Eeldused Vaata läbi teooria
Käsi_hoitud tegevus Hetkel veel puudub
Käsi_mittehoitud tegevus 23.02.2010 Parktikumi näitefail
Ülesanne 1
Loo ise pealeht nimega Esimene.master
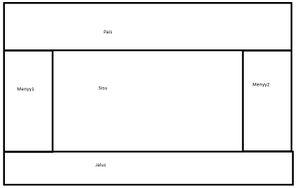
Kujunda see selliselt:
Pais, Menyy1, Menyy2, Sisu ja Jalus on ContentPlaceHolderID väärtused
Lisa leht nimega, Esimene.aspx, mis kasutab Esimene.master pealehte
Lisa leht nimega, Muu.aspx, mis kasutab Esimene.master pealehte
Muuda Esimene.master sisu ning veendu, et muudatused kanduksid mõlemale lehele, mis seda pealehte kasutavad
Lisa lehtedele Menüü ja Sisu
Esimene.master pinnalaotus
Ülesanne 2
Loo ise pealeht nimega Teine.master
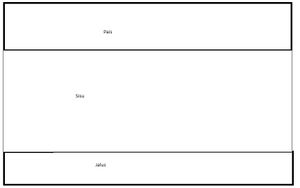
Kujunda see selliselt:
Pais, Sisu ja Jalus on ContentPlaceHolderID väärtused
Teine.master pinnalaotus
Loo ise pealeht nimega TeineTaiendus.master ja seadista see kasutama pealehena Teine.master pealehte
Kujunda see selliselt:
Menyy1, Menyy2 ja Sisu2 on ContentPlaceHolderID väärtused
Muuda Esimene.aspx selliselt, et pealehena kasutataks nüüd TeineTaiendus.master pealehte
Muuda Muu.aspx selliselt, et pealehena kasutataks nüüd TeineTaiendus.master pealehte
Muuda Teine.master sisu ning veendu, et muudatused kanduksid mõlemale lehele, mis seda pealehte kasutavad
Muuda TeineTaiendus.master sisu ning veendu, et muudatused kanduksid mõlemale lehele, mis seda pealehte kasutavad
TeineTaiendus.master pinnalaotus
MasterPages praktikum1.jpg