analüüsi koostamine.
- 17.04.17 Esialgne veebiteenuse analüüs ja kavand valmis.
- 19.04.17 Alustasime veebiteenusega, koostegemine: Domain, DAL, Interfaces, Repostitories. Testimine konsoolis.
- 24.04.17 Veebiteenuse koostegemine, 2. kord: Domaini täiendamine.
- 29.04.17 Veebiteenuse koostegemine, 3. kord: Interfaces, Repositories, Factory + UOW. Testimine konsoolis.
- 01.05.17 Andmebaasi täitmine testandmetega varasemas faasis loodud XML failist.
- 02.05.17 Veebiteenuse koostegemine, 4. kord: alustasime BLi ja WebApi ehitamist. GET päringud.
- 09.05.17 Veebiteenuse koostegemine, 5. kord: lisasime Identity.
- 11.05.17 Veebiteenuse koostegemine, 6. kord: WebApi arendamine. POST, PUT ja DELETE päringud.
- 15.05.17 Veebiteenuse koostegemine, 7. kord: WebApi arendamine. Lisasime api kontrollereid.
- 16.05.17 Veebiteenuse koostegemine, 8. kord: WebApi arendamine. Identity kontroll Fiddleri ja Postmaniga.
- 20.05.17 Klientrakenduse koostegemine, 1. kord. Testklient.
- 25.05.17 Klientrakenduse koostegemine, 2. kord. Klientrakenduse arendamine. Angular JS alustamine.
- 01.06.17 Klientrakenduse koostegemine, 3. kord. Klientrakenduse arendamine. Angular JS (katse MVC kontrolleritega).
- 03.06.17 - 11.06.17 Klientrakenduse arendamine. Üheleherakendus. Tokenipõhine autentimine. Veebiteenuse viimistlemine.
- 11.06.17 Lõpptähtaeg. Projekti esitlemine eksamil.
- 12.06.17 Teiste lahenduste retsenseerimine.
- 13.06.17 Veebiteenuse ja klientrakenduse retsensioonid esitatud. Selleks korraks kõik.