Meeskond "Project Manager"
Kirjeldus
Projektihaldur on ärirakendus, mis on loodud kasutades asp.net kasutajaliidest. Rakendus võimaldab projektijuhtidel koostada isiklike projekte firma klientidele ja siduda neid kasutajatega, tehes tööülesandeid projektidele. Pärast tööülesande loomist on kasutajal võimalik hakkata oma tööaegu regama ja projektijuhil on hiljem ülevaade kogu projektile kulutatud ajast. Erinevatesse keskkondadesse pääseb läbi eduka kasutaja autoriseerimise. Rakendus eeldab kasutaja browseris küpsiste ja javascripti lubamist.
Iga projektijuht, kes on Admin saab teha oma projekte! Projekte tehakse sisseloginud kasutaja session ID alusel.
Palume, mitte kustutada kasutajaid, kes pole Teie poolt loodud!
- Sisselogimiseks on kasutajad:
- Kasutajanimi: admin Parool: admin
- Kasutajanimi: user Parool: user
- 1. Paki source code .zip fail lahti.
- 2. Ava Visual Studio > File > Open > Web Site... > File System > Vali "ProjectManager" kaust ja Open.
- SQL Database Script : 27.12.2010
Meeskond
- Raimo Tammel
- Martin Tõkke
Tehniline pool

- Kasutajaliides
- ASP.NET 3.5 / XHTML1.0 / CSS / Ajax Control Toolkit 3.5
- Andmebaas
- MS SQL 2008
- ASP.NET Ajax Extensions
- ScriptManager
- UpdatePanel
- UpdateProgress
- ModalPopup
- Calendar
Screens
-
Sisselogimise leht
-
Projektijuhi avaleht
-
Projektide leht
-
Uue Projekti popup
-
Tööülesannete leht
-
Uue tööülesande popup
-
Tööülesande muutmise popup
-
Kasutajate leht
-
Kasutaja parooli muutmise popup
-
Kasutaja avaleht
-
Kasutaja tööaja regamise popup
-
Kasutaja regatud tööaja leht
Lingid
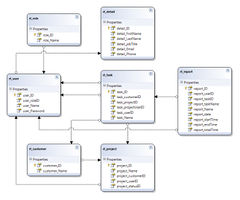
Lehe arhitektuur
Admin
- Controls
- Menu.ascx: Menüü kontroller XML Web.sitemap andmeallikaga
- AdminMasterPage.master: MasterPage.master alam konteiner admin keskkonna jaoks
- Clients.aspx: Kliendid leht
- Default.aspx: Home leht, kus kuvatakse projektijuhi aktiivseid projekte
- Projects.aspx: Projektide leht
- Tasks.aspx: Tööülesannete leht
- User.aspx: Kasutaja detail vaate leht
- Users.aspx: Kasutajate leht
App_Code
- DataClasses.dbml: LINQ to SQL Classes
App_Themes
- Default: Template kaust
- Images: Piltide kaust
- Style.css: Stiili CSS
Bin
- AjaxControlToolkit.dll: ASP.NET Ajax Control Toolkit 3.5
Controls
- Header.ascx: Lehe päise kontoll
User
- Controls
- Menu.ascx: Menüü kontroller XML Web.sitemap andmeallikaga
- Default.aspx: Kasutaja tööaja regamise leht
- Timessheet.aspx: Kasutaja regatud tööaja kuvamise leht
- User.aspx: Kasutaja detail vaate leht
- UserMasterPage.master: MasterPage.master alam konteiner user keskkonna jaoks
- Default.aspx: Sisselogimise leht
- Global.asax: Autentimise teostamiseks rakenduses
- MasterPage.master: Rakenduse põhi konteiner
- Web.config: Lehe konfiguratsiooni fail
- Web.sitemap: Menüü fail XML kujul
Üldine lehe struktuur
Erinevad kasutajate tüübid ja nende õigused
1. KASUTAJAD e. Kasutajad, kes regavad oma tööaegu
- Saavad regada oma tööaegu
- Saavad vaadata oma regatud tööaegu kuu, aasta lõikes
- Saavad vaadata oma andmeid ja muuta oma parooli
2. ADMINISTRAATORID e. Projekti juhid
- Saavad jälgida oma projektile kulutad aja hulka.
- Saavad muuta, lisada ja kustutada kliente
- Saavad muuta, lisada ja kustutada isiklike projekte
- Saavad muuta, lisada ja kustutada isiklike projektidega seotud tööülesandeid
- Saavad muuta, lisada ja kustutada kasutajaid
- Saavad vaadata oma andmeid ja muuta oma parooli
Logi
- 22.11.10
- Lõppliku meeskonna koostamine.
- Tööjaotus.
- 24.11.10 - 26.11.10
- Esialgse andebaasi mudeli loomine.
- Kasutaja ja kasutajatüübi tabeli loomine.
- Esialgse lehe layouti valmimine.
- Rakenduse kujunduse tegemine.
- 28.11.10 - 29.11.10
- Login süsteemi tegemine.
- Kasutaja parooli baasi salvestamiseks kasutasime MD5 tüüpi krüpteeringut.
- 30.11.10
- Valmis kasutajanime, parooli ja kasutajatüübi põhine sisselogimise leht.
- Keskkonnad on jagatud kaheks admin keskkond ja user keskkond.
- Web.config failis toimub vorm tüüpi autentimene.
- Global.aspx failis teostame autentimise päringu.
- Hiljem suunatakse kasutaja edasi vastavasse keskkonda kasutaja tüübi alusel.
- Edukal sisselogimisel tehakse kasutaja andmete põhjal krüteeritud kasutaja Id (HttpCookie) küpsis ja (FormsAuthenticationTicket) vorm tüüpi autentiseeritud pilet.
- Keskkonda sisseloginud kasutajat kuvatakse lehe päises kasutades LoginViewd ja LoggedInTemplate.
- Kasutaja logitakse välja kasutades FormsAuthentication.SignOut(); funktsiooni ja suunatakse rakenduse sisselogimise lehele.
- 01.12.10 - 04.12.10
- Andmebaasi uuendamine tabelitega.
- Firma kliendi ja projekti lehe tegemine.
- Esialgse (edit.aspx?id=) edit.aspx lehe tegemine, et saaks andmeid baasi salvestada.
- 05.12.10
- Andmete kuvamiseks kasutame asp.neti data repeaterit.
- 06.12.10 - 07.12.10
- Uurime võimalust kasutada ajaxi modalpopupi info lisamisel ja muutmisel.
- 08.12.10
- Valmis esimene popup kasutades ASP.NET Ajax Control Toolkiti ModalPopup laiendust.
- Add nupule vajutades avaneb popup ja sulgeda saab vajutades X nupule.
- Uut infot oli nüüd võimalik salvestada baasi kasutades popupi ja LINQ to SQLi.
- Repeater on ümbritsetud Ajaxi UpdatePaneliga.
- Peale info salvestamist uuendatakse updatepanelit ja binditakse repeater uuesti ilma lehe refreshita.
- 09.12.10
- Valmis esimene Edit popup.
- Popup avaneb Edit ikoonile vajutades.
- Update nupuga saab baasis muuta andmeid.
- Muuda ja kustuta nupud tegime data repeaterisse asp.neti repeateri ItemCommandiga (OnItemCommand) lisades lingile CommandNamei ja CommandArgumenti
- 10.12.10 - 11.12.10
- Projekti lehe täiustamine popupiga.
- Tööülesannete lehe valmimine.
- Andmete kuvamiseks tööülesannete lehel sai tehtud 3 leveliga repeater koos objekti seosega (Relations.Add).
- 12.12.10
- Repeaterit ja tööülesannete lisamine sai täiendatud.
- Lehtedel kuvatase ainult sisseloginud kasutaja loodud aktiivseid projekte ja tööülesandeid.
- Tööulesandied saab lisada ainult kasutajatele ja aktiivsetele projektidele.
- Kasutajate ja kasutaja detail andmete lehe valmimine.
- Kasutaja saab oma parooli muuta My account lehel.
- 13.12.10
- Andmebaasi uuendamine tabelitega.
- Alustasime tööd kasutaja keskkonnaga.
- 15.12.10
- Kasutaja tööaja regamine sai valmis.
- Kasutajal on võimalik regada oma tööaegu projektijuhi poolt loodud tööülesannetele.
- Kuupäeva valimise tegime kasutades ASP.NET Ajax Control Toolkiti Calendar Extensionit.
- 16.12.10
- Kasutaja regatud tööaja "Timesheet" leht sai valmis.
- Kasutajal on võimalik oma regatud tööaegu vaadata kuu, aasta lõikes ja vajadusel kustutda oma regatud aegu.
- Admin keskkonda avalehe tegemine, kus projekti juhil on ülevaade on aktiivsetest projektidest ja kui palju tööaega on kulunud.
- 17.12.10 - 19.12.10
- Sisselogimis lehele ja popupidele valideerimie tegemine.
- Valideerimiseks kasutame ASP.NETi RequiredFieldValidatorit, RegularExpressionValidatorit, ValidationGroupi ja ValidationSummarit.
- Kasutaja tüübi alusel menüü tegemine.
- Igale keskkonnale tegime menüü kontrollerid.
- Menüü tegemiseks kasutasime ASP.NETi XML Sitemapi ja seadistasime Web.config faili, et lubada sitemapi security trimmingut kasutaja tüübi alusel.
- 20.12.10 - 22.12.10
- Kujunduse sidumine rakendusega.
- App_Themes kausta lehe template tegemine.
- Style.css lehe kirjutamine.
- 23.12.10
- Toimub rakenduse serverisse laadimine.
- Kopeerime loacal andembaasist andmed serveri baasi.
- Viimaste bugide fiximine enne launchi.