Meeskond "Harold": Difference between revisions
No edit summary |
No edit summary |
||
| (32 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
[[Category:Võrgurakendused II: hajussüsteemide ehitamine]] | [[Category:Võrgurakendused II: hajussüsteemide ehitamine]] | ||
{| style="width:100%;height: 40px; background-color:# | {| style="width:100%;height: 40px; background-color:#dff0d8;border: 1px solid ##468847;color:#468847;padding:10px;font-size:16px;font-weight:bold-webkit-border-radius: 8px;-moz-border-radius: 8px;border-radius: 8px;" | ||
|- style="text-align: center" | |- style="text-align: center" | ||
| | | Ära kaitsesime. Maksimumpunktidele. Aitähh!! | ||
|- | |- | ||
|} | |} | ||
Tegemist on IT Kolledži aine raames eksamieeldust taotleva projektimeeskonna töö dokumentatsiooniga. | |||
{| class="infobox" style="width: 30em; padding-left: 2em; float: right; font-size: 95%;" | {| class="infobox" style="width: 30em; padding-left: 2em; float: right; font-size: 95%;" | ||
| Line 31: | Line 32: | ||
| 2011/2012 kevad | | 2011/2012 kevad | ||
|- | |- | ||
|colspan="2" style="background:#1A151A;color:#D5E8BD; text-align:center;" | ''' | |colspan="2" style="background:#1A151A;color:#D5E8BD; text-align:center;" | '''Lingid''' | ||
|- | |- | ||
|-style="vertical-align:top;" | |-style="vertical-align:top;" | ||
| | |- | ||
| | |API Demo | ||
|[http://api.sqroot.eu http://api.sqroot.eu] ''(offline)'' | |||
|} | |} | ||
= Projekt = | = Projekt = | ||
Projekti | Projekti esimesed kaks osa keskenduvad veebiteenuse "Challengo" taasloomisele. Projekti esimene osa valmistab ette peamis(t)e päringu(te) XML vastuse struktuuri, projekti teine osa (veebiteenuse loomine) ehitab vastava API. | ||
== Korraldus == | == Korraldus == | ||
| Line 48: | Line 50: | ||
Koodi haldab GitHub repositoorium, juurdepääsu saamiseks tuleb projektijuhile saata oma GitHub kasutajanimi (või ''pull request''). Tegemist vajavaid töid näeb GitHub lehel ''Issues'' vahekaardilt ning asjakohane dokumentatsioon (API) on GitHub wiki alamjaotises. | Koodi haldab GitHub repositoorium, juurdepääsu saamiseks tuleb projektijuhile saata oma GitHub kasutajanimi (või ''pull request''). Tegemist vajavaid töid näeb GitHub lehel ''Issues'' vahekaardilt ning asjakohane dokumentatsioon (API) on GitHub wiki alamjaotises. | ||
Lähtekood on põhjalikult kommenteeritud, muud, eraldiseisvat dokumentatsiooni koodi kohta | Lähtekood on põhjalikult kommenteeritud, muud, eraldiseisvat dokumentatsiooni koodi kohta on minimaalselt. | ||
== XML Andmefailid == | == XML Andmefailid == | ||
| Line 345: | Line 347: | ||
== Veebiteenus == | == Veebiteenus == | ||
''Tähtaeg | ''Tähtaeg 30. mai 2012'' | ||
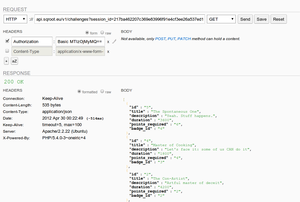
[[File:challengo_req2.png|300px|thumb|Näidis HTTP API päringust]] | |||
Veebiteenusena realiseeriti API, mis võimaldab klientide registreerimist, haldamist ning Challengo teenuse põhifunktsionaalsuse pakkumist HTTP päringute kaudu. API loomisel kasutati RESTful arhitektuuri. Täpsem dokumentatsioon asub API lehel: [http://api.sqroot.eu "API dokumentatsioon"] (tegemist on ajutise aadressiga, mis võetakse maha aine lõppemisel). | |||
=== Kriteeriumid === | |||
Kõik õppejõu poolt esitatud kriteeriumid on täidetud. Erikokkuleppe alusel on projekti keeleks PHP. | |||
Kriteeriumid: | |||
* Teenuse pakkumist - API suudab vastata talle esitatud, valideeruvatele (vt. API dokumentatsiooni) päringutele | |||
* Teenuse kasutajate tuvastamist ning haldamist - Kasutajatuvastus toimub nime/parooli alusel HTTP Basic Authentication protokollil, ideaalis üle HTTPS-i. Süsteemi sisemiselt on kasutajatel rollid, mida saab kasutada halduseks, näiteks LOGIN rolli eemaldamisel ei saa kasutaja enam sisse logida. | |||
* Teenuse kasutajate ja kasutusstatistika üle arve pidamist kasutajate lõikes - Kõik API päringud käivad API tokeni alusel. Tokeni kasutaja päringud logitakse nii logifaili kui andmebaasi, neid on sealt võimalik pärida. Lisaks on igal tokenil päringulimiit (tunnis), selle ületamisel päringuid eiratakse. Tokeneid saab tühistada, mis tähendab, et klientrakenduse päringuid ei töödelda mingil juhul. | |||
=== Testimine === | |||
Veebiteenusel ei ole eraldi kasutajaliidest. Testimiseks on kaks varianti: | |||
# Luua ise vastav kasutajaliides ehk klientrakendus | |||
# Kasutada mõnd abitööriista HTTP päringute koostamiseks. Soovitus: [https://chrome.google.com/webstore/detail/aejoelaoggembcahagimdiliamlcdmfm "Chrome plugin"] | |||
Autentimisandmed rakendusele saab luua dokumentatsiooni lehel oleva vormi kaudu (andmed saadetakse e-mailile). Kasutajakonto saab luua juba API päringute abil. | |||
N.B. Juhul, kui uute API tokenite loomine ebaõnnestub (serveri mailiserver on veidi ebastabiilne), võib kasutada ka järgnevaid andmeid: | |||
Secret: fowhosurtothab | |||
Token: fleraffahskuff | |||
=== Kood === | |||
Lähtekoodi saab [http://api.sqroot.eu/anroots-challengo-a6da30942c8c.tar.gz siit] ''(removed)''. Kohtmasinasse paigaldamiseks tuleb alla laadida [http://kohanaframework.org Kohana] framework ning paigaldada application/bootstrap.php failis märgitud moodulid. Andmebaasi schema on database kaustas. Kood on testitud ainult Linux platvormil LAMP stack-iga. | |||
== Klientrakendus == | == Klientrakendus == | ||
| Line 353: | Line 385: | ||
''Tähtaeg 5. mai 2012'' | ''Tähtaeg 5. mai 2012'' | ||
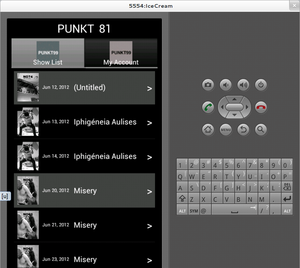
Klientrakendus on | [[File:5554-IceCream 024.png|300px|thumb|Ekraanipilt tulevaste etenduste nimekirjast]] | ||
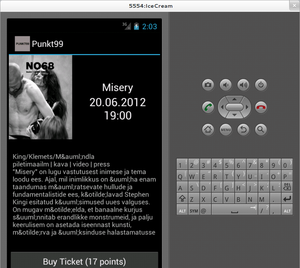
[[File:5554-IceCream 025.png|300px|thumb|Ekraanipilt etenduse detailvaatest]] | |||
Klientrakendus on Android rakendus, mis kuvab teater NO99 etendusi ning võimaldab punktide alusel pileteid osta. Tegu on jQuery Mobile pordiga Android platvormile. | |||
Rakendus suhtleb Play! raamistikus kirjutatud API-ga, mis asub kahjuks meeskonna localhostis, sest selle võrku panemiseks oli vaja VPS serverit. Seega ei suuda rakendus Teie arvutites sisselogimist teostada. | |||
Rakendusel on neli peamist vaadet: sisselogimine, etenduste nimekiri, etenduse detailvaade ning konto info. Pileteid saab osta punktide alusel (punktid peavad eelneva mehanismiga juba kontol olema, konto on punkt.no99.ee-ga ühine). Kui pilet on ostetud, märgib rakendus vastava etenduse taustavärviga, teiskordselt piletit osta ei saa, kuid seda pole raske realiseerida. | |||
Peale sisselogimist tõmmatakse serverist alla nimekiri etendustest ning hakatakse siis ükshaaval sellele nimekirjale pisipilte laadima. Allalaaditud pisipildid salvestatakse Android poolt antud vahemälukausta, neid teiskordselt ei laadita. | |||
Kõik suhtlused serveris on asünkroonsed, seda kahel põhjusel: esiteks tapab Android rakenduse ära (ja kasutajal on ebamugav), kui päringu vastust kasutajaliidese ''thread''-ist oodata. Teiseks saab asünkroonset päringut mugavalt taustalt teha ning kasutaja saab oma asjadega edasi tegeleda. | |||
Rakenduse kood asub [https://bitbucket.org/anroots/punkt99-android/src/f87687bbe41d BitBucketis] (develop branch). | |||
'''Retsensendile''' | |||
Kuna rakendust iseseisvalt testida ei saa, olen soovi korral valmis seda uuesti oma arvutist demoma. | |||
=== Feature | === Feature list === | ||
* Autentimine | * Autentimine | ||
* | * Tulevaste etenduste nimekirja vaatamine | ||
* Etenduse detailide vaatamine (sh pilt) | |||
* Allalaaditud piltide '''cache'''-mine | |||
* Pileti ostmine etendusele punktide alusel | |||
* | * Konto info vaatamine | ||
* | |||
* | |||
* | |||
= Meeskonna Liikmed = | = Meeskonna Liikmed = | ||
| Line 393: | Line 431: | ||
= Lisad = | = Lisad = | ||
[http://jaa.ee Kes on Harold?] | |||
== Challengo == | == Challengo == | ||
| Line 403: | Line 443: | ||
</pre> | </pre> | ||
<youtube | <youtube>pPfHJD5F7sc</youtube> | ||
[http://www.youtube.com/watch?v=pPfHJD5F7sc Jelena tutvustab Challengo teenust] | [http://www.youtube.com/watch?v=pPfHJD5F7sc Jelena tutvustab Challengo teenust] | ||
== Punkt99 == | |||
[http://garage48.org/blogger/projects-launched-at-garage48-tallinn-music-2012 Punkt99] valmis Garage48-l 2012 kevadel paljude hakkajate inimeste koostööl. Tegu on piletimüügirakendusega teater NO99-le. | |||
Latest revision as of 14:04, 24 July 2015
| Ära kaitsesime. Maksimumpunktidele. Aitähh!! |
Tegemist on IT Kolledži aine raames eksamieeldust taotleva projektimeeskonna töö dokumentatsiooniga.
| Meeskond "Harold" | |
| Aine: | Category:Võrgurakendused II: hajussüsteemide ehitamine |
| Juhend: | Juhend |
| Tüüp: | Projekt |
| Liikmed: | User:Anroots User:Mparast |
| Juhendajad: | User:Mposka User:Kraspel |
| Semester: | 2011/2012 kevad |
| Lingid | |
| API Demo | http://api.sqroot.eu (offline) |
Projekt
Projekti esimesed kaks osa keskenduvad veebiteenuse "Challengo" taasloomisele. Projekti esimene osa valmistab ette peamis(t)e päringu(te) XML vastuse struktuuri, projekti teine osa (veebiteenuse loomine) ehitab vastava API.
Korraldus
Projektiga seonduv dokumentatsioon (erandiks on käesolev wiki leht), kasutajale nähtavad tekstid ning lähtekood on kirjutatud inglise keeles. Võimalusel on kood kirjutatud hilisema I18n toe võimaldamiseks.
Koodi haldab GitHub repositoorium, juurdepääsu saamiseks tuleb projektijuhile saata oma GitHub kasutajanimi (või pull request). Tegemist vajavaid töid näeb GitHub lehel Issues vahekaardilt ning asjakohane dokumentatsioon (API) on GitHub wiki alamjaotises.
Lähtekood on põhjalikult kommenteeritud, muud, eraldiseisvat dokumentatsiooni koodi kohta on minimaalselt.
XML Andmefailid
Tähtaeg 3. märts 2012
XML andmefail kirjeldab veebiteenuse "Challengo" andmeid. Andmed asuvad MYSQL andmebaasis, mille struktuur on kirjeldatud ERD mudeliga

. XML formaadis andmeid väljastab serveris asuv PHP API. Järgnevalt toodud XML näited ei pruugi projekti esimese osa nõudmiste tõttu olla vastavuses teise osana valmiva veebiteenuse tegeliku väljundiga.
Faile saab vaadata ka võrgust: http://enos.itcollege.ee/~anroots/challengo/xml/. Soovitatav on seda teha just XSLT stiilifaili jaoks (http://enos.itcollege.ee/~anroots/challengo/xml/Response.xml).
XML [link]
Järgnevalt on toodud lõik kasutaja praeguste väljakutsete päringust. Kasutajal on parajasti kaks aktiivset väljakutset, igal väljakutsel on veidi meta-infot, mingi hulk ülesandeid (tasks) ning igal ülesandel on üks või mitu autasu (rewards).
<?xml version="1.0" encoding="UTF-8"?>
<?xml-stylesheet type="text/xsl" href="Response.xsl"?>
<!-- List of user's current challenges -->
<challenges>
<!-- First challenge, started by the user -->
<challenge id="4" tasks="6" progress="17%">
<title>The Improgrupp Jaa!</title>
<description>Inspired by a true story, the Improgrupp Jaa! contains tasks that challenge ones spontaniety and social courage.</description>
<duration>1209600</duration>
<points_required>18</points_required>
<badge_id>2</badge_id>
<!-- Each challenge has a number of tasks that have to be completed.-->
<!-- No challenge can be completed before earned points from tasks (rewards) exceed the points_required field -->
<tasks max_points="26">
<task id="19">
<title>Make a present to a homeless person</title>
<description>If you can read this, you're probably among the luckier ones. Do something for the ones who can't.</description>
<badge_id>2</badge_id>
<!-- Each task yields rewards on completion. Rewards are "power" points of different categories.-->
<rewards>
<reward power_id="1">2</reward>
<reward power_id="2">2</reward>
</rewards>
</task>
<task id="20" completed="true">
<title>Compliment a stranger</title>
<description>Make a sincere compliment to someone you don't know. We could do with more praise where it's due.</description>
<badge_id>1</badge_id>
<rewards>
<reward power_id="2">4</reward>
</rewards>
</task>
<task id="21">
<title>Do volunteer work</title>
<description>Offer yourself as a volunteer to an event or a cause.</description>
<badge_id>4</badge_id>
<rewards>
<reward power_id="1">2</reward>
<reward power_id="2">4</reward>
<reward power_id="3">1</reward>
</rewards>
</task>
<task id="22">
<title>Perform to a security camera</title>
<description>Do a little dance to a security camera. It shouldn't be illegal...probably. Don't get in trouble!</description>
<badge_id>2</badge_id>
<rewards>
<reward power_id="1">2</reward>
</rewards>
</task>
<task id="23">
<title>Compliment someone for a job well done</title>
<description>When was the last time you thanked the janitor?</description>
<badge_id>1</badge_id>
<rewards>
<reward power_id="1">2</reward>
<reward power_id="3">1</reward>
</rewards>
</task>
<task id="24">
<title>Take a day off</title>
<description>This is mostly for work-a-holics: rest for a while.</description>
<badge_id>4</badge_id>
<rewards>
<reward power_id="1">2</reward>
<reward power_id="2">4</reward>
</rewards>
</task>
</tasks>
</challenge>
</challenges>
XSLT (stiilifail) [link]
Toodud stiilifail muudab ülaltoodud XML vastuse inimesele kergemini loetavaks.
<?xml version="1.0" encoding="utf-8" ?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:template match="/">
<html class="no-js" lang="en">
<head>
<meta charset="utf-8"/>
<meta name="author" content="Ando Roots" />
<title>Challengo Response</title>
<link rel="stylesheet" href="http://i.jaa.ee/assets/bootstrap-2.0/css/bootstrap.min.css" />
<link rel="stylesheet" href="http://i.jaa.ee/assets/bootstrap-2.0/css/bootstrap.min.responsive.css" />
</head>
<body>
<div class="container">
<h1>Challengo API response</h1>
<p class="help-block">
The following is a list of challenges reported by the XML API.
</p>
<!-- Go over each challenge -->
<xsl:for-each select="challenges/challenge">
<h2>
<!-- Challenge badge image and title -->
<img alt="Challenge badge" height="48" width="48">
<xsl:attribute name="src">
http://enos.itcollege.ee/~anroots/challengo/badges/<xsl:value-of select="badge_id"/>.png</xsl:attribute>
</img>
<xsl:value-of select="title"/>
<!-- Challenge progress, if applicable -->
<xsl:if test="@progress">
(<span>
<xsl:value-of select="@progress"/>
</span>)
</xsl:if>
</h2>
<p class="well">
<xsl:value-of select="description"/>
</p>
<!-- Table for some challenge meta-info -->
<table class="table table-bordered span4">
<tbody>
<tr>
<th>
Points required to complete:
</th>
<td>
<xsl:value-of select="points_required"/>
</td>
</tr>
<tr>
<th>
Time left (hours):
</th>
<td>
<xsl:value-of select="round(duration div 1800)"/>
</td>
</tr>
</tbody>
</table>
<div class="clearfix"></div>
<!-- List all challenge tasks -->
<h3 style="margin-top:140px">Tasks (<xsl:value-of select="@tasks"/>)</h3>
<table class="table table-bordered table-striped table-condensed">
<thead>
<tr>
<th>ID</th>
<th>Title</th>
<th>Badge</th>
<th>Rewards</th>
</tr>
</thead>
<tbody>
<xsl:for-each select="tasks/task">
<tr>
<!-- Color the row gray if task is completed -->
<xsl:if test="@completed">
<xsl:attribute name="class">
help-block
</xsl:attribute>
</xsl:if>
<td>
<xsl:value-of select="@id"/>
</td>
<td>
<xsl:value-of select="title"/>
<p class="help-block">
<xsl:value-of select="description"/>
</p>
</td>
<td>
<img alt="Challenge badge" height="48" width="48">
<xsl:attribute name="src">http://enos.itcollege.ee/~anroots/challengo/badges/<xsl:value-of select="badge_id"/>.png</xsl:attribute>
</img>
</td>
<td>
<ul>
<xsl:for-each select="rewards/reward">
<li>
<xsl:if test="(@power_id)=1">
Compassion
</xsl:if>
<xsl:if test="(@power_id)=2">
Strength
</xsl:if>
<xsl:if test="(@power_id)=3">
Intelligence
</xsl:if>
<span>
<xsl:value-of select="."/>
</span>
</li>
</xsl:for-each>
</ul>
</td>
</tr>
</xsl:for-each>
</tbody>
</table>
<!-- End of challenge task table -->
</xsl:for-each>
<!-- End of challenge -->
</div>
</body>
</html>
</xsl:template>
</xsl:stylesheet>
XSD (skeemifail) [link]
Skeemifail kirjeldab päringu vastuse XML struktuuri.
<?xml version="1.0" encoding="utf-8"?>
<xs:schema attributeFormDefault="unqualified" elementFormDefault="qualified" xmlns:xs="http://www.w3.org/2001/XMLSchema">
<xs:element name="challenges">
<xs:complexType>
<xs:sequence>
<xs:element maxOccurs="unbounded" name="challenge">
<xs:complexType>
<xs:sequence>
<xs:element name="title" type="xs:string" />
<xs:element name="description" type="xs:string" />
<xs:element name="duration" type="xs:unsignedInt" />
<xs:element name="points_required" type="xs:unsignedByte" />
<xs:element name="badge_id" type="xs:unsignedByte" />
<xs:element name="tasks">
<xs:complexType>
<xs:sequence>
<xs:element maxOccurs="unbounded" name="task">
<xs:complexType>
<xs:sequence>
<xs:element name="title" type="xs:string" />
<xs:element name="description" type="xs:string" />
<xs:element name="badge_id" type="xs:unsignedByte" />
<xs:element name="rewards">
<xs:complexType>
<xs:sequence>
<xs:element maxOccurs="unbounded" name="reward">
<xs:complexType>
<xs:simpleContent>
<xs:extension base="xs:unsignedByte">
<xs:attribute name="power_id" type="xs:unsignedByte" use="required" />
</xs:extension>
</xs:simpleContent>
</xs:complexType>
</xs:element>
</xs:sequence>
</xs:complexType>
</xs:element>
</xs:sequence>
<xs:attribute name="id" type="xs:unsignedByte" use="required" />
<xs:attribute name="completed" type="xs:boolean" use="optional" />
</xs:complexType>
</xs:element>
</xs:sequence>
<xs:attribute name="max_points" type="xs:unsignedByte" use="required" />
</xs:complexType>
</xs:element>
</xs:sequence>
<xs:attribute name="id" type="xs:unsignedByte" use="required" />
<xs:attribute name="tasks" type="xs:unsignedByte" use="required" />
<xs:attribute name="progress" type="xs:string" use="optional" />
</xs:complexType>
</xs:element>
</xs:sequence>
</xs:complexType>
</xs:element>
</xs:schema>
Veebiteenus
Tähtaeg 30. mai 2012

Veebiteenusena realiseeriti API, mis võimaldab klientide registreerimist, haldamist ning Challengo teenuse põhifunktsionaalsuse pakkumist HTTP päringute kaudu. API loomisel kasutati RESTful arhitektuuri. Täpsem dokumentatsioon asub API lehel: "API dokumentatsioon" (tegemist on ajutise aadressiga, mis võetakse maha aine lõppemisel).
Kriteeriumid
Kõik õppejõu poolt esitatud kriteeriumid on täidetud. Erikokkuleppe alusel on projekti keeleks PHP.
Kriteeriumid:
- Teenuse pakkumist - API suudab vastata talle esitatud, valideeruvatele (vt. API dokumentatsiooni) päringutele
- Teenuse kasutajate tuvastamist ning haldamist - Kasutajatuvastus toimub nime/parooli alusel HTTP Basic Authentication protokollil, ideaalis üle HTTPS-i. Süsteemi sisemiselt on kasutajatel rollid, mida saab kasutada halduseks, näiteks LOGIN rolli eemaldamisel ei saa kasutaja enam sisse logida.
- Teenuse kasutajate ja kasutusstatistika üle arve pidamist kasutajate lõikes - Kõik API päringud käivad API tokeni alusel. Tokeni kasutaja päringud logitakse nii logifaili kui andmebaasi, neid on sealt võimalik pärida. Lisaks on igal tokenil päringulimiit (tunnis), selle ületamisel päringuid eiratakse. Tokeneid saab tühistada, mis tähendab, et klientrakenduse päringuid ei töödelda mingil juhul.
Testimine
Veebiteenusel ei ole eraldi kasutajaliidest. Testimiseks on kaks varianti:
- Luua ise vastav kasutajaliides ehk klientrakendus
- Kasutada mõnd abitööriista HTTP päringute koostamiseks. Soovitus: "Chrome plugin"
Autentimisandmed rakendusele saab luua dokumentatsiooni lehel oleva vormi kaudu (andmed saadetakse e-mailile). Kasutajakonto saab luua juba API päringute abil.
N.B. Juhul, kui uute API tokenite loomine ebaõnnestub (serveri mailiserver on veidi ebastabiilne), võib kasutada ka järgnevaid andmeid:
Secret: fowhosurtothab Token: fleraffahskuff
Kood
Lähtekoodi saab siit (removed). Kohtmasinasse paigaldamiseks tuleb alla laadida Kohana framework ning paigaldada application/bootstrap.php failis märgitud moodulid. Andmebaasi schema on database kaustas. Kood on testitud ainult Linux platvormil LAMP stack-iga.
Klientrakendus
Tähtaeg 5. mai 2012


Klientrakendus on Android rakendus, mis kuvab teater NO99 etendusi ning võimaldab punktide alusel pileteid osta. Tegu on jQuery Mobile pordiga Android platvormile.
Rakendus suhtleb Play! raamistikus kirjutatud API-ga, mis asub kahjuks meeskonna localhostis, sest selle võrku panemiseks oli vaja VPS serverit. Seega ei suuda rakendus Teie arvutites sisselogimist teostada.
Rakendusel on neli peamist vaadet: sisselogimine, etenduste nimekiri, etenduse detailvaade ning konto info. Pileteid saab osta punktide alusel (punktid peavad eelneva mehanismiga juba kontol olema, konto on punkt.no99.ee-ga ühine). Kui pilet on ostetud, märgib rakendus vastava etenduse taustavärviga, teiskordselt piletit osta ei saa, kuid seda pole raske realiseerida.
Peale sisselogimist tõmmatakse serverist alla nimekiri etendustest ning hakatakse siis ükshaaval sellele nimekirjale pisipilte laadima. Allalaaditud pisipildid salvestatakse Android poolt antud vahemälukausta, neid teiskordselt ei laadita.
Kõik suhtlused serveris on asünkroonsed, seda kahel põhjusel: esiteks tapab Android rakenduse ära (ja kasutajal on ebamugav), kui päringu vastust kasutajaliidese thread-ist oodata. Teiseks saab asünkroonset päringut mugavalt taustalt teha ning kasutaja saab oma asjadega edasi tegeleda.
Rakenduse kood asub BitBucketis (develop branch).
Retsensendile
Kuna rakendust iseseisvalt testida ei saa, olen soovi korral valmis seda uuesti oma arvutist demoma.
Feature list
- Autentimine
- Tulevaste etenduste nimekirja vaatamine
- Etenduse detailide vaatamine (sh pilt)
- Allalaaditud piltide cache-mine
- Pileti ostmine etendusele punktide alusel
- Konto info vaatamine
Meeskonna Liikmed
- Ando Roots anroots@itcollege.ee
- Mikk Pärast mparast@itcollege.ee
Liitumine
for t in tudengid:
if !t.laisk && t.oskab_progreda:
kutsu_meeskonda(t)
$ mail -s "Harold" anroots@itcollege.ee
Eeldan varasemaid teadmisi ning usaldusväärsust. Soovin, et asi ei lõppeks jälle nii, et projektijuht on kaitsmiseelsel õhtul üleval ja lõpetab üksinda projekti. Ole nii kena ja anna huvist märku enne 26. veebruari.
Lisad
Challengo
Challengo.me on Garage48 Tallinn 2011 raames alustatud veebiteenus.
A social network of themed challenges, comes with a Karma profile and level-system. Revenues from ads on the mobile version. Team members: Ando Roots, Kristo Vaher, Valeria Gasik, Jelena Savinen
Jelena tutvustab Challengo teenust
Punkt99
Punkt99 valmis Garage48-l 2012 kevadel paljude hakkajate inimeste koostööl. Tegu on piletimüügirakendusega teater NO99-le.