Meeskond "Project Manager": Difference between revisions
From ICO wiki
Jump to navigationJump to search
(→Logi) |
|||
| Line 50: | Line 50: | ||
===App_Themes=== | ===App_Themes=== | ||
:*'''Default''' | :*'''Default''': Template kaust | ||
::*''' Images''': '' | ::*''' Images''': ''Piltide kaust'' | ||
::*''' Style.css''': ''Stiili CSS'' | ::*''' Style.css''': ''Stiili CSS'' | ||
Revision as of 22:54, 26 December 2010
Kirjeldus
Projektihaldur on äri rakendus, mis on loodud kasutades asp.net kasutajaliidest. Rakendus võimaldab projektijuhtidel koostada isiklike projekte firma klientidele ja siduda neid kasutajatega, tehes tööülesandeid projektidele. Pärast tööülesande loomist on kasutajal võimalik hakkata oma tööaegu regama ja projektijuhil on hiljem ülevaade kogu projektile kulutatud ajast. Erinevatesse keskkondadesse pääseb läbi eduka kasutaja autoriseerimise. Rakendus eeldab kasutaja browseris küpsiste ja javascripti lubamist.
Meeskond
- Raimo Tammel
- Martin Tõkke
Screens
Lingid
Tehniline pool

- Kasutajaliides
- ASP.NET 3.5 / XHTML1.0 / CSS / Ajax Control Toolkit 3.5
- Andmebaas
- MS SQL 2008
- ASP.NET Ajax Extensions
- ScriptManager
- UpdatePanel
- UpdateProgress
- ModalPopup
- Calendar
Lehe arhitektuur
Admin
- Controls
- Menu.ascx: Menüü kontroller XML Web.sitemap andmeallikaga
- AdminMasterPage.master
- Clients.aspx: Kliendid leht
- Default.aspx: Home leht, kus kuvatakse projektijuhi aktiivseid projekte
- Projects.aspx: Projektide leht
- Tasks.aspx: Tööülesannete leht
- User.aspx: Kasutaja detail vaate leht
- Users.aspx: Kasutajate leht
App_Code
- DataClasses.dbml: LINQ to SQL Classes
App_Themes
- Default: Template kaust
- Images: Piltide kaust
- Style.css: Stiili CSS
Bin
- AjaxControlToolkit.dll: ASP.NET Ajax Control Toolkit 3.5
Controls
- Header.ascx: Lehe päise kontoll
User
- Controls
- Menu.ascx: Menüü kontroller XML Web.sitemap andmeallikaga
- Default.aspx: Kasutaja tööaja regamise leht
- Timessheet.aspx: Kasutaja regatud tööaja kuvamise leht
- User.aspx: Kasutaja detail vaate leht
- UserMasterPage.master
- Default.aspx: Sisselogimise leht
- Global.asax
- MasterPage.master
- Web.config: Lehe konfiguratsiooni fail
- Web.sitemap: Menüü fail XML kujul
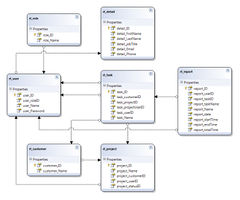
Üldine lehe struktuur
Erinevad kasutajate tüübid ja nende õigused
1. KASUTAJAD
- Saavad regada oma tööaegu
- Saavad vaadata oma regatud tööaegu kuu, aasta lõikes
- Saavad vaadata oma andmeid ja muuta oma parooli
2. ADMINISTRAATORID
- Saavad jälgida projektile kulutad aja hulka.
- Saavad muuta, lisada ja kustutada kliente
- Saavad muuta, lisada ja kustutada projekte
- Saavad muuta, lisada ja kustutada tööülesandeid
- Saavad muuta, lisada ja kustutada kasutajaid
- Saavad vaadata oma andmeid ja muuta oma parooli
Logi
- 22.11.10
- Lõppliku meeskonna koostamine.
- Tööjaotus.
- 24.11.10 - 26.11.10
- Esialgse andebaasi mudeli loomine.
- Kasutaja ja kasutajatüübi tabeli loomine.
- Esialgse lehe layouti valmimine.
- 28.11.10 - 29.11.10
- Login süsteemi tegemine.
- Kasutaja parooli baasi salvestamiseks kasutasime MD5 tüüpi krüpteeringut.
- 30.11.10
- Kasutajanime, parooli ja kasutajatüübi põhise sisselogimise valmimine.
- Keskkonnad on jagatud kaheks admin keskkond ja user keskkond.
- Web.config failis toimub vorm tüüpi autentimene.
- Global.aspx failis teostame autentimise päringu.
- Hiljem suunatakse kasutaja edasi vastavasse keskkonda kasutaja tüübi alusel.
- Edukal sisselogimisel tehakse kasutaja andmete põhjal krüteeritud kasutaja Id (HttpCookie) küpsis ja (FormsAuthenticationTicket) vorm tüüpi autentiseeritud pilet.
- Keskkonnast väljalogmine sai tehtud lehe päise kontrollerisse kasutades LoginViewd ja LoggedInTemplate.
- 01.12.10 - 04.12.10
- Andmebaasi uuendamine tabelitega.
- 05.12.10
- 06.12.10 - 07.12.10
- Uurime võimalust kasutada ajaxi modalpopupi info lisamisel ja muutmisel.
- 08.12.10
- Valmis esimene popup kasutades ASP.NET Ajax Control Toolkiti ModalPopup laiendust.
- Add nupule vajutades avaneb popup ja sulgeda saab vajutades X nupule.
- Uut infot oli nüüd võimalik salvestada baasi kasutades popupi.
- Repeater on ümbritsetud Ajaxi UpdatePaneliga.
- Peale info salvestamist uuendatakse updatepanelit ja binditakse repeater uuesti ilma lehe refreshita.
- 10.12.10
- Valmis esimene Edit popup.
- Popup avaneb Edit ikoonile vajutades.
- Update nupuga saab baasis muuta andmeid.
- 12.12.10
- Repeaterit ja tööülesannete lisamine sai täiendatud.
- Lehtedel kuvatase ainult sisseloginud kasutaja loodud aktiivseid projekte ja tööülesandeid.
- Tööulesandied saab lisada ainult kasutajatele ja aktiivsetele projektidele.
- 13.12.10
- Andmebaasi uuendamine tabelitega.
- Alustasime tööd kasutaja keskkonnaga.
- 15.12.10
- Kasutaja tööaja regamine sai valmis.
- Kasutajal on võimalik regada oma tööaegu projektijuhi poolt loodud tööülesandele.
- 16.12.10
- Kasutaja regatud tööaja "Timesheet" leht sai valmis.
- Kasutajal on võimalik oma regatud tööaegu vaadata kuu, aasta lõikes ja vajadusel kustutda oma regatud aegu.
- 17.12.10 - 19.12.10
- Sisselogimis lehele ja popupidele valideerimie tegemine.
- Valideerimiseks kasutame ASP.NETi RequiredFieldValidatorit, RegularExpressionValidator ja ValidationSummarit.
- Kasutaja tüübi alusel menüü tegemine.
- Igale keskkonnale tegime menüü kontrollerid.
- Menüü tegemiseks kasutasime ASP.NETi XML Sitemapi ja seadistasime Web.config faili, et lubada sitemapi security trimmingut kasutaja tüübi alusel.
- 20.12.10 - 22.12.10
- Kujunduse sidumine rakendusega.
- App_Themes kausta lehe template tegemine.
- Style.css lehe kirjutamine.