Meeskond "Hungry Student Food Board": Difference between revisions
No edit summary |
|||
| (5 intermediate revisions by 2 users not shown) | |||
| Line 24: | Line 24: | ||
o Meeskonna kokkuvõttev aruanne ja töö lõplik tulemus tuleb esitleda! | o Meeskonna kokkuvõttev aruanne ja töö lõplik tulemus tuleb esitleda! | ||
==Meeskond== | ==Meeskond ja projekti kokkuvõte== | ||
*Jaan Kruusma( | Projekt algas entusiastlikult, valisime õppejõu poolt ette antud teema ning tegime sama mida paljud muudki, toitlustus ettevõtete menüü haldamise, kuvamise ja samuti menüü viimine uute sajandisse ehk Facebooki. Meie moto on algusest saadik olnud KISS - keep it simple stupid ja tarkvara arendasime feature driven development põhimõtteid jälgides ehk tegime komponenet haaval, alustades XMList andmebaas, teenuse ja rakenduse, ning viimasena FB rakenduse. Projekti osana on ka adminniliides, mis valmis aines asp.net. Teenuseid oli esialgu liiga vähe, kuid peale ettekannet lisasime neid juurde. | ||
*Taavi Ilves( | Meie projekti tugevus on selle lihtsus ja kasutajamugavus samuti on meie tugevuseks rakendus Facebookiga integreerimine. Tehnilisel tasemel proovisime teha nii, et ei aja kasutajat segadusse.<br> | ||
*Tanel Liiv( | + | ||
*Indrek Kruuser( | *Lihtne kasutada | ||
*Skoop oli õige | |||
*2 ainet ühe hoobiga | |||
- | |||
*Ajaplaneering | |||
*Tehnoloogiate vahel hüppamine | |||
*arendaja vaatepilt vs projektijuht | |||
<br> | |||
*Punktide jaotus | |||
**Jaan Kruusma(19p) - projektijuht, analüüs | |||
**Taavi Ilves(23p) - arendus, veebiteenus, facebook api | |||
**Tanel Liiv(23p) - arendus, veebiteenus | |||
**Indrek Kruuser(15p) - arendus, klientrakendus | |||
==Idee== | ==Idee== | ||
| Line 81: | Line 91: | ||
==Facebook Api== | ==Facebook Api== | ||
*Menüü kuvamine iFramega | |||
*Toitude hääletamine reaalajas | *Toitude hääletamine reaalajas | ||
[[File:HSFBapi.jpg]] | [[File:HSFBapi.jpg]] | ||
| Line 229: | Line 241: | ||
== Logi == | == Logi == | ||
=== 3. Juuni=== | |||
Kaitsmise ettekande loomine | |||
=== 17.-29. Mai=== | |||
Vigadeparandus ja silumine | |||
=== 16. Mai === | === 16. Mai === | ||
Finaalesitlus | Finaalesitlus | ||
Latest revision as of 09:55, 10 June 2011
Repositooriumi aadress
- http://svn3.xp-dev.com/svn/nomnom/HSFB/
- Versiooni haldus tarkvara - AnkhSVN või TurtoiseSVN
Ülesande püstitus
* XML fail
o XML fail, stiilifail ja skeemifail peavad olema valmis ja wikilehel kirjeldatud hiljemalt 27. veebruar 2011.
o Arvamused XML-failide kohta peavad tehtud olema 4. märts 2011
* Veebiteenus
o Veebiteenus peab olema valmis, esitatud ja ja wikilehel kirjeldatud hiljemalt 10. aprill 2011.
o Arvamused veebiteenuste kohta peavad tehtud olema 17. aprill 2011
o Veebiteenus tuleb esitleda!
* Klientrakendused
o Klientrakendused peavad olema valmis, esitatud ja ja wikilehel kirjeldatud hiljemalt 10. aprill 2011.
o Arvamused veebiteenuste kohta peavad tehtud olema 17. aprill 2011
o Klientrakendused tuleb esitleda!
* Meeskonna kokkuvõttev aruanne
o Meeskonnatöö kokkuvõttev aruanne peab olema valmis, esitatud ja ja wikilehel kirjeldatud hiljemalt 8.mai 2011
o Arvamused Meeskonnatöö kokkuvõtva aruande ja esitluse kohta tuleb esitada hiljemalt päev enne eksamit
o Meeskonna kokkuvõttev aruanne ja töö lõplik tulemus tuleb esitleda!
Meeskond ja projekti kokkuvõte
Projekt algas entusiastlikult, valisime õppejõu poolt ette antud teema ning tegime sama mida paljud muudki, toitlustus ettevõtete menüü haldamise, kuvamise ja samuti menüü viimine uute sajandisse ehk Facebooki. Meie moto on algusest saadik olnud KISS - keep it simple stupid ja tarkvara arendasime feature driven development põhimõtteid jälgides ehk tegime komponenet haaval, alustades XMList andmebaas, teenuse ja rakenduse, ning viimasena FB rakenduse. Projekti osana on ka adminniliides, mis valmis aines asp.net. Teenuseid oli esialgu liiga vähe, kuid peale ettekannet lisasime neid juurde.
Meie projekti tugevus on selle lihtsus ja kasutajamugavus samuti on meie tugevuseks rakendus Facebookiga integreerimine. Tehnilisel tasemel proovisime teha nii, et ei aja kasutajat segadusse.
+
- Lihtne kasutada
- Skoop oli õige
- 2 ainet ühe hoobiga
-
- Ajaplaneering
- Tehnoloogiate vahel hüppamine
- arendaja vaatepilt vs projektijuht
- Punktide jaotus
- Jaan Kruusma(19p) - projektijuht, analüüs
- Taavi Ilves(23p) - arendus, veebiteenus, facebook api
- Tanel Liiv(23p) - arendus, veebiteenus
- Indrek Kruuser(15p) - arendus, klientrakendus
Idee
Idee on luua kohviku menüü haldamise tarkvara. Kasutajal ehk kohvikul on võimalus interneti teel kirjeldada müüki minevad tooted ning tooteid kuvatakse kohvikutes LCD display pealt kui ka Facebooki kaudu kõikide kohvikute menüüsi jälgida. Me lähtume KISS põhimõttest ja hoiame info võimalikult konkreetsena, et kasutaja ei peaks pool päeva toite sisestama või pidevalt kogust arvestama.
Planeering
- Veebiteenuse ehitame IronPythoniga .Net frameworki peale.
- Arenduskeskond on Visual Studio 2010, millel on IronPython liides.
- Andmebaasina kasutame MySQL'i, see on kiire ja lihtne üles seada.
- Kliendipoolse lahenduse teeme Asp.Net'i aines kõrval projektina.
- Kõik mis kuvatakse kasutajale ehk kohviku kylastajale teeme HTMLi ja JavaScriptiga
- Andmemudeli diagrammi koostame programmiga QSEE Superlite.
Veebiteenus
- IronPythoni kasutus osutus vaevaliseks, asendasime selle C sharpiga.
- MVC3 raamistik
- Razor view engine mugavamaks kirjutamiseks
- MSSQL 2008 R2 andmebaasi mootoriks
- Andmete vahekiht LINQ To Entities
- Tagastab kohviku menüü veebiteenuse ID järgi
- Klienditeenus genereerib igale kohvikule ID
- auth meetod
- tuvastatkse kasutaja
- päring kohviku andmetele
- api meetod
- auth vastusest kuvab kohviku menüü
- Päeva menüü xml kujul
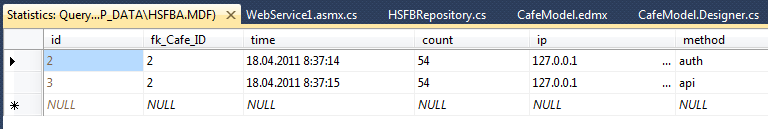
- Statistika korjamine
- Kohviku, meetodi ning IP põhine
- Võimaldab näha statistikat kasutaja ja kohviku lõikes
- Võimaldab näha koormust meetodi põhiselt
- Minimaalne täpsus üks tund
- Et andmemahud ei kasvaks üle pea
- Et oleks võimalik koormust hinnata kellaajaliselt
- Kohviku, meetodi ning IP põhine

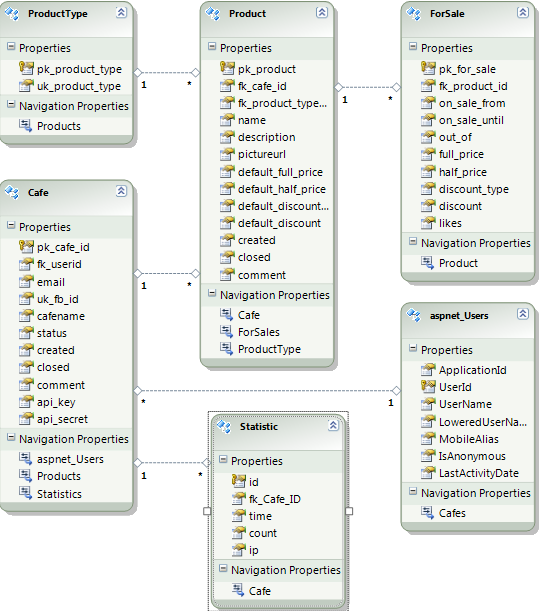
Toodete kuvamine
Andmediagramm
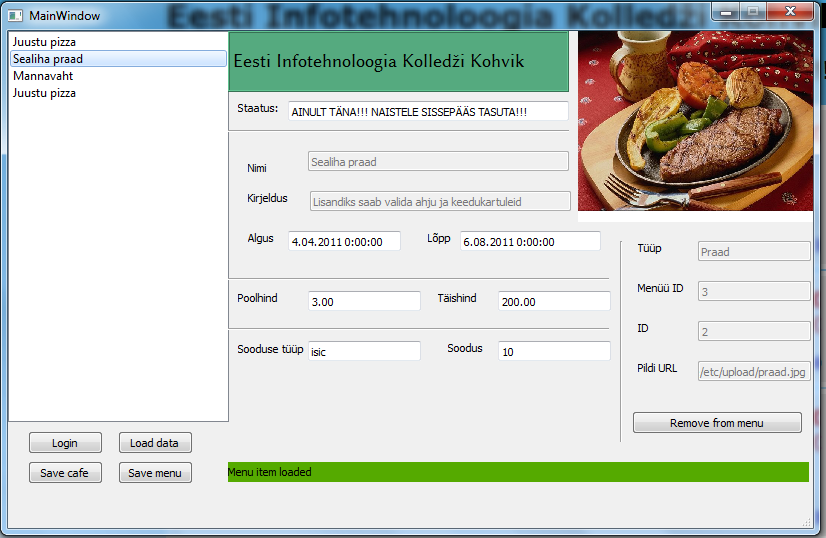
Desktop Rakendus
- Töölauakliendi jooksutamiseks on vaja Python 2.7.1 ning PyQt4 4.8.4
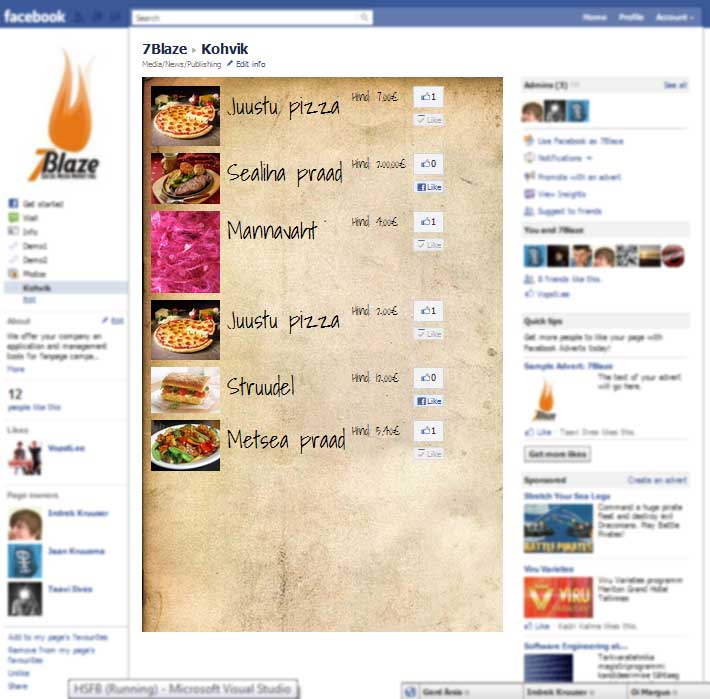
Facebook Api
- Menüü kuvamine iFramega
- Toitude hääletamine reaalajas
XML Fail
Highlighted: http://sprunge.us/DPIe?xml
<?xml version="1.0" encoding="utf-8" ?> <?xml-stylesheet type="text/xsl" href="default.xsl"?> <kohvikud xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="kohvikud.xsd"> <kohvik name="IT KOHVIK" staatus="Nummisi pannkooke saadaval"> <toit tyyp="praad"> <pilt> <url width="100" height="100">http://www.neti.ee/pilt.jpg</url> </pilt> <pealkiri>kanapraad</pealkiri> <kirjeldus>sinihallitus sokiga</kirjeldus> <poolhind valuuta="eur" rate="1.0000">100</poolhind> <tervehind valuuta="eur" rate="1.0000">200</tervehind> <allahindlus>50%</allahindlus> <kehtib>31.03.2011</kehtib> <liked>34</liked> </toit> <toit tyyp="supp"> <pilt> <url width="100" height="100">http://www.neti.ee/pilt2.jpg</url> </pilt> <pealkiri>õunasupp</pealkiri> <kirjeldus>koorega</kirjeldus> <poolhind valuuta="eur" rate="1.0000">50</poolhind> <tervehind valuuta="eur" rate="1.0000">120</tervehind> <allahindlus>10%</allahindlus> <kehtib>31.03.2011</kehtib> <liked>33</liked> </toit> </kohvik> <kohvik name="TTY KOHVIK" staatus="Parim koht"> <toit tyyp="praad"> <pilt> <url width="100" height="100">http://www.neti.ee/pilt2.jpg</url> </pilt> <pealkiri>seapraad</pealkiri> <kirjeldus>seentega</kirjeldus> <poolhind valuuta="eur" rate="1.0000">200</poolhind> <tervehind valuuta="eur" rate="1.0000">420</tervehind> <allahindlus>10%</allahindlus> <kehtib>31.03.2011</kehtib> <liked>2</liked> </toit> </kohvik> </kohvikud>
XSL
<?xml version="1.0" encoding="utf-8"?> <xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:template match="/"> <html> <body>
Kohvikud
| Nimi | Staatus | Menüü | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| <xsl:value-of select="@name"/> | <xsl:value-of select="@staatus"/> |
<xsl:for-each select="./toit">
</xsl:for-each>
|
</body> </html> </xsl:template> </xsl:stylesheet>
ASP.Net aine raames adminni sisuhaldus
Nagu eelpool mainitud, kasutame MVC3 raamistikku, andmeid liigutab LINQ to entities.
Kasutajal tuleb autentida, selleks on aspi enda membership lahendus.
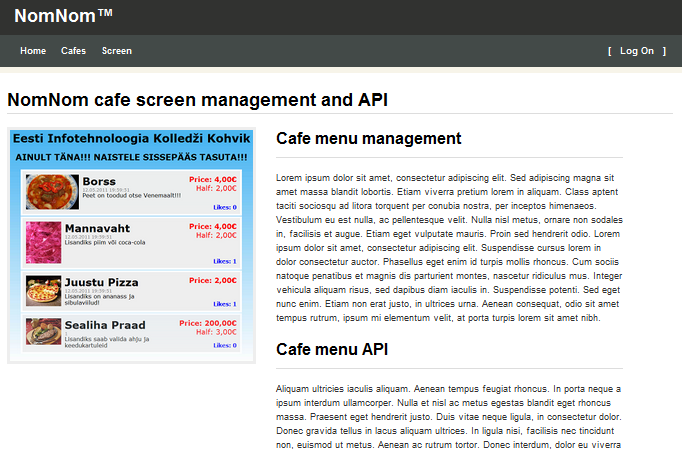
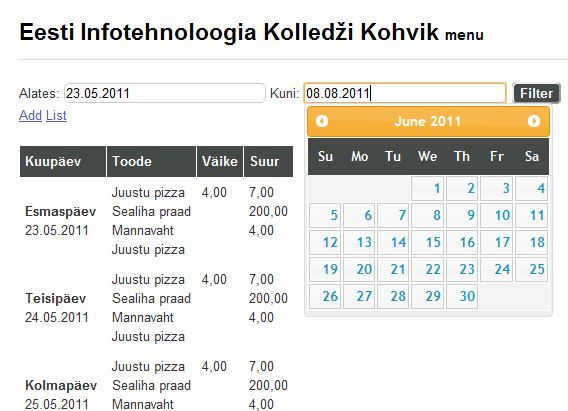
Menüüde halduse esileht
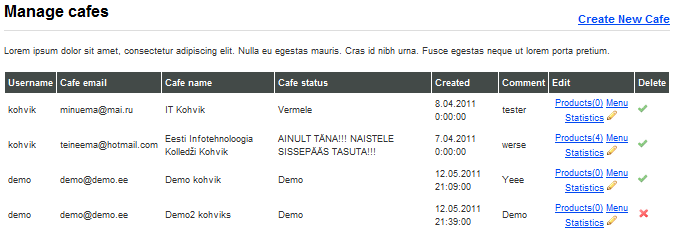
Kohvikute vaade, üldadmin näeb kõiki kohvikuid, tavaadmin ainult temaga seostatud kohvikuid
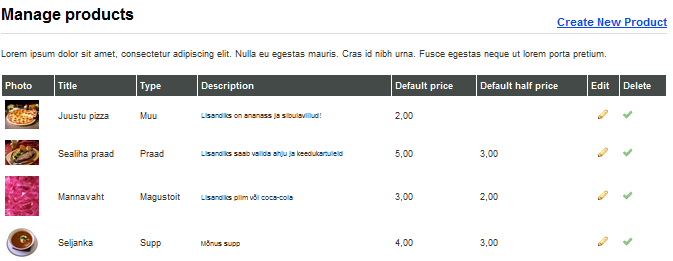
Igal kohvikul on enda tooted..
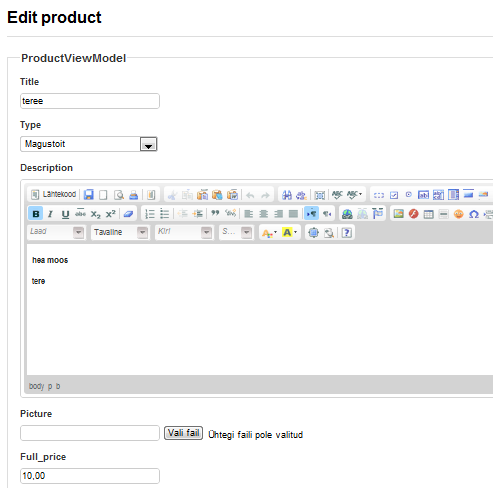
..mille sisestamine näeb välja selline:
Tooteid saab luua, kustutada ja välja lülitada (viimane toimub ajaxiga).
Tootel on küljes kehtivus kuupäev, vastavalt millele genereeritakse menüü. Menüüs on iga päeva peal toode, mis sel päeval kehtib.
Logi
3. Juuni
Kaitsmise ettekande loomine
17.-29. Mai
Vigadeparandus ja silumine
16. Mai
Finaalesitlus
13. Mai
Ebaõnne päev ja lõpusirge arendus!
6. Mai
Desktopvaate analüüs töölauakliendi jooksutamiseks on vaja Python 2.7.1 ning PyQt4 4.8.4
29. Aprill
Veebiteenuse parendamine
22. Aprill
Konkurendiga koostöö lepingu sõlmimine, koodivahetus.
18. Aprill
Teenuse presentatsioon, karm tagasiside ehk esimese testimis tulemuste analüüs ja iteratiivse arenguga jätkamine
15-17. Aprill
Veebiteenuse lõpu sprint Andmebaasi lisatud tabel, mis korjab statistikat
8. Aprill
Arendus Sprint
- määramatusest tulenevad probleemid
- vaate toorik
- versiooni halduse
4. Aprill
Alamprojekt baasitäitmiseks
18. Märts
Andmebaasi lihvimine, teenuse toorik. Projektijuht 2 nädalat komandeeringus, arenduse koordinaator sinisel lehel.
15. Märts
Töötav andmebaas, metsikud vaevad versioonihaldusega.
7. Märts
Rühmatöö ettevalmistused ja ümberkorraldused: MVC3 (Razor view engine) ja MSSQL SERVER 2008 R2 asendamine. Versioonihalduseks Mercurial HG.
1. Märts
Andmediagrammi esialgsed kavandid, et sobiks xmliga kokku.
23. Veebruar
Tekkisid määramatusest tulenevad probleemid, haigestumine ja riigipühad. Xml ja Xsl valmis, Schema vajab täiendusi.
17. Veebruar
Projekti kavand pandi paika ja jaotati esialgsed töö ülesanded. Esialgse Xml'i draft, endiselt arenduses.
16. Veebruar
Drastilised muudatused arendus tööriistade valikul. Põhi osa programmist luuakse Pythoniga .NET raamistikus, aga kliendi liides tehakse ikkagi asp.net'iga.
14. Veebruar
Meeskonna nime valik ja wiki lehe alustamine.
7. Veebruar
Arendus vahenditega tutvumine, kuidas teha, mida teha. Palju metadata kogumist.
2. Veebruar
Uue meeskonna moodustamine ja idee kujunemine