Savi: Difference between revisions
| (3 intermediate revisions by 2 users not shown) | |||
| Line 655: | Line 655: | ||
XSL fail transformeerib XML-i andmetel HTML-iks, kuid ülesande püstituses oli, et vajalik on kaks XSL faili. Skeemifail kuvab ilusti kõik andmed, mis esinevad XML-is. | XSL fail transformeerib XML-i andmetel HTML-iks, kuid ülesande püstituses oli, et vajalik on kaks XSL faili. Skeemifail kuvab ilusti kõik andmed, mis esinevad XML-is. | ||
Üldiselt, esialgu näib võõristavalt kooslus, et elemendid on eestikeelsed, aga kirjeldused on inglise keelsed. Loomulikum oleks olnud keelevalik, kui oleks kasutatud Eesti seriaalide näiteid. Siiski on meeskonna poolt tehtud töö tehtud ja ehk on paari kolme XSL faili olemasolu nõue jäänud lihtsalt kahe silma vahele. | Üldiselt, esialgu näib võõristavalt kooslus, et elemendid on eestikeelsed, aga kirjeldused on inglise keelsed. Loomulikum oleks olnud keelevalik, kui oleks kasutatud Eesti seriaalide näiteid. Siiski on meeskonna poolt tehtud töö tehtud ja ehk on paari kolme XSL faili olemasolu nõue jäänud lihtsalt kahe silma vahele. | ||
==API retsensioon meeskonnale VariableMoods2== | |||
Rakenduses oli kasutatud kõiki mustreid. Ka selliseid mida retsensiooni autor ei oska kommenteerida, sest pole neid ise kasutanud/ei oska kasutada. Kood oli võimalikult väheste kommentaaridega ja selgete muutujate nimedega, kõik oli arusaadav. Andmebaas oli tehtud code-firstiga. Kasutusel oli DI, UOF. Logimine ka, aga kuna seda ma autor ise ei ole teinud, siis seda lähemalt ei uurinud. | |||
Oli tore, et tiim oli mõelnud ka andmebaasi seedi peale. API leheküljel oli link „Load test data“. Selle lingiga tekkis mul EF-s foreign key error. Pidin Home controlleris LoadTestData meetodis tagasi lisama userid ja retsepti lisasin andmebaasi koos User väljaga, mitte UserId väljaga. EF oskab foreign key ise paika panna kui on olemas seotud foreign key kaudu seotud objekt. Tegelikult peaks ta ka UserId-ga töötama, aga ma ei hakanud rohkem uurima. Võib-olla oli see minu masinas mingi viga. | |||
GET /api/Recipe/ tagastab tühja jsoni. See oli lähemal uurimisel controlleris veel TODO. | |||
POST-ga tühja JSONi ükskõik mis api/suvaline-olem saates tekib EF-I repos ArgumentNullException | |||
Mille jaoks on olemid Tag ja Unit? Loodan et klientrakenduses saan sellele vastuse | |||
Kokkuvõtteks oli terve api rakendus väga selgelt struktureeritud ja kirjutatud. Kui mul tekkis mingi küsimus, siis ma sain koodist kohe vastuse. Rohkem vigu, ma üles ei leidnud. Kuna wikis ei olnud rakendust pikemalt selgitatud, siis oleks vaja olnud kommentaare olemitele. | |||
==Kliendi retsensioon meeskonnale VariableMoods2== | |||
Esmamulje kliendist jättis kohe oranz menüü üleval ja porgand keskel. See oli väga tore. „My Recipes“ värv ei tohiks olla roheline oranzi taustal. | |||
Rakendus võimaldab vahetada keeli. Paljude teiste rakenduste puhul (ka meie tiimi :)) seda võimalust ei ole. | |||
Vead: | |||
Users leheküljel edit details delete lingid suunavad users controllerisse aga meetodid ootavad int? Id parameetrit. Useri Id on aga string. | |||
Recipe preparationtime on string. See on võibolla ka loogiline, sest seda aega ainult kuvatakse ega kasutata arvutamiseks. Siiski saab kasutaja sinna sisestada ükskõik mis väärtust. Võibolla saaks seda välja valideerida mingi regexiga. | |||
Menu viewmodel koos User-ga ei vasta view-de loogikale. See on vist veel arendamisel. | |||
Kuskil peaks kuvama retsepti koos tema koostisainetega. Praegu on retsept eraldi, koostisained eraldi. | |||
Kokkuvõte | |||
Rakenduse sisu on vist veel arendamisel. Kiidaksin visuaalset külge, mis on iseenesest väga lihtne, oranz menüü ja oranz porgand... Kindlasti peab midagi ette võtma retsepti koostamisega. Kasutaja ei viitsi ükshaaval eraldi menüüs retsepti koostisaineid lisada. | |||
==Veebiteenus== | ==Veebiteenus== | ||
| Line 679: | Line 713: | ||
*Lisada, muuta, kustutada kategooriat | *Lisada, muuta, kustutada kategooriat | ||
*Vaadata oma ostude ajalugu | *Vaadata oma ostude ajalugu | ||
'''''Nice to have''''' | '''''Nice to have''''' | ||
| Line 685: | Line 718: | ||
*Lisada raamatule pilt | *Lisada raamatule pilt | ||
*Ilus ja ja mugavasti kasutatav kasutajaliides | *Ilus ja ja mugavasti kasutatav kasutajaliides | ||
===Kasutatavad tehnoloogiad=== | ===Kasutatavad tehnoloogiad=== | ||
| Line 697: | Line 729: | ||
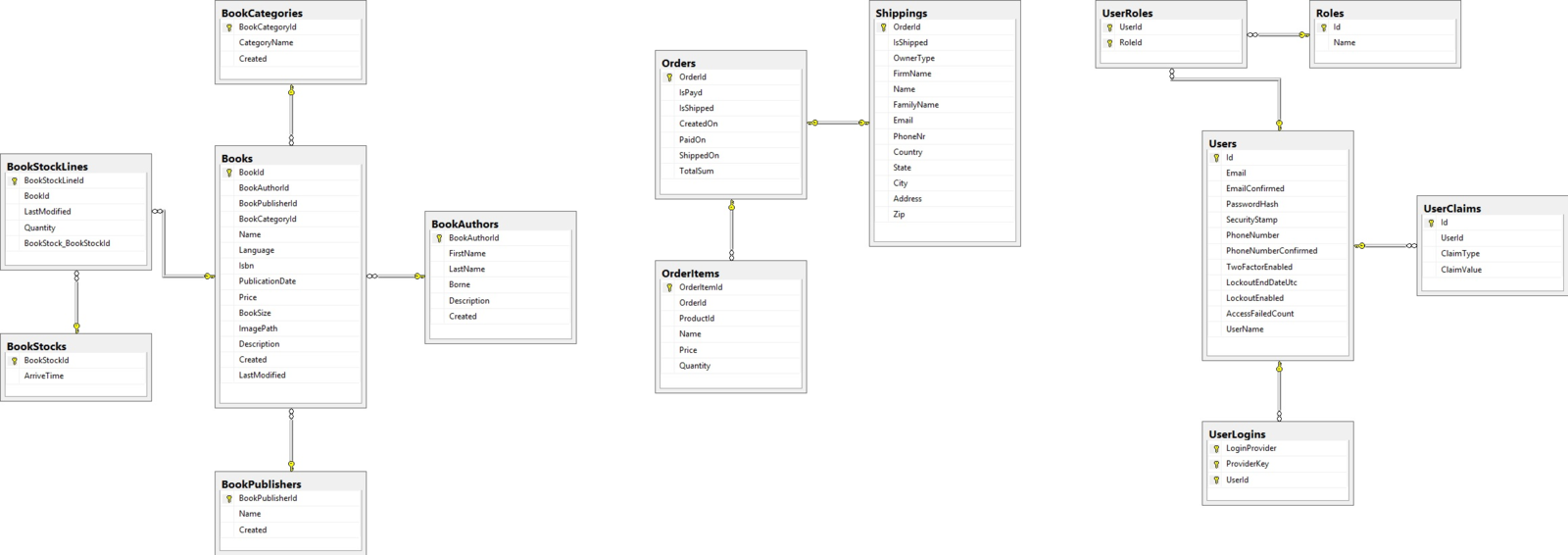
[[File:vrII_erd.png|1600px|]] | [[File:vrII_erd.png|1600px|]] | ||
Andmebaas muutub veel arenduse käigus vastavalt vajadustele. | Andmebaas muutub veel arenduse käigus vastavalt vajadustele, kuna kasutakse Code-First lähenemist. | ||
Märkused: Tellimusi saab esitada ka anonüümselt. Klient võib oma andmeid muuta, aga see ei tähenda, et tellimuse andmed muutuvad. | Märkused: Tellimusi saab esitada ka anonüümselt. Klient võib oma andmeid muuta, aga see ei tähenda, et tellimuse andmed muutuvad. | ||
==Klientrankendus== | ==Klientrankendus== | ||
Latest revision as of 22:01, 10 June 2015
Savi
Meeskonna liikmed
- Tõnu Sein
- Arvi Kangas
- Andres Sööt
- Marek Öövel
- Marju Niinemaa
XML andmefail
XML fail
<?xml version="1.0" encoding="UTF-8"?>
<!--Fastfood restorant Menu-->
<Menu>
<Category name="Pizza">
<Menu_Item name="Tomato & Cheese">
<Crust>
<Size>
<Small>
<Price>5.50</Price>
</Small>
<Large>
<Price>9.75</Price>
</Large>
<Extra_Large>
<Price>12.30</Price>
</Extra_Large>
</Size>
</Crust>
<Pan>
<Size>
<Small>
<Price>7.50</Price>
</Small>
<Large>
<Price>10.75</Price>
</Large>
<Extra_Large>
<Price>14.30</Price>
</Extra_Large>
</Size>
</Pan>
</Menu_Item>
<Menu_Item name="Onion">
<Crust>
<Size>
<Small>
<Price>6.85</Price>
</Small>
<Large>
<Price>10.85</Price>
</Large>
<Extra_Large>
<Price>15.30</Price>
</Extra_Large>
</Size>
</Crust>
<Pan>
<Size>
<Small>
<Price>7.50</Price>
</Small>
<Large>
<Price>12.75</Price>
</Large>
<Extra_Large>
<Price>16.30</Price>
</Extra_Large>
</Size>
</Pan>
</Menu_Item>
<Menu_Item name="Pepper">
<Crust>
<Size>
<Small>
<Price>6.85</Price>
</Small>
<Large>
<Price>10.85</Price>
</Large>
<Extra_Large>
<Price>11.30</Price>
</Extra_Large>
</Size>
</Crust>
<Pan>
<Size>
<Small>
<Price>8.85</Price>
</Small>
<Large>
<Price>14.85</Price>
</Large>
<Extra_Large>
<Price>18.30</Price>
</Extra_Large>
</Size>
</Pan>
</Menu_Item>
</Category>
<Category name="Specialty Pizza">
<Menu_Item name="Three Aces Special">
<Crust>
<Size>
<Small>
<Price>9.80</Price>
</Small>
<Large>
<Price>15.80</Price>
</Large>
<Extra_Large>
<Price>20.30</Price>
</Extra_Large>
</Size>
</Crust>
<Pan>
<Size>
<Small>
<Price>2.80</Price>
</Small>
<Large>
<Price>18.80</Price>
</Large>
<Extra_Large>
<Price>25.30</Price>
</Extra_Large>
</Size>
</Pan>
</Menu_Item>
<Menu_Item name="Mediterranean">
<Crust>
<Size>
<Small>
<Price>9.80</Price>
</Small>
<Large>
<Price>15.80</Price>
</Large>
<Extra_Large>
<Price>20.30</Price>
</Extra_Large>
</Size>
</Crust>
<Pan>
<Size>
<Small>
<Price>10.80</Price>
</Small>
<Large>
<Price>18.80</Price>
</Large>
<Extra_Large>
<Price>25.30</Price>
</Extra_Large>
</Size>
</Pan>
</Menu_Item>
<Menu_Item name="Vegetarian">
<Crust>
<Size>
<Small>
<Price>9.80</Price>
</Small>
<Large>
<Price>15.80</Price>
</Large>
<Extra_Large>
<Price>11.30</Price>
</Extra_Large>
</Size>
</Crust>
<Pan>
<Size>
<Small>
<Price>9.80</Price>
</Small>
<Large>
<Price>15.80</Price>
</Large>
<Extra_Large>
<Price>11.30</Price>
</Extra_Large>
</Size>
</Pan>
</Menu_Item>
</Category>
<Category name="Special Dinner">
<Menu_Item name="Chicken Wing Dinner">
<Price>7.25</Price>
</Menu_Item>
<Menu_Item name="Gyro Plate">
<Price>7.25</Price>
</Menu_Item>
<Menu_Item name="Chicken Kabob Plate">
<Price>7.85</Price>
</Menu_Item>
</Category>
<Category name="Side Order">
<Menu_Item name="Onion Rings">
<Size>
<Small>
<Price>2.60</Price>
</Small>
<Large>
<Price>2.95</Price>
</Large>
</Size>
</Menu_Item>
<Menu_Item name="French Fries">
<Size>
<Small>
<Price>2.25</Price>
</Small>
<Large>
<Price>2.65</Price>
</Large>
</Size>
</Menu_Item>
<Menu_Item name="Spicy Fries">
<Size>
<Small>
<Price>2.60</Price>
</Small>
<Large>
<Price>2.95</Price>
</Large>
</Size>
</Menu_Item>
</Category>
<Category name="Salad">
<Menu_Item name="Garden">
<Size>
<Small>
<Price>3.50</Price>
</Small>
<Large>
<Price>4.50</Price>
</Large>
</Size>
</Menu_Item>
<Menu_Item name="Greek">
<Size>
<Small>
<Price>4.50</Price>
</Small>
<Large>
<Price>5.50</Price>
</Large>
</Size>
</Menu_Item>
<Menu_Item name="Kabob Salad">
<Size>
<Small>
<Price>5.45</Price>
</Small>
<Large>
<Price>6.45</Price>
</Large>
</Size>
</Menu_Item>
</Category>
<Category name="Spaghetti">
<Menu_Item name="With Sauce">
<Price>5.40</Price>
</Menu_Item>
<Menu_Item name="With Sausage">
<Price>6.45</Price>
</Menu_Item>
<Menu_Item name="A la Three Aces">
<Price>7.25</Price>
</Menu_Item>
</Category>
<Category name="Ziti">
<Menu_Item name="With Meat Ball">
<Price>6.45</Price>
</Menu_Item>
<Menu_Item name="With Veal">
<Price>6.45</Price>
</Menu_Item>
<Menu_Item name="Eggplant Ziti Dinner">
<Price>7.25</Price>
</Menu_Item>
</Category>
<Category name="Lasagna">
<Menu_Item name="With Sauce">
<Price>6.25</Price>
</Menu_Item>
<Menu_Item name="With Sausage">
<Price>7.25</Price>
</Menu_Item>
<Menu_Item name="Veggie">
<Price>7.25</Price>
</Menu_Item>
</Category>
<Category name="Ravioli">
<Menu_Item name="With Sauce">
<Price>6.25</Price>
</Menu_Item>
<Menu_Item name="With Sausage">
<Price>7.25</Price>
</Menu_Item>
<Menu_Item name="With Meatball">
<Price>7.25</Price>
</Menu_Item>
</Category>
<Category name="Manicotti">
<Menu_Item name="With Sauce">
<Price>6.25</Price>
</Menu_Item>
<Menu_Item name="With Sausage">
<Price>7.25</Price>
</Menu_Item>
<Menu_Item name="With Meatball">
<Price>7.25</Price>
</Menu_Item>
</Category>
<Category name="Calzone">
<Menu_Item name="Vegetarian">
<Size>
<Large>
<Price>7.35</Price>
</Large>
</Size>
</Menu_Item>
<Menu_Item name="Sausage">
<Size>
<Large>
<Price>7.35</Price>
</Large>
</Size>
</Menu_Item>
<Menu_Item name="Grecian">
<Size>
<Large>
<Price>7.35</Price>
</Large>
</Size>
</Menu_Item>
</Category>
<Category name="Wrap">
<Menu_Item name="Turkey Club Wrap">
<Price>4.95</Price>
</Menu_Item>
<Menu_Item name="Chicken Cobb">
<Price>4.95</Price>
</Menu_Item>
<Menu_Item name="Greek Supreme">
<Price>4.95</Price>
</Menu_Item>
</Category>
<Category name="Grinder">
<Menu_Item name="Meatless">
<Size>
<Small>
<Price>4.50</Price>
</Small>
<Large>
<Price>4.95</Price>
</Large>
</Size>
</Menu_Item>
<Menu_Item name="Hamburger">
<Size>
<Small>
<Price>4.50</Price>
</Small>
<Large>
<Price>4.95</Price>
</Large>
</Size>
</Menu_Item>
<Menu_Item name="Three Aces Special">
<Size>
<Small>
<Price>5.30</Price>
</Small>
<Large>
<Price>6.40</Price>
</Large>
</Size>
</Menu_Item>
</Category>
</Menu>
XML skeemifail
<?xml version="1.0"?>
<xs:schema xmlns:xs="http://www.w3.org/2001/XMLSchema">
<!-- Help types -->
<xs:simpleType name="priceType">
<xs:restriction base="xs:decimal">
<xs:minInclusive value="0"/>
<xs:fractionDigits value="2"/>
</xs:restriction>
</xs:simpleType>
<xs:complexType name="sizeType">
<xs:choice minOccurs="1" maxOccurs="unbounded">
<xs:element name="Small">
<xs:complexType>
<xs:all>
<xs:element name="Price" type="priceType">
</xs:element>
</xs:all>
</xs:complexType>
</xs:element>
<xs:element name="Large">
<xs:complexType>
<xs:all>
<xs:element name="Price" type="priceType">
</xs:element>
</xs:all>
</xs:complexType>
</xs:element>
<xs:element name="Extra_Large">
<xs:complexType>
<xs:all>
<xs:element name="Price" type="priceType">
</xs:element>
</xs:all>
</xs:complexType>
</xs:element>
</xs:choice>
</xs:complexType>
<xs:element name="Menu">
<xs:complexType>
<xs:sequence maxOccurs="unbounded">
<xs:element name="Category">
<xs:complexType>
<xs:sequence maxOccurs="unbounded">
<xs:element name="Menu_Item">
<xs:complexType>
<xs:choice minOccurs="1" maxOccurs="unbounded">
<xs:element name="Crust">
<xs:complexType>
<xs:all>
<xs:element name="Size" type="sizeType"/>
</xs:all>
</xs:complexType>
</xs:element>
<xs:element name="Pan">
<xs:complexType>
<xs:all>
<xs:element name="Size" type="sizeType"/>
</xs:all>
</xs:complexType>
</xs:element>
<xs:element name="Size" type="sizeType"/>
<xs:element name="Price" type="priceType"/>
</xs:choice>
<xs:attribute name="name" type="xs:string" use="required"/>
</xs:complexType>
</xs:element>
</xs:sequence>
<xs:attribute name="name" type="xs:string" use="required"/>
</xs:complexType>
</xs:element>
</xs:sequence>
</xs:complexType>
</xs:element>
</xs:schema>
XSLT fail
Näitab xml-i pitsade andmeid tabelis
<?xml version="1.0" encoding="utf-8"?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:output method="html" indent="yes"/>
<xsl:template match="/">
<xsl:for-each select="Menu/Category[position() <= 2]">
<h1></h1>
<table>
<caption><xsl:value-of select="@name"/></caption>
<tr align="center">
<th>Pizza</th>
<th colspan="3">Crust</th>
<th colspan="3">Pan</th>
</tr>
<tr align="center">
<th></th>
<th>Small</th>
<th>Large</th>
<th>Extra Large</th>
<th>Small</th>
<th>Large</th>
<th>Extra Large</th>
</tr>
<xsl:for-each select="*">
<tr align="center">
<td><xsl:value-of select="@name"/></td>
<xsl:for-each select="Crust/Size/*">
<td><xsl:value-of select="Price"></xsl:value-of></td>
</xsl:for-each>
<xsl:for-each select="Pan/Size/*">
<td><xsl:value-of select="Price"></xsl:value-of></td>
</xsl:for-each>
</tr>
</xsl:for-each>
</table>
</xsl:for-each>
</xsl:template>
</xsl:stylesheet>
Näitab menüü teisi toite va pitsad
<?xml version="1.0" encoding="utf-8"?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:output method="html" version="5.0" encoding="UTF-8" indent="yes" />
<xsl:template match="/">
<xsl:text disable-output-escaping="yes"><!DOCTYPE html>
</xsl:text>
<html>
<head>
<meta charset="UTF-8"/>
<title>Menüü</title>
</head>
<body>
<h2>Menüü</h2>
<xsl:for-each select="Menu/Category[contains('Salad Grinder',@name)]">
<table border="1">
<tr>
<th>
<xsl:value-of select="@name"/>
</th>
<th>Small</th>
<th>Large</th>
</tr>
<xsl:for-each select="*">
<tr>
<td>
<xsl:value-of select="@name"/>
</td>
<xsl:for-each select="Size/*">
<td>
<xsl:value-of select="Price"/>
</td>
</xsl:for-each>
</tr>
</xsl:for-each>
</table>
</xsl:for-each>
<xsl:for-each select="Menu/Category[contains('Spaghetti Ziti Lasanga Manicotti Wrap Ravioli', @name)]">
<table border="1">
<tr>
<th>
<xsl:value-of select="@name"/>
</th>
<th>Price</th>
</tr>
<xsl:for-each select="*">
<tr>
<td>
<xsl:value-of select="@name"/>
</td>
<td>
<xsl:value-of select="Price"/>
</td>
</tr>
</xsl:for-each>
</table>
</xsl:for-each>
<xsl:for-each select="Menu/Category[@name='Calzone']">
<table border="1">
<tr>
<th>
<xsl:value-of select="@name"/>
</th>
<th>Price</th>
</tr>
<xsl:for-each select="*">
<tr>
<td>
<xsl:value-of select="@name"/>
</td>
<xsl:for-each select="Size/*">
<td>
<xsl:value-of select="Price"/>
</td>
</xsl:for-each>
</tr>
</xsl:for-each>
</table>
</xsl:for-each>
</body>
</html>
</xsl:template>
</xsl:stylesheet>
Retsensioon meeskonna HMR poolt
Retsensiooni kirjutas meeskond HMR. Meie koduleht.
Rääkides valitud XMLi teemast, siis teema on huvitav. Vaadates XML-ile peale, siis jääb silma, et üheski kohas pole kasutatud <![CDATA[]]> funktsiooni. Samas kui elementides kuvatakse ainult hindu, siis võibolla pole see ka põhjendatud. Teine üldisem märkus oleks, et XML-is peaks olema vähemalt kolm atribuuti. XMLis oli ainult name atribuut mida kasutati nii <Category> kui ka <Menu_Item> elemendis.
Hakates XMLi põhjalikumalt analüüsima nähtus, et meeskonna Savi XML fail ei valideerunud. Näiteks kasutades validaatorit aadressil (http://www.xmlvalidation.com/index.php?id=1&L=0) näitatakse viga kohe kätte. Viga on järgmine: “5:30 The entity name must immediately follow the '&' in the entity reference.”. Samas seda viga oleks võinud märgata, kuna Visual Studio kuvab ka selle vea kohe XMLi trükkimisel ära ning samuti kuvatakse see viga ka brauseriaknas. Viga seisnes siis selles, et atribuutis väärtuses kasutati & märki.
Tulles XMLi sisu juurde, siis seal jääb silma üks nüanss, mis tulevikus võib osutuda oluliseks puuduseks. Nimelt seal on elemendina määratud <price>, mis hoiab endas kindla pizza hinda. Samas oleks seal ilmselt mõttekas kasutada ka atribuuti valuuta kohta, juhuks kui tulevikus tekiks tarvidus pizza hinda eri valuutades kuvada.
Teine potentsiaalne ohukoht on selles, et elemendis <Menu_Item> hoitakse pizza nime. Sellega juba oli probleeme, kui & sümbol tekitas XML-is vea. Kuna pizzade nimed võivad olla väga erisugused, siis sellega võib ka tulevikus probleeme tekkida. Kui siiski soovitakse seda atribuuti kasutada, siis tuleks hoolitseda selle eest, et see nimi parsitakse XMLi jaoks sobivale kujule. Samuti võib probleeme tekkida siis kui pizza nimesid soovitatakse kuvada võõrkeeltes kus kasutatakse võõrkeelseid tähemärke, näiteks vene või hiina keeles.
Tulles XML skeemifaili juurde, siis seal pole eriti palju infot. See oli eelkõige sellest tingitud, et XML oli võrdlemisi lihtne. Vähe on tüübikirjeldusi, tingituna XMLi faili vähesest infohulgast. Ainult name (string) ja priceType (decimal) atribuudi tüüp on kirjeldatud. Pole ühtegi required väärtust, mis ilmselt jäänud märkamata. Väike nope skeemifailist:
<xs:all>
<xs:element name="Price" type="priceType">
</xs:element>
</xs:all>
Indikaator <all> tähendab, et child elemendid esinevad suvalises järjekorras ja igaüks ainult ühe korra, antud juhul jääb arusaamatuks miks seda kasutatakse kui ainult üks element ongi selles blokis kasutusel. Võimalik et plaan on lisada elemente hiljem. On tehtud kaks XSLT faili, mis oli ka nõudeks. Kuna XML fail ei valideeru, siis neid pole võimalik ka originaalkujul kontrollida. Esimene fail tundub kujutavat pizzade hinnakirja tabeli kujul. Veidi faili korrastades ja testides tundub, et tegemist on lõpuni realiseerimata lahendusega. Kõiki hindu ei prindita, veerud oleks nagu paigas aga disain ja paigutus annab soovida.
Teine XSTL on vigane. Viga on järgmisel real:
<xsl:text disable-output-escaping="yes"><!DOCTYPE html>
Kui DOCTYPE ära kustutada, siis asi hakkab tööle. Pilt võrreldes eelmise XSTL-iga on tunduvalt kenam ja kogu info on ka kenasti esitatud.
Kokkuvõtteks võib öelda, et tööd on tehtud, aga osa tööd on ka veel teha jäänud. Materjal korralikuks lahenduseks on olemas, see tuleb vaid ära realiseerida.
19.03.15 xml parandused vastavalt HMR soovitustele
1. Parandatud xml fail ja xsl failid. Kasutasime wikis valet tagi koodi kuvamiseks, see muutis &, <, > sümbolid ära. Nüüd peaks olema korrektne. Sorry :(
2. Viisin sisse lisad xml schemasse.
3. CDATA-t peaks kasutama nii vähe kui võimalik. Ei ole nõus selle nõuandega.
Esimene XML-i retsensioon meeskonnale /* Anonüümsed koodikommentaatorid */
Meeskonna /* Anonüümsed koodikommentaatorid */ XML fail kirjeldab filmide loetelu, mis sisaldab informatsiooni pealkirja, žanri, kirjelduse, näitlejate kohta. Veel on lisatud pildid, mis ilmestavad teksti osa. XML failis esitatud andmemaht on küllaltki suur ning detailne. XML on korrektne ning töö on väga hästi tehtud. XML-is on dimensioone rohkem kui neli, mis tähendab, et mudeli keerukus vastab ülesande püstitatule. Kirjelduse puhul on kasutatud ka CDATA, mis on vägagi positiivne ja asjakohane. Skeemifail on korrektne, läbimõeldud ning loogiline. Samuti on struktuur paigas. XSLT failid on hästi ja korrektselt tehtud. Lisaks annavad transformatsiooni failid edasi XML struktuuris olevat põhilise sisu. Esimene XSLT fail annab XML faili kogu sisu. Teine XSLT fail on selektiivsem, mis järjestab filmid ilmumisaasta järgi ning kuvab vähem andmeid. Komadega näitlejate nimede koostamise loetelu on elegantselt programmeeritud. Töö vastab kenasti õppejõu poolt esitatud nõuetele ning olemas on XML fail ka XML skeemi fail ja kaks XSLT faili. Viimaste puhul on meeskond astunud sammu edasi ning kasutatud on isegi CSS faile, mis teeb HTML-i visuaalselt vägagi kauniks. Kõikides failides olev kood on hästi loetav ning trepitud. Töö on kvaliteetne ja jätab väga professionaalse mulje. Retsenseerimist lihtsustas wikisse lisatud failid ning genereeritud HTML-i vaated.
Teine XML-i retsensioon meeskonnale Ehk lõpetab see aasta
Meeskonna Ehk lõpetab see aasta XML fail kirjeldab telesarjade andmebaasi, kus on välja toodud seriaali nimi, hooajad, näitlejad, osad ja osade sisukokkuvõtte. Andmed on esitatud kahe seriaali kohta Game of Thrones ja House of Cards. XML fail koosneb ülesandes ettenähtud arvu dimensioonist ning neil on olemas atribuudid, järelikult vastab XML fail ülesande püstitusele. XML faili on struktuurilt loogilise ja lihtsa ülesehitusega. Rolli elemendid võiksid olla ka grupeeritud <Rollid/> nimelisse konteinerisse, kui üks näitleja mängib ühes seriaalis mitut rolli, mis on küll harv juhus aga võimalus olemas. Samuti peaksid atribuudid sisaldama metainformatsiooni (kuupäev, kogused, identifikaatorid) sisu kohta, seetõttu eelarve, ilmumisajad võiksid olla ülesmärgitud atribuutidena, kuna atribuudid on mõeldud masintöötlemiseks. Heaks selleks näiteks on kasutatud elemendi hooaeg atribuut number. Osa nimi võiks olla aga elemendina, kuna see on mõeldud eelkõige lugemiseks inimesele. Lisaks tekitab küsimusi kasutatud kuupäeva formaat - 8 Apr. 2012. Miks on just valitud selline kuupäeva kuju, sest seda ei ole võimalik masintöödelda. XSD fail valideerub ning on koostatud korrektselt. XSL fail transformeerib XML-i andmetel HTML-iks, kuid ülesande püstituses oli, et vajalik on kaks XSL faili. Skeemifail kuvab ilusti kõik andmed, mis esinevad XML-is. Üldiselt, esialgu näib võõristavalt kooslus, et elemendid on eestikeelsed, aga kirjeldused on inglise keelsed. Loomulikum oleks olnud keelevalik, kui oleks kasutatud Eesti seriaalide näiteid. Siiski on meeskonna poolt tehtud töö tehtud ja ehk on paari kolme XSL faili olemasolu nõue jäänud lihtsalt kahe silma vahele.
API retsensioon meeskonnale VariableMoods2
Rakenduses oli kasutatud kõiki mustreid. Ka selliseid mida retsensiooni autor ei oska kommenteerida, sest pole neid ise kasutanud/ei oska kasutada. Kood oli võimalikult väheste kommentaaridega ja selgete muutujate nimedega, kõik oli arusaadav. Andmebaas oli tehtud code-firstiga. Kasutusel oli DI, UOF. Logimine ka, aga kuna seda ma autor ise ei ole teinud, siis seda lähemalt ei uurinud.
Oli tore, et tiim oli mõelnud ka andmebaasi seedi peale. API leheküljel oli link „Load test data“. Selle lingiga tekkis mul EF-s foreign key error. Pidin Home controlleris LoadTestData meetodis tagasi lisama userid ja retsepti lisasin andmebaasi koos User väljaga, mitte UserId väljaga. EF oskab foreign key ise paika panna kui on olemas seotud foreign key kaudu seotud objekt. Tegelikult peaks ta ka UserId-ga töötama, aga ma ei hakanud rohkem uurima. Võib-olla oli see minu masinas mingi viga.
GET /api/Recipe/ tagastab tühja jsoni. See oli lähemal uurimisel controlleris veel TODO.
POST-ga tühja JSONi ükskõik mis api/suvaline-olem saates tekib EF-I repos ArgumentNullException
Mille jaoks on olemid Tag ja Unit? Loodan et klientrakenduses saan sellele vastuse
Kokkuvõtteks oli terve api rakendus väga selgelt struktureeritud ja kirjutatud. Kui mul tekkis mingi küsimus, siis ma sain koodist kohe vastuse. Rohkem vigu, ma üles ei leidnud. Kuna wikis ei olnud rakendust pikemalt selgitatud, siis oleks vaja olnud kommentaare olemitele.
Kliendi retsensioon meeskonnale VariableMoods2
Esmamulje kliendist jättis kohe oranz menüü üleval ja porgand keskel. See oli väga tore. „My Recipes“ värv ei tohiks olla roheline oranzi taustal. Rakendus võimaldab vahetada keeli. Paljude teiste rakenduste puhul (ka meie tiimi :)) seda võimalust ei ole.
Vead:
Users leheküljel edit details delete lingid suunavad users controllerisse aga meetodid ootavad int? Id parameetrit. Useri Id on aga string.
Recipe preparationtime on string. See on võibolla ka loogiline, sest seda aega ainult kuvatakse ega kasutata arvutamiseks. Siiski saab kasutaja sinna sisestada ükskõik mis väärtust. Võibolla saaks seda välja valideerida mingi regexiga.
Menu viewmodel koos User-ga ei vasta view-de loogikale. See on vist veel arendamisel.
Kuskil peaks kuvama retsepti koos tema koostisainetega. Praegu on retsept eraldi, koostisained eraldi.
Kokkuvõte
Rakenduse sisu on vist veel arendamisel. Kiidaksin visuaalset külge, mis on iseenesest väga lihtne, oranz menüü ja oranz porgand... Kindlasti peab midagi ette võtma retsepti koostamisega. Kasutaja ei viitsi ükshaaval eraldi menüüs retsepti koostisaineid lisada.
Veebiteenus
Projektiks on rakendus Raamatupood, kust klient saab otsida ja seejärel osta endale sobiliku raamatu. Registreerimata kasutaja saab raamatuid vaadata, otsida, lisada ostukorvi ning sooritada ostu veebipoes. Kasutaja registeerimisel rakenduses tuleb sisestada oma e-mail ja parool. Samad kriteeriumid on ka kasutaja sisselogimisel. Registreeritud kasutajal on lisavõimalusi. Registreeritud kasutaja (nö adminkonto) saab lisada raamatut, autorit, kategooriat ja kirjastust.
Funktsionaalsused
Must have
- Kasutaja registreerimine
- Kasutaja sisse- ja väljalogimine
Registreerimata kasutaja
- Otsida raamatut
- Sorteerida raamatuotsingut maksumuse, lehtede arvu ja tähetiku järgi
- Lisada raamat ostukorvi
- Kustutada raamat ostukorvist
- Sooritada ost ostukorvist
- Tellimuse vormistamine
Registreeritud kasutaja
- Lisaks registreerimata kasutaja funktsionaalustele
- Lisada, muuta, kustutada raamatut
- Lisada, muuta, kustutada autorit
- Lisada, muuta, kustutada kirjastust
- Lisada, muuta, kustutada kategooriat
- Vaadata oma ostude ajalugu
Nice to have
- Raamatupoe ladu, mis võimaldab jälgida lao seisu
- Lisada raamatule pilt
- Ilus ja ja mugavasti kasutatav kasutajaliides
Kasutatavad tehnoloogiad
Veebiteenus on RESTful JSON API-l põhinev.
Võimalikud probleemid
- Ei saa tähtajaks valmis
- Projekti skoop on suurem, kui alguses arvasime
Esialgne andmebaasi mudel
Andmebaas muutub veel arenduse käigus vastavalt vajadustele, kuna kasutakse Code-First lähenemist. Märkused: Tellimusi saab esitada ka anonüümselt. Klient võib oma andmeid muuta, aga see ei tähenda, et tellimuse andmed muutuvad.